本文部分内容转载自:https://www.cnblogs.com/Yimi/p/7660604.html
要让sublime text支持Vue的语法高亮,首先需要安装插件,大概有以下几种方法。
第一种方法
快捷键 Ctrl+Shift+P(菜单 – Tools – Command Paletter),输入 install 选中Install Package并回车,输入或选择 vue-syntax-highlight 回车就安装了(注意左下角的小文字变化,会提示安装成功)。
当然,有时候会提示 Package Control 安装失败,这时候我们可以选择手动安装,
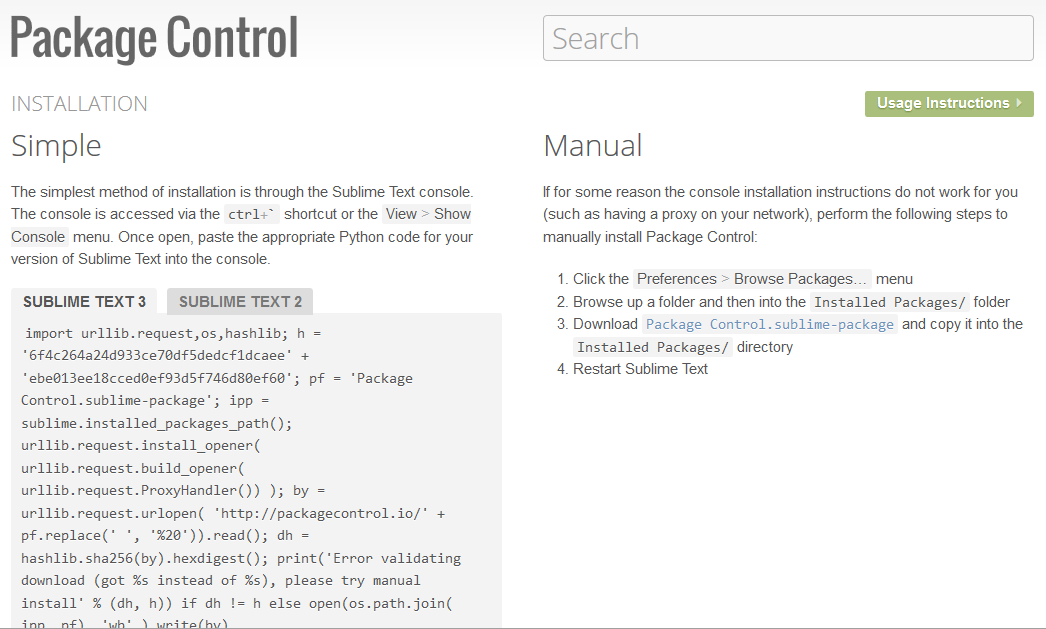
最简单的方式是通过Sublime Text 3的console命令界面进行安装
Sublime text3
import urllib.request,os,hashlib;
h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60';
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read();
dh = hashlib.sha256(by).hexdigest();
print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Sublime text2
import urllib2,os,hashlib;
h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60';
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
os.makedirs( ipp ) if not os.path.exists(ipp) else None;
urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) );
by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read();
dh = hashlib.sha256(by).hexdigest();
open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None;
print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
如果命令行安装失败,可以使用手动安装的方法
1.官方地址:https://packagecontrol.io/installation

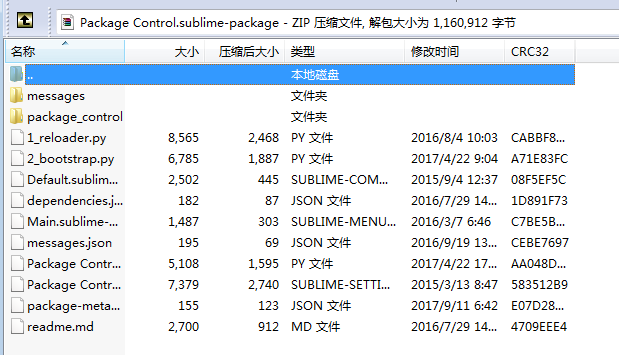
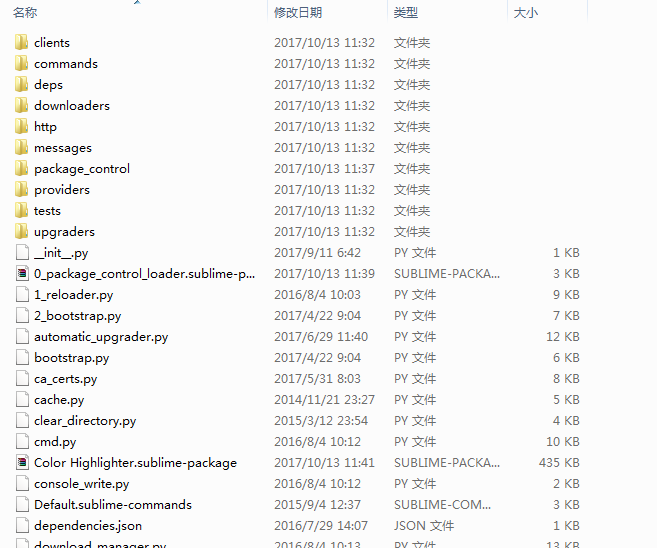
在官网下载packagecontrol安装包,下载后解压

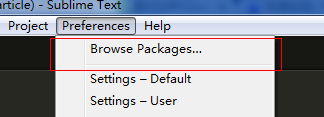
2.点击菜单Preferences > Browse Packages…

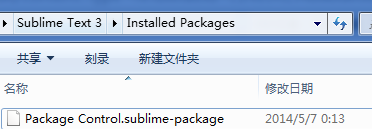
3.然后打开上一级文件夹到已安装的Packages所在文件夹 Installed Packages

4.把解压好的文件放到这个目录

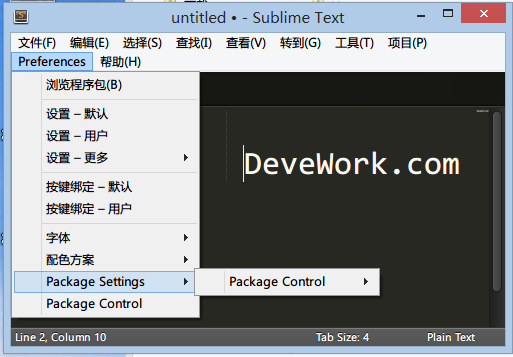
5.重启sublime,在菜单->preferences->Package Settings有package control选项,就说明安装package control成功了。

第二种方法
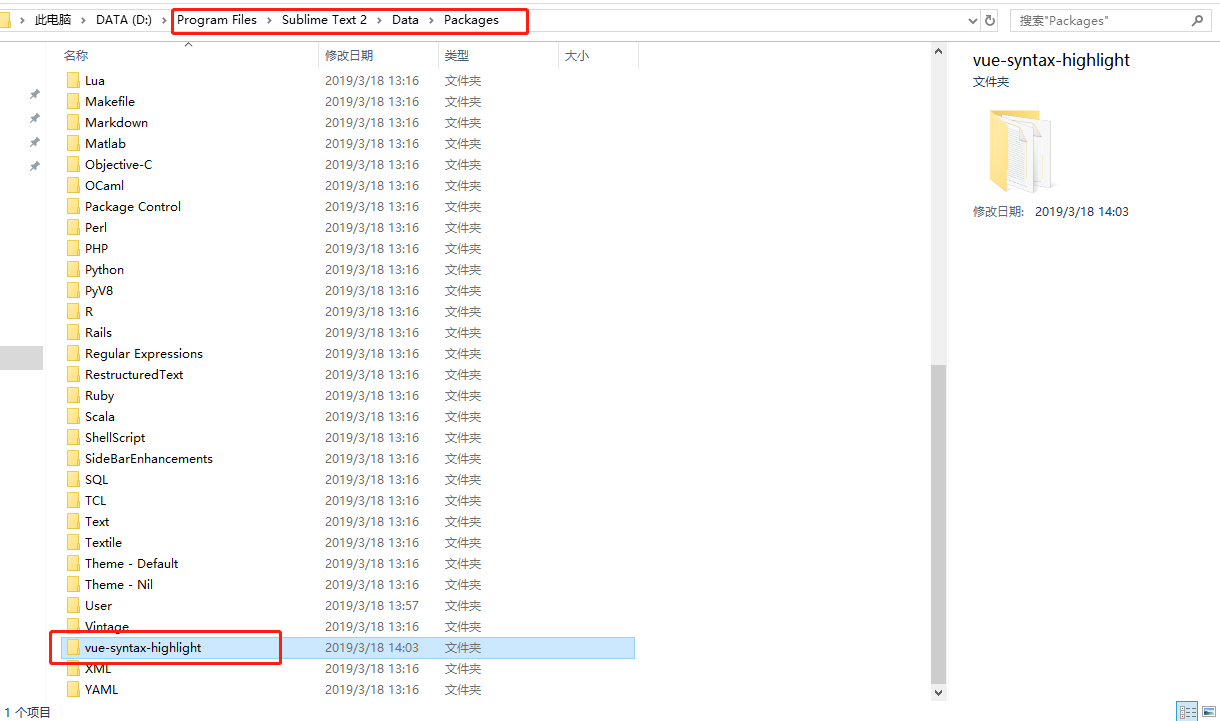
直接下载插件放入Sublime Text的插件文件夹中,如下图

插件下载地址:https://github.com/vuejs/vue-syntax-highlight





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








