Just a quick documentation of this interesting bug. This only happens in Internet Explorer 8 (but not 7 or 9), which was interesting. If you have an element with long text but it has white-space:nowrap to prevent text wrapping with a max-width and overflow:hidden to clip the overflowed text, then a floated container (which should collapse to the width of the content) will collapse to the width of the text as if it was not set to be clipped. The use of text-overflow:ellipsis has no effect on this.
Here is the text case:
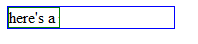
<style> #a { float:left; border:1px solid blue; } #b { overflow:hidden; max-width:50px; border:1px solid green; white-space:nowrap; } </style> <div id="a"> <div id="b">here's a really long string</div> </div>As the screenshot from IE8 shows, the floated container doesn't collapse like it should.
Solution?
In this particular case, I was able to add a
转自:http://snook.ca/archives/html_and_css/ie8-bug-max-width-overflowmax-widthto the container so that it only expanded as far as the content contained within would expand.






















 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








