最近在学cordova,发现网上好多PhoneGap的plugins使用方法,一开始以为cordova也可以这样使用,但是实际是i think too much。现在cordova就相当于PhoneGap,所以使用plugins调用Android Java代码就使用现在cordova方法。
(1)配置cordova(phoneGap)参考下面两个链接:
http://www.zwlme.com/frontend/phonegap-getting-started-tutorial-1.html
http://blog.csdn.net/aaawqqq/article/details/19755179
注意:一定要配置好ANDROID_HOME及其他环境变量
如果用npm因为NetWork错误无法下载的话,请使用镜像
1.打开命令行输入 npm config set registry http://registry.cnpmjs.org
2.再输入 npm info underscore
3.编辑 ~/.npmrc 加入下面内容 registry = http://registry.cnpmjs.org
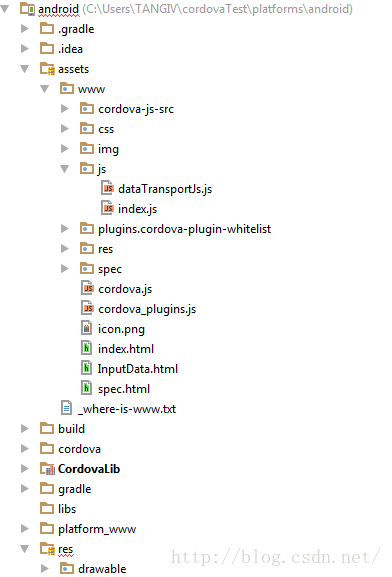
(2)导入项目结构如下
(3)实现html给android Activity传值
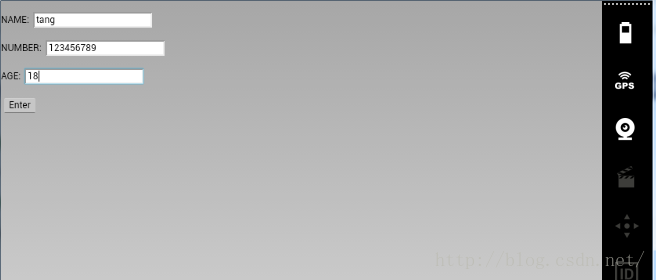
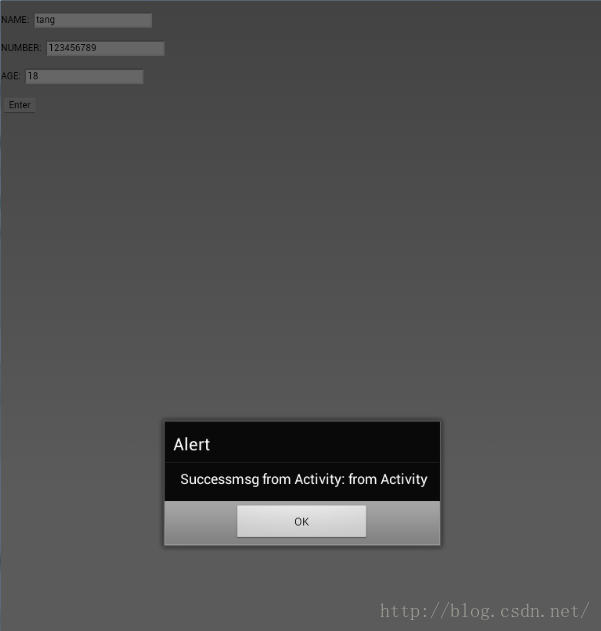
效果演示:
InputData.html显示三个输入框,并且输入数据
点击Enter按钮跳转到Activity——dataListActivity,显示了在html输入的内容,并且在EditText输出内容
点击sendback按钮,回调到html,并且用弹出框输出内容
实现步骤:
①在ivy.cordova.example包下有一个类MainActivity,其中的loadUrl方法就是加载了需要显示的html
- public class MainActivity extends CordovaActivity
- {
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- loadUrl("file:///android_asset/www/InputData.html");
- }
- }
public class MainActivity extends CordovaActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
loadUrl("file:///android_asset/www/InputData.html");
}
}②所以先写需要加载的html文件——InputData.html,请将该文件放在assets/www/该目录下
通过效果演示可以看到有三个输入框,那怎么获取输入框内容并且传给Activity呢?
- <script type="text/javascript" src="js/dataTransportJs.js"></script>
- <script type="text/javascript" charset="utf-8">
- document.addEventListener("deviceready", onDeviceReady, true);
- function onDeviceReady(){
- //获取输入框和按钮对象
- var text1 = document.getElementById("name");
- var text2 = document.getElementById("Number");
- var text3 = document.getElementById("Age");
- var btn =document.getElementById("Enter");
- //给对象加上监听
- btn.addEventListener('click', onClick);
- function onClick(){
- //获取输入框值
- var Name =text1.value;
- var Number =text2.value;
- var Age =text3.value;
- var success = function(message) { alert("Success" + message); };
- var error = function(message) { alert("Oopsie! " + message); };
- //用插件调用值
- dataTransportPlugins.createEvent(Name, Number, Age, success, error);
- }
- }
- </script>
<script type="text/javascript" src="js/dataTransportJs.js"></script> <script type="text/javascript" charset="utf-8"> document.addEventListener("deviceready", onDeviceReady, true); function onDeviceReady(){ //获取输入框和按钮对象 var text1 = document.getElementById("name"); var text2 = document.getElementById("Number"); var text3 = document.getElementById("Age"); var btn =document.getElementById("Enter"); //给对象加上监听 btn.addEventListener('click', onClick); function onClick(){ //获取输入框值 var Name =text1.value; var Number =text2.value; var Age =text3.value; var success = function(message) { alert("Success" + message); }; var error = function(message) { alert("Oopsie! " + message); }; //用插件调用值 dataTransportPlugins.createEvent(Name, Number, Age, success, error); } } </script>以下代码就是调用了dataTransportPlugins这个插件里面的createEvent方法并且传递了五个参数:
- dataTransportPlugins.createEvent(Name, Number, Age, success, error);
dataTransportPlugins.createEvent(Name, Number, Age, success, error);
参数:1,2,3都是输入框的值,而success,error分别是调用成功和失败的回调方法,且message是通过插件plugin返回的Activity值
- var success = function(message) { alert("Success" + message); };
- var error = function(message) { alert("Oopsie! " + message); };
var success = function(message) { alert("Success" + message); }; var error = function(message) { alert("Oopsie! " + message); };
③但是要用这个插件的话,就需要定义它引入它,它不会无缘无故就可以使用的吧,所以用下面一句代码引入这个插件,那就是说插件其实是一个js文件
- <script type="text/javascript" src="js/dataTransportJs.js"></script>
<script type="text/javascript" src="js/dataTransportJs.js"></script>
完整html代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta name="format-detection" content="telephone=no" />
- <meta name="msapplication-tap-highlight" content="no" />
- <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 -->
- <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
- <link rel="stylesheet" type="text/css" href="css/index.css" />
- <title>InputData</title>
- <script type="text/javascript" src="cordova.js"></script>
- <script type="text/javascript" src="js/dataTransportJs.js"></script>
- <script type="text/javascript" charset="utf-8">
- document.addEventListener("deviceready", onDeviceReady, true);
- function onDeviceReady(){
- //获取输入框和按钮对象
- var text1 = document.getElementById("name");
- var text2 = document.getElementById("Number");
- var text3 = document.getElementById("Age");
- var btn =document.getElementById("Enter");
- //给对象加上监听
- btn.addEventListener('click', onClick);
- function onClick(){
- //获取输入框值
- var Name =text1.value;
- var Number =text2.value;
- var Age =text3.value;
- var success = function(message) { alert("Success" + message); };
- var error = function(message) { alert("Oopsie! " + message); };
- //用插件调用值
- dataTransportPlugins.createEvent(Name, Number, Age, success, error);
- }
- }
- </script>
- </head>
- <body>
- <p>
- <label for="name"> Name: </label>
- <input type="text" name="input" id="name" value="" />
- </p>
- <p>
- <label for="name"> Number: </label>
- <input type="text" name="input" id="Number" value="" />
- </p>
- <p>
- <label for="name"> Age: </label>
- <input type="text" name="input" id="Age" value="" />
- </p>
- <button id="Enter">Enter</button>
- </body>
- </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="format-detection" content="telephone=no" /> <meta name="msapplication-tap-highlight" content="no" /> <!-- WARNING: for iOS 7, remove the width=device-width and height=device-height attributes. See https://issues.apache.org/jira/browse/CB-4323 --> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> <title>InputData</title> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="js/dataTransportJs.js"></script> <script type="text/javascript" charset="utf-8"> document.addEventListener("deviceready", onDeviceReady, true); function onDeviceReady(){ //获取输入框和按钮对象 var text1 = document.getElementById("name"); var text2 = document.getElementById("Number"); var text3 = document.getElementById("Age"); var btn =document.getElementById("Enter"); //给对象加上监听 btn.addEventListener('click', onClick); function onClick(){ //获取输入框值 var Name =text1.value; var Number =text2.value; var Age =text3.value; var success = function(message) { alert("Success" + message); }; var error = function(message) { alert("Oopsie! " + message); }; //用插件调用值 dataTransportPlugins.createEvent(Name, Number, Age, success, error); } } </script> </head> <body> <p> <label for="name"> Name: </label> <input type="text" name="input" id="name" value="" /> </p> <p> <label for="name"> Number: </label> <input type="text" name="input" id="Number" value="" /> </p> <p> <label for="name"> Age: </label> <input type="text" name="input" id="Age" value="" /> </p> <button id="Enter">Enter</button> </body> </html>
④js文件相当于一个html和android交互的一个接口,js代码如下:
- //在html被调用的插件
- var dataTransportPlugins = {
- //在html被调用的方法
- createEvent: function(Name, Number, Age, successCallback, errorCallback) {
- cordova.exec(
- //成功的回调
- successCallback,
- //失败的回调
- errorCallback,
- //java类插件名称
- 'DataTransportPlugin',
- //执行插件的动作
- 'dataTransport',
- //数据组这里以json形式
- [{
- "Name": Name,
- "Number": Number,
- "Age": Age,
- }]
- );
- }
- }
//在html被调用的插件 var dataTransportPlugins = { //在html被调用的方法 createEvent: function(Name, Number, Age, successCallback, errorCallback) { cordova.exec( //成功的回调 successCallback, //失败的回调 errorCallback, //java类插件名称 'DataTransportPlugin', //执行插件的动作 'dataTransport', //数据组这里以json形式 [{ "Name": Name, "Number": Number, "Age": Age, }] ); } }
参数1.2.略
参数3.js文件既然是一个接口,那就需要有一个实现接口的java类,这个参数就是实现类的名字
参数4.可以将java实现类想象成是一扇门,而这个参数就是一把钥匙,java实现类会通过对这个参数验证来判断有没有匹配的方法
参数5.html需要传给Activity的数据
数据组的写法是:
[参数1,参数2,……]
每个参数可以是以{}为一组的数据(代码例子),或者是单个值[name,number],他们获取的方法不同,但是都是以JSON的格式进行传递
⑤java实现类——DataTransportPlugin.java
- public class DataTransportPlugin extends CordovaPlugin {
- //执行插件的动作,可以有多个动作
- public static final String ACTION_FLAG = "dataTransport";
- CallbackContext callbackContext;
- public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
- try {
- //判断接口传来的动作是否跟定义的动作一致
- if (ACTION_FLAG.equals(action)) {
- this.callbackContext = callbackContext;
- //获取json
- JSONObject argJson = args.getJSONObject(0);
- //解析json并且传递给Activity
- Intent mIntent = new Intent();
- mIntent.putExtra("Name",argJson.getString("Name"));
- mIntent.putExtra("Number",argJson.getString("Number"));
- mIntent.putExtra("Age",argJson.getString("Age"));
- mIntent.setClass(cordova.getActivity(), dataListActivity.class);
- this.cordova.startActivityForResult(this, mIntent, 1);
- return true;
- }
- else{
- callbackContext.error("Invalid action");
- return false;
- }
- } catch (Exception e) {
- callbackContext.error(e.getMessage());
- return false;
- }
- }
- /**
- * activity 的回调接收方法
- * @param requestCode The request code originally supplied to startActivityForResult(),
- * allowing you to identify who this result came from.
- * @param resultCode The integer result code returned by the child activity through its setResult().
- * @param intent An Intent, which can return result data to the caller (various data can be
- */
- public void onActivityResult(int requestCode, int resultCode, Intent intent) {
- switch (resultCode) {
- case Activity.RESULT_OK:
- //获得从Activity传来的值
- Bundle b=intent.getExtras();
- String str=b.getString("flags");
- //通过PluginResult和callbackContext返回给js接口
- PluginResult pluginResults = new PluginResult(PluginResult.Status.OK, str);
- callbackContext.sendPluginResult(pluginResults);
- pluginResults.setKeepCallback(true);
- callbackContext.success();
- break;
- default:
- break;
- }
- }
- }
public class DataTransportPlugin extends CordovaPlugin { //执行插件的动作,可以有多个动作 public static final String ACTION_FLAG = "dataTransport"; CallbackContext callbackContext; public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException { try { //判断接口传来的动作是否跟定义的动作一致 if (ACTION_FLAG.equals(action)) { this.callbackContext = callbackContext; //获取json JSONObject argJson = args.getJSONObject(0); //解析json并且传递给Activity Intent mIntent = new Intent(); mIntent.putExtra("Name",argJson.getString("Name")); mIntent.putExtra("Number",argJson.getString("Number")); mIntent.putExtra("Age",argJson.getString("Age")); mIntent.setClass(cordova.getActivity(), dataListActivity.class); this.cordova.startActivityForResult(this, mIntent, 1); return true; } else{ callbackContext.error("Invalid action"); return false; } } catch (Exception e) { callbackContext.error(e.getMessage()); return false; } } /** * activity 的回调接收方法 * @param requestCode The request code originally supplied to startActivityForResult(), * allowing you to identify who this result came from. * @param resultCode The integer result code returned by the child activity through its setResult(). * @param intent An Intent, which can return result data to the caller (various data can be */ public void onActivityResult(int requestCode, int resultCode, Intent intent) { switch (resultCode) { case Activity.RESULT_OK: //获得从Activity传来的值 Bundle b=intent.getExtras(); String str=b.getString("flags"); //通过PluginResult和callbackContext返回给js接口 PluginResult pluginResults = new PluginResult(PluginResult.Status.OK, str); callbackContext.sendPluginResult(pluginResults); pluginResults.setKeepCallback(true); callbackContext.success(); break; default: break; } } }通过下面的代码可以获取html传递过来的数据,例子中只有一个以{}包括的参数
- //获取json
- JSONObject argJson = args.getJSONObject(0);
//获取json JSONObject argJson = args.getJSONObject(0);
通过以下代码解析了json并且跳转到Activity——dataListActivity(跳转方法用startActivityForResult,则说明需要有OnActivityResult方法来接收dataListActivity回传的数据)
- //解析json并且传递给Activity
- Intent mIntent = new Intent();
- mIntent.putExtra("Name",argJson.getString("Name"));
- mIntent.putExtra("Number",argJson.getString("Number"));
- mIntent.putExtra("Age",argJson.getString("Age"));
- mIntent.setClass(cordova.getActivity(), dataListActivity.class);
- this.cordova.startActivityForResult(this, mIntent, 1);
//解析json并且传递给Activity Intent mIntent = new Intent(); mIntent.putExtra("Name",argJson.getString("Name")); mIntent.putExtra("Number",argJson.getString("Number")); mIntent.putExtra("Age",argJson.getString("Age")); mIntent.setClass(cordova.getActivity(), dataListActivity.class); this.cordova.startActivityForResult(this, mIntent, 1);
通过以下代码,将从dataListActivity回传的数据和一个成功的标识PluginResult.Status.OK包装成一个PluginResult对象,通过CallbackContext对象发送PluginResult
- //通过PluginResult和callbackContext返回给js接口
- PluginResult pluginResults = new PluginResult(PluginResult.Status.OK, str);
- callbackContext.sendPluginResult(pluginResults);
- pluginResults.setKeepCallback(true);
- callbackContext.success();
//通过PluginResult和callbackContext返回给js接口 PluginResult pluginResults = new PluginResult(PluginResult.Status.OK, str); callbackContext.sendPluginResult(pluginResults); pluginResults.setKeepCallback(true); callbackContext.success();
⑥dataListActivity.java
- public class dataListActivity extends Activity {
- private Button bt;
- private EditText et;
- private TextView tv1,tv2,tv3;
- private Intent mIntent;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- bt =(Button)findViewById(R.id.bt);
- et =(EditText)findViewById(R.id.et);
- tv1 =(TextView)findViewById(R.id.tv1);
- tv2 =(TextView)findViewById(R.id.tv2);
- tv3 =(TextView)findViewById(R.id.tv3);
- //获取Intent的值
- mIntent = this.getIntent();
- tv1.setText("Name: "+ mIntent.getStringExtra("Name"));
- tv2.setText("Number: "+ mIntent.getStringExtra("Number"));
- tv3.setText("Age: "+ mIntent.getStringExtra("Age"));
- bt.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- //回调值
- String msg = et.getText().toString();
- mIntent.putExtra("flags", "msg from Activity: " + msg);
- setResult(RESULT_OK, mIntent);
- finish();
- }
- });
- }
- }
public class dataListActivity extends Activity { private Button bt; private EditText et; private TextView tv1,tv2,tv3; private Intent mIntent; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); bt =(Button)findViewById(R.id.bt); et =(EditText)findViewById(R.id.et); tv1 =(TextView)findViewById(R.id.tv1); tv2 =(TextView)findViewById(R.id.tv2); tv3 =(TextView)findViewById(R.id.tv3); //获取Intent的值 mIntent = this.getIntent(); tv1.setText("Name: "+ mIntent.getStringExtra("Name")); tv2.setText("Number: "+ mIntent.getStringExtra("Number")); tv3.setText("Age: "+ mIntent.getStringExtra("Age")); bt.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { //回调值 String msg = et.getText().toString(); mIntent.putExtra("flags", "msg from Activity: " + msg); setResult(RESULT_OK, mIntent); finish(); } }); } }
⑦还需要在res/xml/config.xml文件中的widget标签下注册插件
- <feature name="DataTransportPlugin">
- <param name="android-package" value="ivy.cordova.example.plugins.DataTransportPlugin" />
- </feature>
<feature name="DataTransportPlugin"> <param name="android-package" value="ivy.cordova.example.plugins.DataTransportPlugin" /> </feature>⑧在AndroidManifest.xml中注册dataListActivity页面
- <activity android:name=".dataListActivity" android:theme="@style/AppTheme"/>
<activity android:name=".dataListActivity" android:theme="@style/AppTheme"/>目录结构:
系列文章:XX程序媛学习笔记--Cordova(PhoneGap)通过plugins调用Android Native并回调
参考博客:
http://www.cnblogs.com/lee0oo0/archive/2012/06/07/2540059.html
http://www.tuicool.com/articles/6N3yie



























 3358
3358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








