<html>
<body>
//**基本数据类型和引用类型**
<script type="text/javascript">
var msg = 'hi';
log(typeof msg);//string
msg = 45;
log(typeof msg);//number
//函数声明和变量声明 同名时
var a = 10;
function a() {
// body...
}
log(typeof a);//number
/*
function a() {
// body...
}
log(typeof a);//function
*/
//bb 只有在函数调用时才会作为全局变量被声明
function b() {
bb = 'hi';
}
log(typeof bb);//undefine
/*
function b() {
bb = 'hi';
}
b();
log(typeof bb);//string
*/
//基本类型和引用类型变量
log(typeof undefined);//undefined
log(typeof 'undefined');//string
log(typeof null);//object
log(typeof true === true);//false
log(typeof false === false);//false
var cc;
log(cc);//undefined
//log(ccc);//导致错误
log(typeof cc);//undefined
log(typeof ccc);//undefined
log(null == undefined);//true 因为undefined 派生自 null
var obj = {};
log(Boolean(true));//t
log(Boolean(false));//f
log(Boolean("abcd"));//t
log(Boolean(""));//f
log(Boolean(12));//t
log(Boolean(0));//f
log(Boolean(NaN));//f
log(Boolean(obj));//t
log(Boolean(null));//f
log(Boolean(undefined));//f
og(NaN == NaN);//f
log(isNaN(NaN));//t
log(isNaN(10));//f
log(isNaN('10'));//f to int 10
log(isNaN('blue'));//t
log(isNaN(true));//f to int 1
//JSON操作
/*
var jsn = {name:"xrr",age:13};
log(jsn.name);
log(jsn.age);
//xrr
//13
*/
//遍历json对象
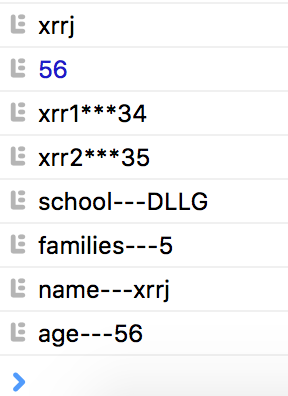
var jsn = {"name":"xrrj","age":56};
for(var j in jsn){//j---key of json object
log(jsn[j]);
}
//遍历json数组
var jsnArr = [{"name":"xrr1","age":34},{"name":"xrr2","age":35}];
for(var p in jsnArr){//p---index of array
log(jsnArr[p].name+"***"+jsnArr[p].age);
}
//合并json对象
var targetJson = {"school":"DLLG","families":5};
if(jsn && targetJson){
for(var q in jsn){
targetJson[q] = jsn[q];
}
}
for(var i in targetJson){//i---key
log(i+"---"+targetJson[i]);
}
//动态创建json对象
var createJsn = {};
createJsn["name"] = "xrr";
createJsn["sex"] = "female";
log(createJsn["name"]+"***"+createJsn["sex"]);
var p = "age";
createJsn[p] = 18;
log(createJsn["name"]+"***"+createJsn["sex"]+"***"+createJsn[p]);
log(typeof createJsn);//object
var jsnStr = JSON.stringify(createJsn);
log(typeof jsnStr);//string
log("jsnStr="+jsnStr+"***jsn="+JSON.parse(jsnStr).name+"--"+JSON.parse(jsnStr).age);
log(typeof JSON.parse(jsnStr));//object
/*
[Log] xrr***female (test.html, line 27)
[Log] xrr***female***18 (test.html, line 27)
[Log] object (test.html, line 27)
[Log] string (test.html, line 27)
[Log] jsnStr={"name":"xrr","sex":"female","age":18}***jsn=xrr--18 (test.html, line 27)
[Log] object (test.html, line 36)
*/
function log(obj) {
// body...
console.log(obj);
}
</script>























 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








