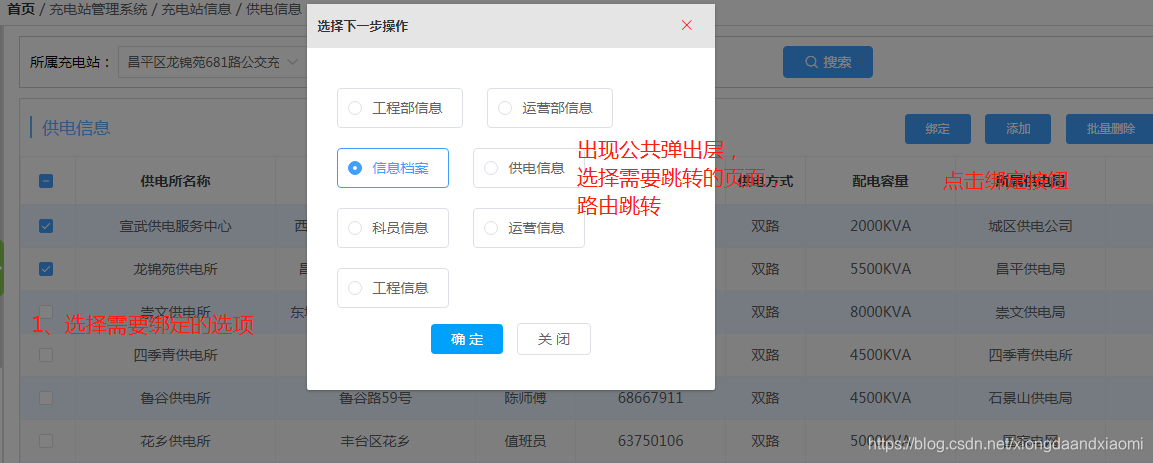
页面效果

公共弹出层组件
<template>
<!-- 跳转进入哪个页面-->
<el-dialog
title="选择下一步操作"
:visible="dialogVisible"
:modal="true"
width="30%" >
<div class="selBtn">
<el-radio v-model="radio1" label="enginInfoFile" border @change="changeRadioProcess">工程部信息</el-radio>
<el-radio v-model="radio1" label="operatInfoFile" border @change="changeRadioProcess">运营部信息</el-radio>
<el-radio v-model="radio1" label="chargingUser" border @change="changeRadioProcess">信息档案</el-radio>
<el-radio v-model="radio1" label="poweredInfo" border @change="changeRadioProcess">供电信息</el-radio>
<el-radio v-model="radio1" label="technicalInfo" border @change="changeRadioProcess">科员信息</el-radio>
<el-radio v-model="radio1" label="operateManager" border @change="changeRadioProcess">运营信息</el-radio>
<el-radio v-model="radio1" label="engineeringManager" border @change="changeRadioProcess">工程信息</el-radio>
</div>
<div class="btnOpera">
<el-button type="primary" :plain="true" @click="nextProcessSure" >确 定</el-button>
<el-button @click="closeCurrentDia">关 闭</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
data () {
return {
radio1:0,
dialogVisible:true,
currentPath:'',
}
},
props: {
nextProcessParam: Object
},
methods: {
closeCurrentDia(){
this.dialogVisible = false;
this.$emit('headCallBack', false);
},
changeRadioProcess(val){
this.currentPath = val
},
nextProcessSure(){
this.$router.push({path:'/'+this.currentPath, query: {currentChargingId: this.nextProcessParam.currentChargingId}});
this.nextProcessSure=false;
},
},
}
父页面
1、引入子组件
import nextProcessDia from "@/components/nextProcessDia" //下一步操作
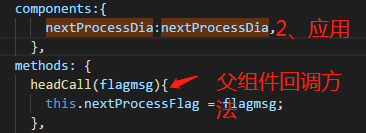
2、应用
components:{
nextProcessDia:nextProcessDia,
},

3、挂载
<nextProcessDia v-if="nextProcessFlag" v-on:headCallBack="headCall" :nextProcessParam="nextProcessParam"></nextProcessDia>
小结:
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
3、如需了解非父子组件传值可以参考如下地址
https://blog.csdn.net/wxl1555/article/details/84646832





















 6173
6173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








