转载请标明出处:
http://blog.csdn.net/hanhailong726188/article/details/46738929
http://blog.csdn.net/hanhailong726188/article/details/46738929
本文出自:【海龙的博客】
言归正传,最近有人在群里问怎么将新创建的本地代码上传到github上,这里简单的记录一下,我喜欢使用命令行,这里全用命令行来实现,不了解git命令的可以去了解下。
第一步:建立git仓库
cd到你的本地项目根目录下,执行git命令
<code class="hljs has-numbering">git init</code><ul style="" class="pre-numbering"><li>1</li></ul>
第二步:将项目的所有文件添加到仓库中
<code class="hljs livecodeserver has-numbering">git <span class="hljs-built_in">add</span> .</code><ul style="" class="pre-numbering"><li>1</li></ul>
如果想添加某个特定的文件,只需把.换成特定的文件名即可
第三步:将add的文件commit到仓库
<code class="hljs sql has-numbering">git <span class="hljs-operator"><span class="hljs-keyword">commit</span> -m <span class="hljs-string">"注释语句"</span></span></code><ul style="" class="pre-numbering"><li>1</li></ul>
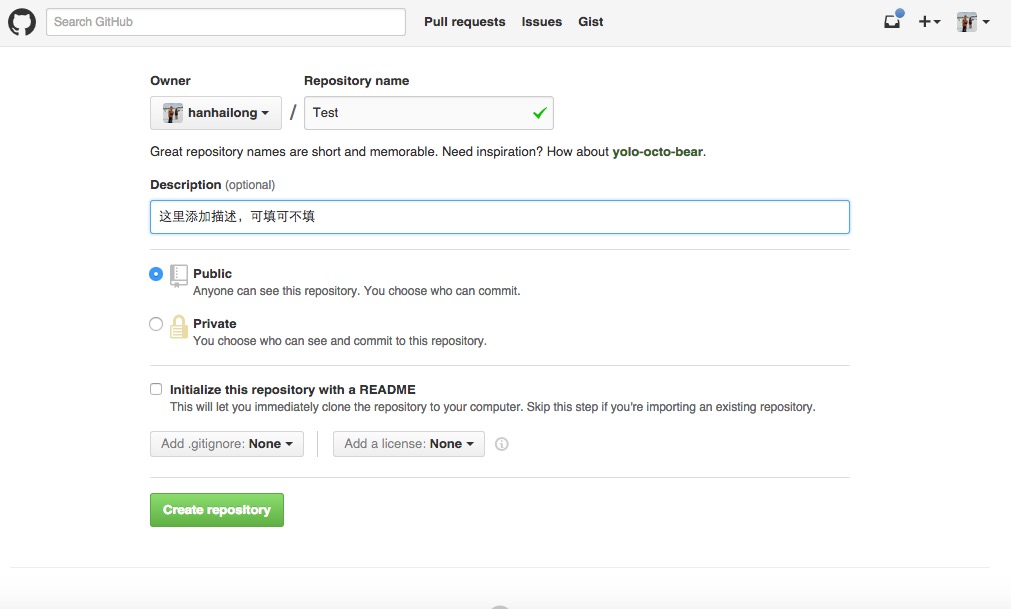
第四步:去github上创建自己的Repository,创建页面如下图所示:
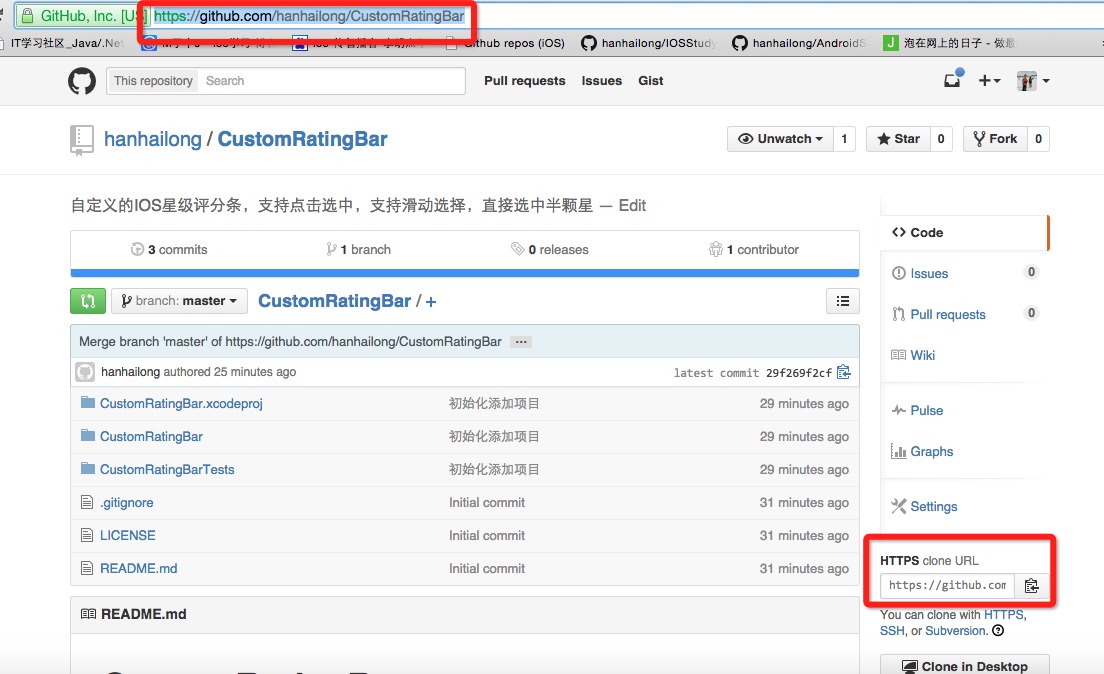
点击下面的Create repository,就会进入到类似下面的一个页面,拿到创建的仓库的https地址,红框标示的就是
第五步:重点来了,将本地的仓库关联到github上
<code class="hljs livecodeserver has-numbering">git remote <span class="hljs-built_in">add</span> origin <span class="hljs-keyword">https</span>://github.com/hanhailong/CustomRatingBar</code><ul style="" class="pre-numbering"><li>1</li></ul>
后面的https链接地址换成你自己的仓库url地址,也就是上面红框中标出来的地址
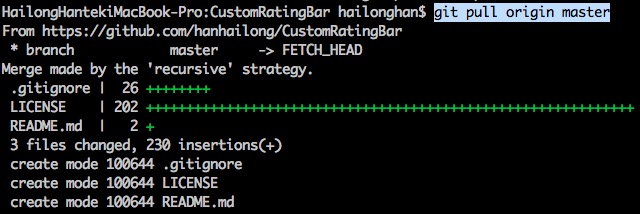
第六步:上传github之前,要先pull一下,执行如下命令:
<code class="hljs has-numbering">git pull origin master</code><ul style="" class="pre-numbering"><li>1</li></ul>
敲回车后,会执行输出类似如下
第七步,也就是最后一步,上传代码到github远程仓库
<code class="hljs perl has-numbering">git <span class="hljs-keyword">push</span> -u origin master</code><ul style="" class="pre-numbering"><li>1</li></ul>
执行完后,如果没有异常,等待执行完就上传成功了,中间可能会让你输入Username和Password,你只要输入github的账号和密码就行了
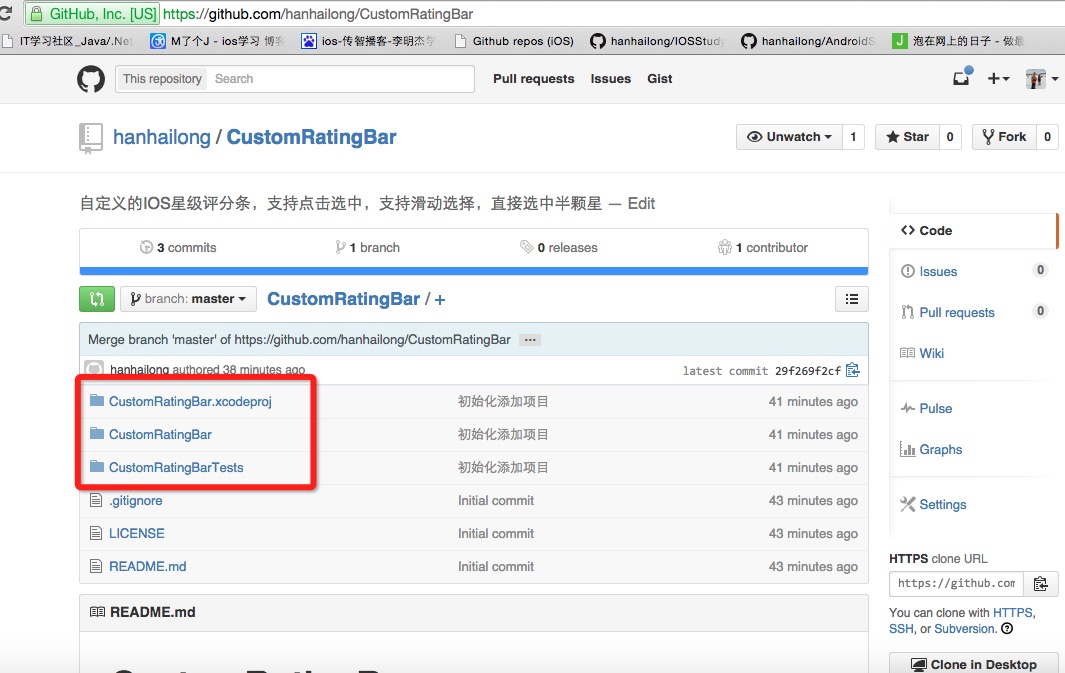
最后附上代码上传成功后的截图:
另外,如果出现合并冲突,修改冲突文件之后还是冲突,可以试着使用:
git reset --hard
然后再 git pull origin master




























 5296
5296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








