Step 1.1: 安装python,配置python环境
python下载目录: https://www.python.org/downloads/ 我的是window7 安装Windows x86-64 executable installer版本。 可参考链接: https://jingyan.baidu.com/article/0bc808fc42dfab1bd485b99f.html ,注意配置python环境
Step 1.2:安装pycharm 参考: https://jingyan.baidu.com/article/72ee561a59694be16138df3a.html
Step 1.3: 安装Django,我试过两种方法,安装完成后,请把C:\Program Files\Python36\Lib\site-packages\django;C:\Program Files\Python36\Lib\site-packages\django\bin;加入环境变量,这是我的安装目录,下面为两种方法:
第一是个如果配置pyhton环境,直接打开CMD,输入pip install django
第二种打开pycharm, 选择file菜单的default setting
双击右边区域,弹出,输入你需要的第三方库,点击下方的Install package即可,大部分的python第三方库均可用此方法安装
至此,安装环境已经配置完成。
下面开始进入第一个Web配置之旅
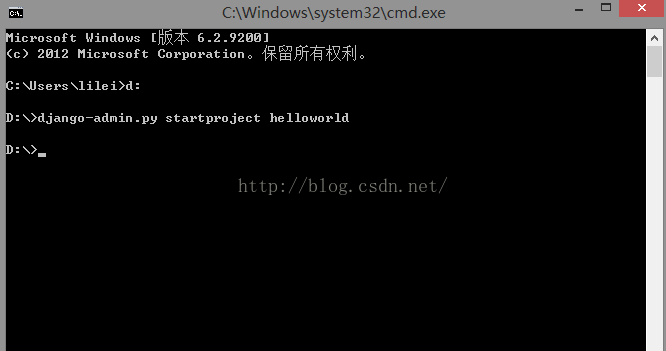
Step 2.1:在dos环境下,进入到你要放项目的目录,用django-admin.py创建项目;例如我想在D:\下创建一个hello world的项目,那么我在dos环境下进入到d:\下执行下面的命令:django-admin.py startproject hello world如下图:
执行成功后在D:\下就会生成一个helloworld的文件夹
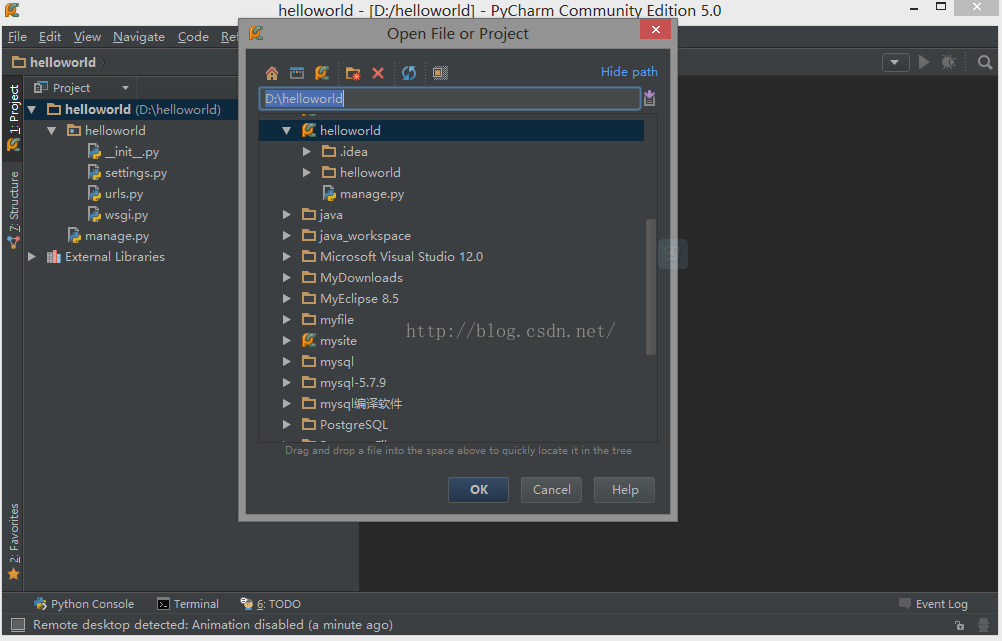
Step 2.2 用pycharm打开这个项目
File-->Open-->选择D:\helloworld 如图:
如此,打开了helloworld这个项目
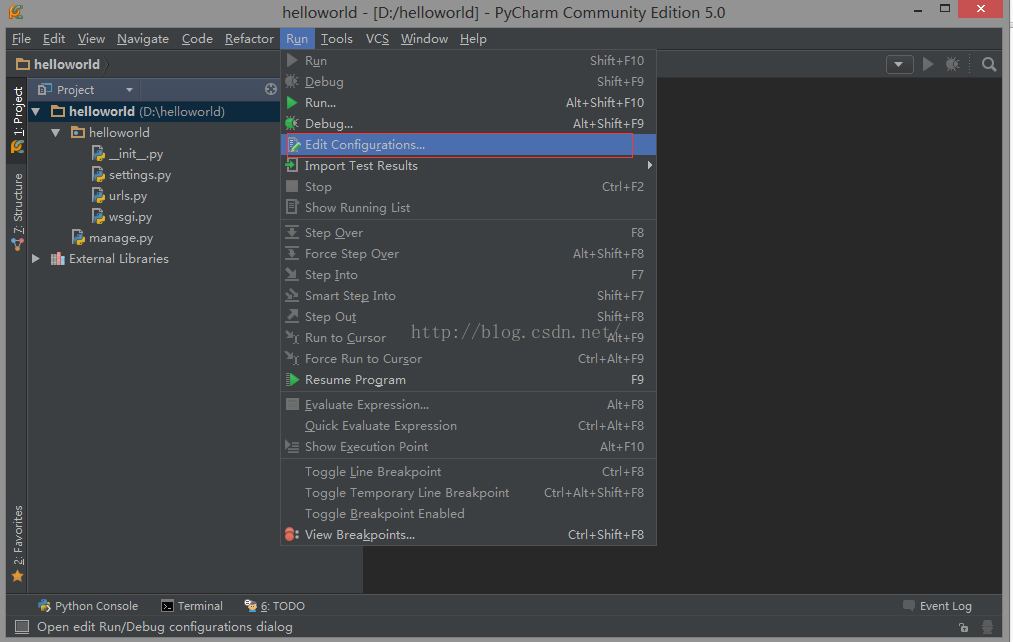
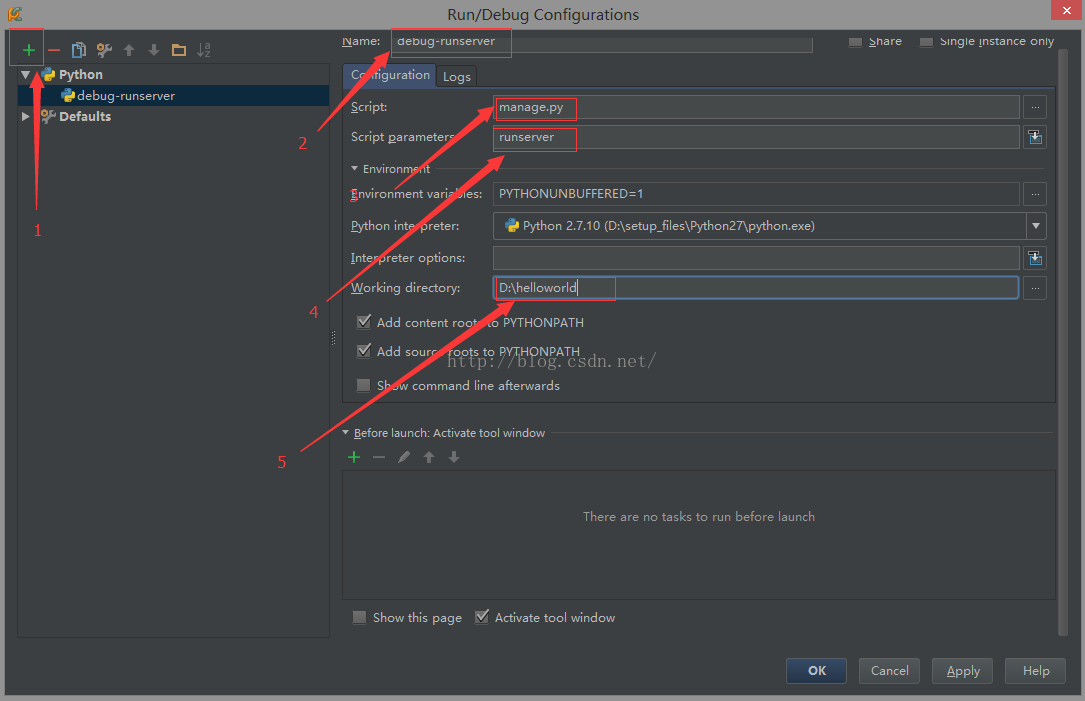
Step 2.3. 如图配置,运行这个项目。
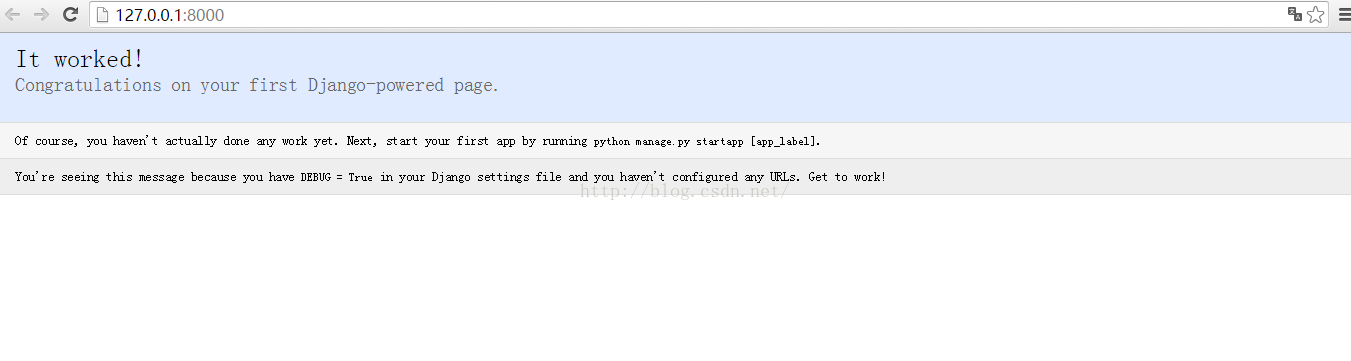
保存后,直接运行,这个项目就可以运行起来!
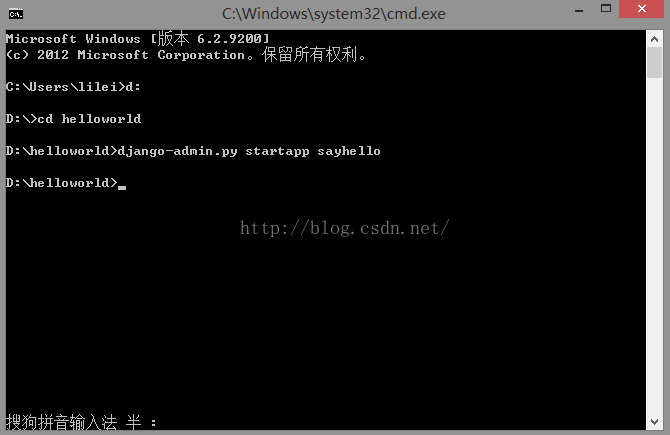
Setp 2.4 接下来创建第一个app。在项目的目录下执行dos命令:django-admin.py startapp sayhello,就会在项目的文件夹里面创建一个sayhello的app,如图:
于此同时我们在pycharm中也可以看见这个app了,我们可以在sayhello文件夹下的views.py文件中写我们的代码:添加如下的代码:
import datetime
from django.http import HttpResponse
def sayHello(request):
return HttpResponse('Hello World!')
再修改项目文件夹里的urls.py文件,将url(r'^sayhello/',sayhello),映射添加到urlpatterns中,然后重新启动一下我们项目,在浏览器中输入http://127.0.0.1:8000/syahello就会看见我们的结果
至此我们使用pycharm+django的开发环境已经搭建



























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








