Yii 是一个很方便扩展的框架,本文讲述一下如何创建一个自己的扩展(widget)。
在protected目录下创建
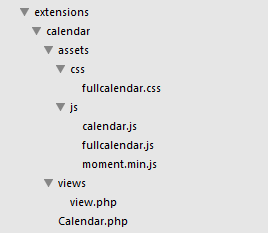
extensions目录,然后新建一个calendar文件夹。其目录结构如下
按照上图创建文件夹结构assets文件夹是用来放静态资源文件views用来放模版
Calendar.php代码
class Calendar extends CWidget
{
public $title = 'default';
public function init()
{
parent::init();
$client = Yii::app()->clientScript;
$client->registerCoreScript('jquery');
$baseUrl = Yii::app()->getAssetManager()->publish(Yii::getPathOfAlias('application.extensions.calendar.assets'));//会将该文件夹下的文件发布到根目录下的assets文件夹下面
$client->registerCssFile($baseUrl . '/css/fullcalendar.css');
$client->registerScriptFile($baseUrl . '/js/moment.min.js');
$client->registerScriptFile($baseUrl . '/js/fullcalendar.js');
$client->registerScriptFile($baseUrl . '/js/calendar.js');
}
public function run()
{
$this->render('view', array('title' => $this->title));
}
}view.php
<h3><?php echo $title; ?></h3>
<div id='calendar'></div>其余文件可以从fullcalendar 官网下载。
这样一个简单的Yii扩展就完成了。是不是很简单。
- 使用
- 在需要渲染的页面中指定的地方调用
$this->widget('application.extensions.calendar.Calendar',array(
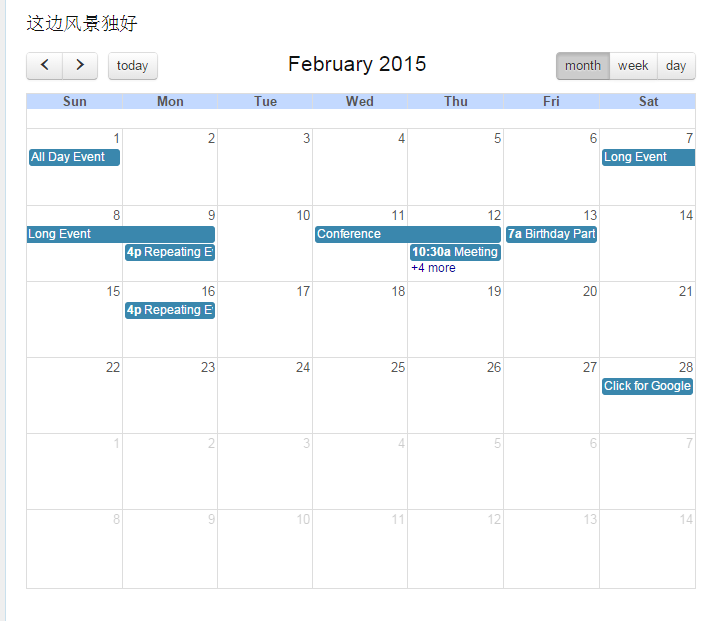
'title' => '这边风景独好'
));输入地址后就可以看到如下页面啦
- demo下载地址 百度网盘
























 1425
1425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








