做实际项目总是离不开这两步,大多数情况下都是采用第三方框架来辅助完成,swift也不例外,由于swift并不成熟,用swift语言写的第三方框架很不稳定(苹果更新太快了),所幸swift和oc可以混编,所以本次使用的框架都是oc里面常用的。网络请求使用AFNetworking,json解析使用MJExtension。
下面开始正文:
1. swift中使用oc框架
其原理很简单,需要一个.h头文件,里面导入我们需要使用的oc框架的头文件,把这个.h文件配置到项目设置中即可
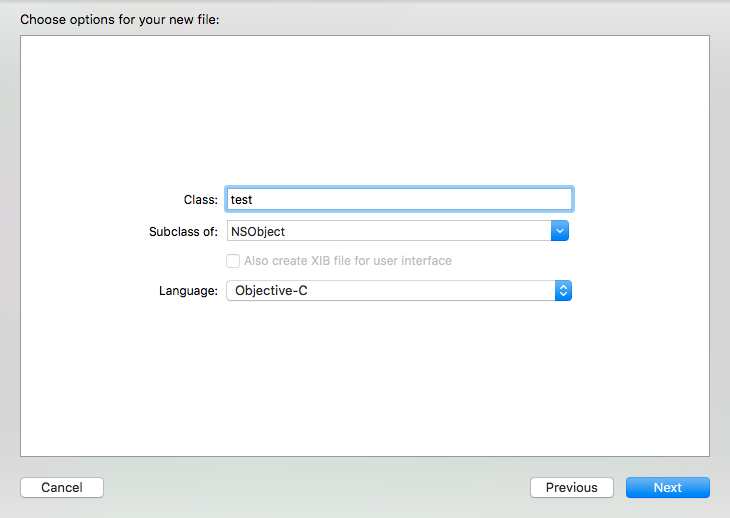
1).我们采取一个不容易出错的方法来创建.h文件,在swift项目中新建oc类
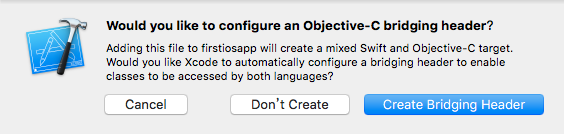
注意语言选择oc语言,创建完后,xcode会有这么一个提示
询问是否创建一个桥街头,这波很关键,点创建
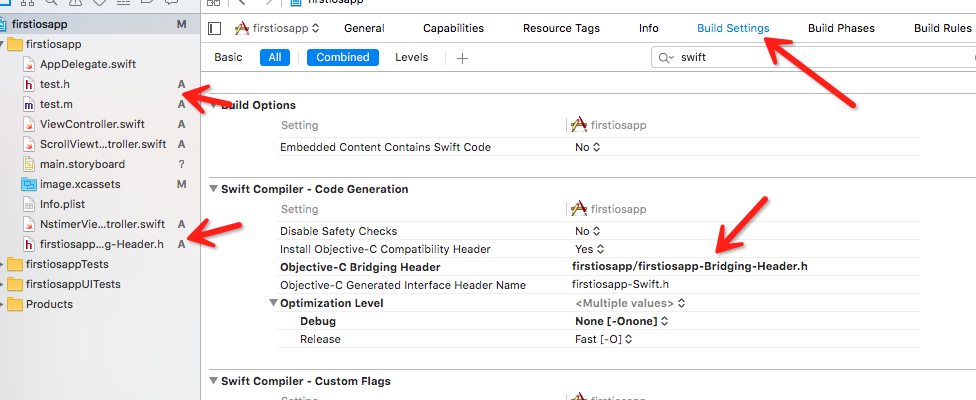
如图,创建完后在项目设置那里会有配置这个文件的,如果自己创建自己配置,很容易把路径写错~
接下来测试一下我们是否配置正确
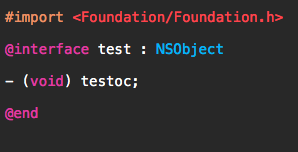
在前面创建的test类中写一个方法,并且在swift中调用
在上面的桥街头文件中导入test.h (很关键!)
在swift中调用测试
一般会高亮并且能自动提示就没啥子问题了、
2. 引入第三方框架并调用
这里就很简单了,直接把代码拷贝进来,导入头文件就行了
并且在桥街头文件中导入框架包
#import "AFNetworking.h"
#import "MJExtension.h"至于框架的使用方法,我就不再赘述,官方文档写的很清楚了、
let manager = AFHTTPSessionManager()
let url = "http://op.juhe.cn/onebox/weather/query?cityname=%e6%b7%b1%e5%9c%b3&key=eb08f814be6e473ec5ad9a6bde57e5e5&dtype=json"
manager.GET(url, parameters: nil, success: { ( datatask :NSURLSessionDataTask, object :AnyObject?) in
NSLog("请求成功")
},failure: { (datask, object) in
NSLog("请求失败%@",object)
})还有一个要注意的,在高版本的xcode中,不允许使用http请求(只允许HTTPS),需要在项目的plist文件中加入这么一段
<key>NSAppTransportSecurity</key><dict>
<key>NSAllowsArbitraryLoads</key>
<true/></dict>测试一下,如果上述配置正确的话,是能够打印请求成功的~
3.请求成功后的数据解析
看回调方法上,object就是返回的数据,但是他是一个anyobject类型,就相当于oc里面的id类型(任意类型),实测返回的是一个字典类型,倘若你想打印出来,需要先强转成字典(oc里面可以直接打印)
let dict : NSDictionary = object as! NSDictionary
NSLog("%@", dict)框架已经帮我们转成字典类型了,现在要做的就是字典转模型了
4.复杂json解析&模型的写法
上面我们已经取到了字典了,其实已经可以利用系统的方法来字典转模型,但是对于比较复杂的json数据,系统的方法还是需要让我们写很多的代码~
这次用来测试的json数据是天气预报的,放出接口文档,上面有返回的json示例,如果你把上面的字典打印出来了,你也将看到大致结构
模型类
class WeatherBean: NSObject {
var reason : String!
var error_code : NSNumber!
var result : Result!
class Result: NSObject {
var data:Data!
}
class Data: NSObject {
var realtime:Realtime!
var life:Life!
var weather:Array<Weather2>!
var pm25:Pm25!
var date : String!
var isForeign : NSNumber!
}
class Realtime: NSObject {
var city_code:String!
var city_name:String!
var date:String!
var time:String!
var week:NSNumber!
var moon:String!
var dataUptime:NSNumber!
var weather:Weather!
var wind:Wind!
}
class Weather: NSObject {
var temperature:String!
var humidity:String!
var info:String!
var img:String!
}
class Wind: NSObject {
var direct:String!
var power:String!
var offset:String!
var windspeed:String!
}
class Life: NSObject {
var data:String!
var info:Info!
}
class Info: NSObject {
var chuanyi:Array<String>!
var ganmao:Array<String>!
var kongtiao:Array<String>!
var wuran:Array<String>!
var xiche:Array<String>!
var yundong:Array<String>!
var ziwaixian:Array<String>!
}
class Weather2: NSObject {
var date:String!
var info:Info2!
var week:String!
var nongli:String!
class Info2: NSObject {
var day:Array<String>!
var night:Array<String>!
}
}
class Pm25: NSObject {
var show_desc:String!
var pm25:Pm252!
var dateTime:String!
var key:String!
var cityName:String!
class Pm252: NSObject {
var pm25:String!
var curPm:String!
var pm10:String!
var level:String!
var quality:String!
var des:String!
}
}
}
最深大概4-5层,算的上是很复杂的了~
Java的小伙伴一定都用过gson,其实mj解析和这个非常像,模型类的写法都一致
manager.GET(url, parameters: nil, success: { ( datatask :NSURLSessionDataTask, object :AnyObject?) in
let weat = WeatherBean.mj_objectWithKeyValues(object)
NSLog("请求成功"+weat.reason+weat.result.data.pm25.cityName)
},failure: { (datask, object) in
NSLog("请求失败%@",object)
})如此便能解析到所有的数据~
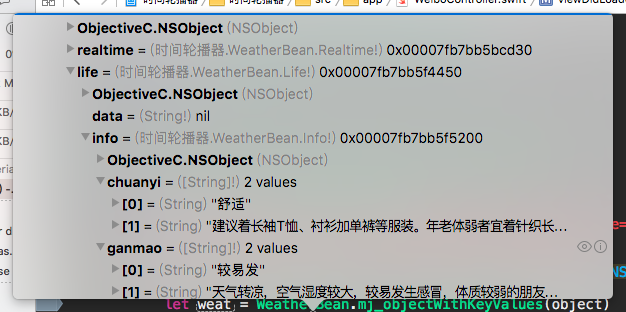
打个断点,可以看到更多数据哦
完~































 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








