首先这一课只是针对个人的习惯,每个人都可能不一样,但是我觉得有自己的习惯,项目会看起来很清楚,大家有看看吧!
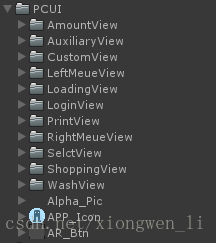
1.UI素材栏
我的所有UI图片素材都放置在如下目录:

并且里面的所有的内容都是英文名称,最好不要使用中文(个人建议),在公司工作,公司也不允许使用中文!
2.Resources素材栏
这个栏中主要放的是所有的项目里面需要的素材:

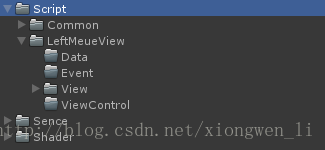
3.代码栏,场景栏,和shader栏等
代码最好有自己的规范,每个场景分好自己的模块,免得以后代码维护,或者找起代码很麻烦:

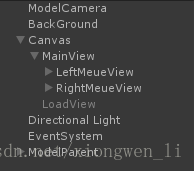
4.界面UI面板
界面的模块区分:

每个项目都要提前规划怎么做,后面会免去很多的重复工作,是非常重要的!
PS:这只是最简单的区分,大型项目肯定要复杂的多的多的多,但是道理是一样的,要慢慢来,前期规划好自己项目如何做,然后一步一步做!
unity开发之五:UGUI界面规范以及素材命名规范
最新推荐文章于 2022-04-28 14:38:14 发布





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








