现在HelloCharts支持以下chart类型:
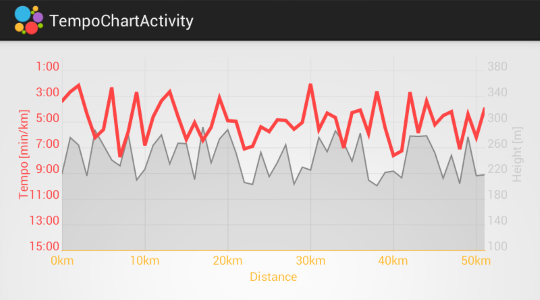
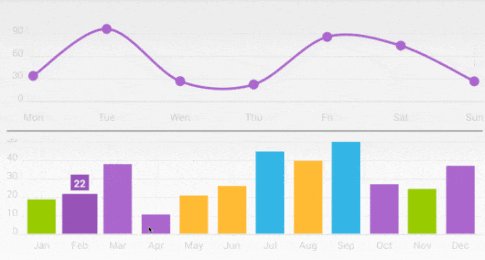
Line chart(cubic lines, filled lines, scattered points)(线图)
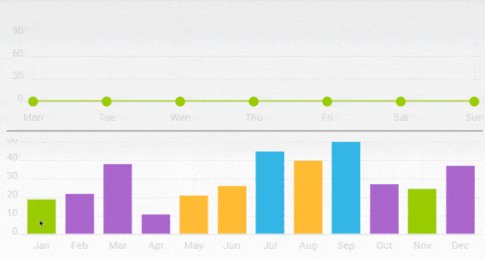
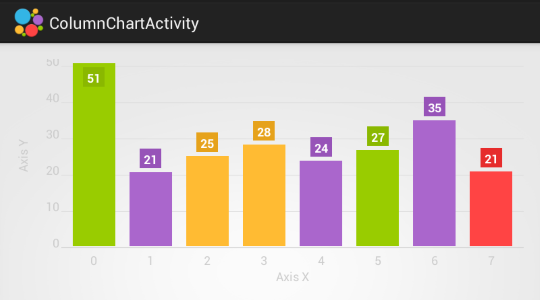
Column chart(grouped, stacked, negative values)(柱形图)
Pie chart(饼图)
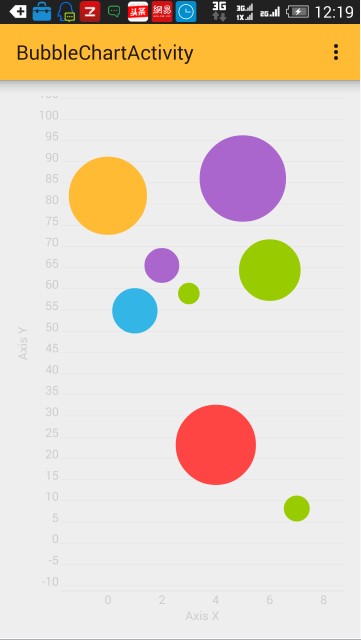
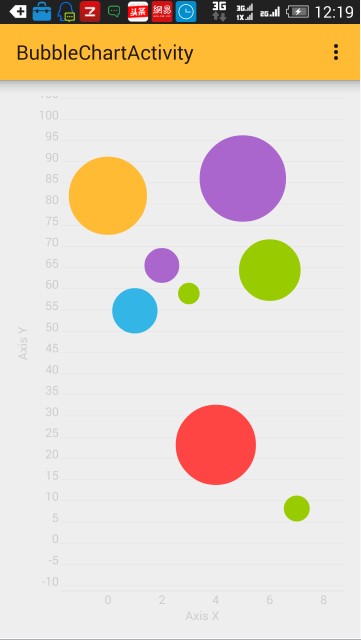
Bubble chart(泡泡图)
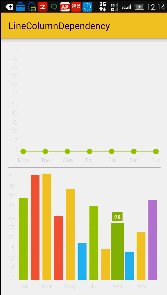
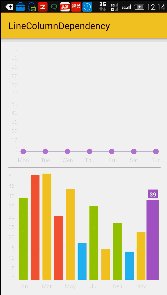
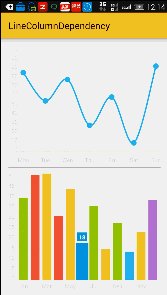
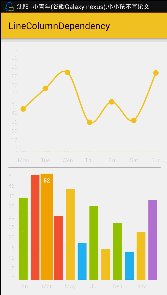
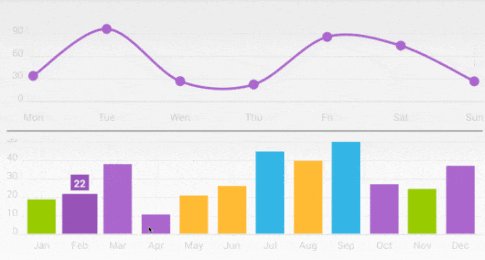
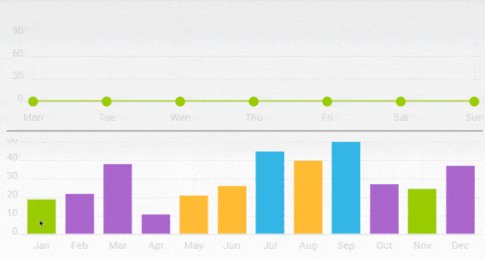
Combo chart(columns/lines)(柱图和线图的组合图)
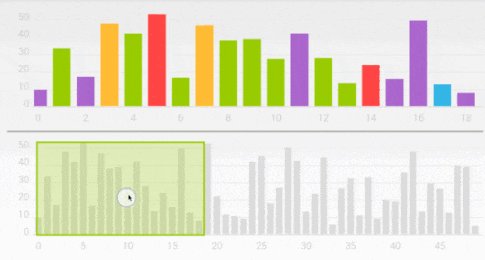
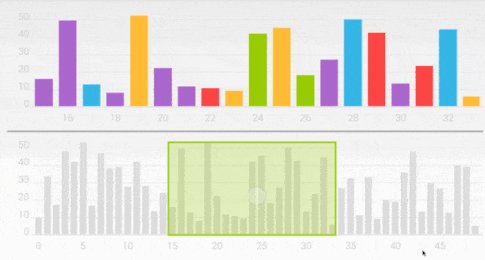
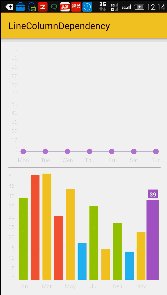
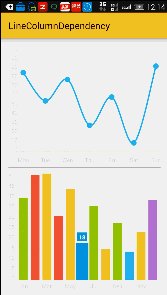
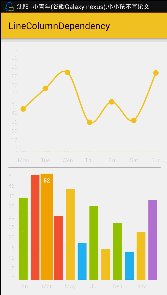
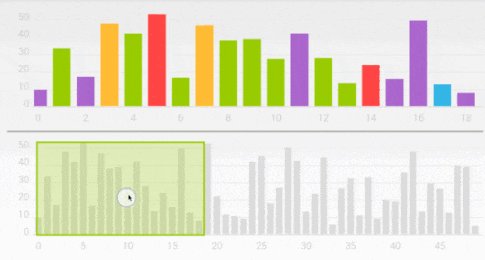
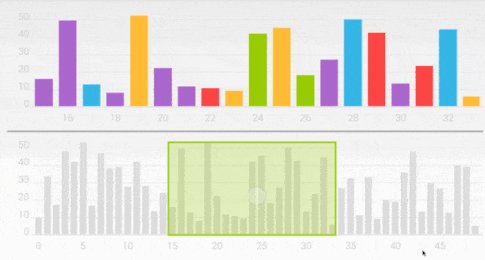
Preview charts(for column chart and line chart)(预览图这个功能最牛逼,我还没用呢,见下图)





这样的效果和界面我只能说“天斧神功”了。
OK闲话说完该看一下怎么用了。
首先libs添加:
hellocharts-library-1.5.8.jar
给出地址:http://download.csdn.net/detail/u012534831/9531494
下来,XML添加一下布局。
1. <lecho.lib.hellocharts.view.LineChartView
android:id="@+id/line_chart"
android:layout_width="fill_parent"
android:layout_height="300dp"/>
然后一个是横坐标,一个是数据点数组。
private LineChartView lineChart;
String[] date = {"10-22","11-22","12-22","1-22","6-22","5-23","5-22","6-22","5-23","5-22"};
int[] score= {50,42,90,33,10,74,22,18,79,20};
private List<PointValue> mPointValues = new ArrayList<PointValue>();
private List<AxisValue> mAxisXValues = new ArrayList<AxisValue>();
下来oncreate中3个方法:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChartView)findViewById(R.id.line_chart);
getAxisXLables();
getAxisPoints();
initLineChart();
}
/**
* 设置X 轴的显示
*/
private void getAxisXLables(){
for (int i = 0; i < date.length; i++) {
mAxisXValues.add(new AxisValue(i).setLabel(date[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints(){
for (int i = 0; i < weather.length; i++) {
mPointValues.add(new PointValue(i, weather[i]));
}
private void initLineChart(){
Line line = new Line(mPointValues).setColor(Color.parseColor("#FFCD41"));
List<Line> lines = new ArrayList<Line>();
line.setShape(ValueShape.CIRCLE);
line.setCubic(false);
line.setFilled(false);
line.setHasLabels(true);
line.setHasLines(true);
line.setHasPoints(true);
lines.add(line);
LineChartData data = new LineChartData();
data.setLines(lines);
Axis axisX = new Axis();
axisX.setHasTiltedLabels(true);
axisX.setTextColor(Color.WHITE);
axisX.setTextSize(10);
axisX.setMaxLabelChars(8);
axisX.setValues(mAxisXValues);
data.setAxisXBottom(axisX);
axisX.setHasLines(true);
Axis axisY = new Axis();
axisY.setName("");
axisY.setTextSize(10);
data.setAxisYLeft(axisY);
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL);
lineChart.setMaxZoom((float) 2);
lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL);
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
/**注:下面的7,10只是代表一个数字去类比而已
* 当时是为了解决X轴固定数据个数。见(http://forum.xda-developers.com/tools/programming/library-hellocharts-charting-library-t2904456/page2);
*/
Viewport v = new Viewport(lineChart.getMaximumViewport());
v.left = 0;
v.right= 7;
lineChart.setCurrentViewport(v);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
Viewport v = new Viewport(lineChart.getMaximumViewport())
v.left = 0
v.right= 7
lineChart.setCurrentViewport(v)
这4句代码可以设置X轴数据的显示个数(x轴0-7个数据),
1 当数据点个数小于(29)的时候,缩小到极致hellochart默认的是所有显示。
2 当数据点个数大于(29)的时候,
2.1 若不设置axisX.setMaxLabelChars(int count)这句话,则会自动适配X轴所能显示的尽量合适的数据个数。
2.2 若设置axisX.setMaxLabelChars(int count)这句话, 33个数据点测试,
2.2.1 若 axisX.setMaxLabelChars(10)
2.2.2 若小于v.right= 7
若这儿不设置 v.right= 7
下面看一下固定Y轴个数的解决方案:
例:想要固定Y轴数据从0-100
Axis axisY = new Axis().setHasLines(true);
axisY.setMaxLabelChars(6);
List<AxisValue> values = new ArrayList<>();
for(int i = 0; i < 100; i+= 10){
AxisValue value = new AxisValue(i);
String label = "";
value.setLabel(label);
values.add(value);
}
axisY.setValues(values);
可见,只要自己去按照比例去分割数据就行了。
好,基本就到这儿。
源码github地址:https://github.com/qht1003077897/hellocharts-line.git
csdn下载地址:http://download.csdn.net/detail/u012534831/9531702
出处:http://blog.csdn.net/u012534831/article/details/51505683


























 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








