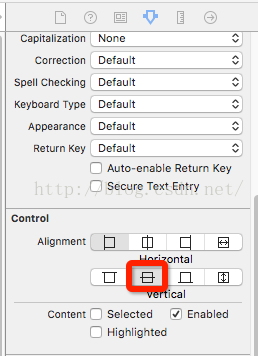
设置control 里面Alignment的Vertical属性为垂直居中
textfield.contentVerticalAlignment =UIControlContentHorizontalAlignmentCenter;
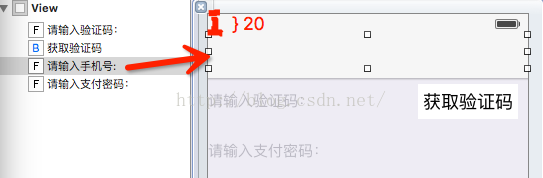
在xib中:
(ps:如果设置xib没用,看看是否重写了textField类或者调用了什么封装的方法,加上代码控制一下。)
如果设置了导航栏
那么需要在viewDidLoad里面加上:
if ([self respondsToSelector:@selector(setEdgesForExtendedLayout:)])
{
self.edgesForExtendedLayout =UIRectEdgeNone;
}
如果你在xib里面设置了导航栏,设置了这个属性后就不用管视图自动空出来的64的高度
显示出来自动留出导航栏的高度:
啊!!原来还有一个方法,就是xib就保留导航栏的空出,只需要在viewdidload中加这一句:
[selfsetAutomaticallyAdjustsScrollViewInsets:NO];
























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








