Flex中文资料确实不好找,这是看了一位高人翻译的入门级的电子书后做的一点练习以及经验。
Adobe® Flex™应用程序是事件驱动的。当用户与界面组件交互时事件会通知程序员,当一个组件的外观或者生命周期发生重要改变,比如创建或者销毁一个容器,或改变一个容器的大小的时候,事件也会通知程序员。
当一个组件的实例分派一个事件时,你为那个事件注册的监听器对象就会被通知。你可以在ActionScript中定义事件监听器(或者叫做事件处理器)来处理事件。你既可以在MXML声明中为一个组件注册事件监听器,也可以在ActionScript中实现相同的功能。
接收事件通知有三种方式:
1. 在MXML中注册一个事件处理器
2.在MXML中创建一个内联(inline)的事件处理器
3.通过ActionScript注册一个事件处理器
1. 在MXML中注册一个事件处理器
- <?xml version="1.0" encoding="utf-8" ?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
- horizontalAlign="center" verticalAlign="middle"
- viewSourceURL="src/HandlingEventsEventHandler/index.html">
- <mx:Script>
- <![CDATA[
- import flash.events.MouseEvent;
- private function clickHandler(event:MouseEvent ):void
- {
- myLabel.text="New Label Text!"+event.localX;
- }
- private function aHandler(event:MouseEvent):void
- {
- myLabel.text="X=" + event.localX + " Y=" + event.localY;
- }
- ]]>
- </mx:Script>
- <mx:VBox >
- <mx:Panel
- title="My Application" horizontalAlign="center"
- paddingTop="10" paddingBottom="10" paddingLeft="10"
- paddingRight="10" >
- <mx:Label id="myLabel" width="100%" fontWeight="bold" />
- <mx:Button id="myButton" label="Click Me!" mouseMove="aHandler(event);" click="clickHandler(event);" />
- </mx:Panel>
- </mx:VBox>
- </mx:Application>
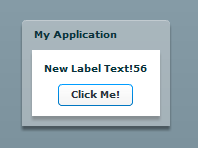
点击按钮后:

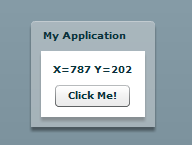
移动鼠标时(在按钮范围内,若要在整个页面没有效,请将Button中的mouseMove属性写在<mx:Application>中):

使用这种方法是,添加监听即在mxml标签中添加,即使用系统提供的几种事件属性如click,mouseMove等对事件监听。
只需在这些属性中写一个类似XXX(event)的函数即可,但是别忘了在<mx:Script></mx:Script>中定义这样一个方法,方法体即写你想在此事件发生时做的事。






















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








