1 首先我们先引入 Element UI 的日期选择器组件
<el-date-picker
class="wp-date-range"
v-model="updateDateRange"
type="daterange"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
2 引入该组件发现图标在左,接下来隐藏左侧图标 ( 在标签属性中 添加prefix-icon=0> )
<el-date-picker
class="wp-date-range"
v-model="updateDateRange"
type="daterange"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期"
prefix-icon=0 >
</el-date-picker>
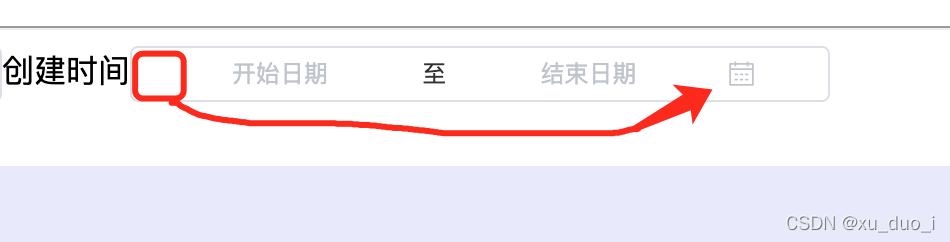
3 然后在mounted生命周期中书写以下代码,完成
mounted() {
let ElRangeCloseIcon = document.getElementsByClassName('el-range__close-icon')[0]
ElRangeCloseIcon.innerHTML = '<i class="el-icon-date"></i>'
}
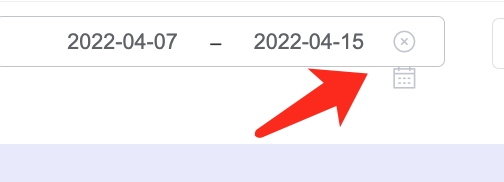
4 输入完值之后会出现下边的情况 , 接下来在属性里添加( :clearable="false" )去点掉 x

接下来在属性里添加( :clearable="false" )去点掉 x
<el-date-picker
class="wp-date-range"
v-model="updateDateRange"
type="daterange"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期"
:clearable="false"
prefix-icon=0 >
</el-date-picker>






















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








