1 选取心仪的图片制作svg格式
例如:

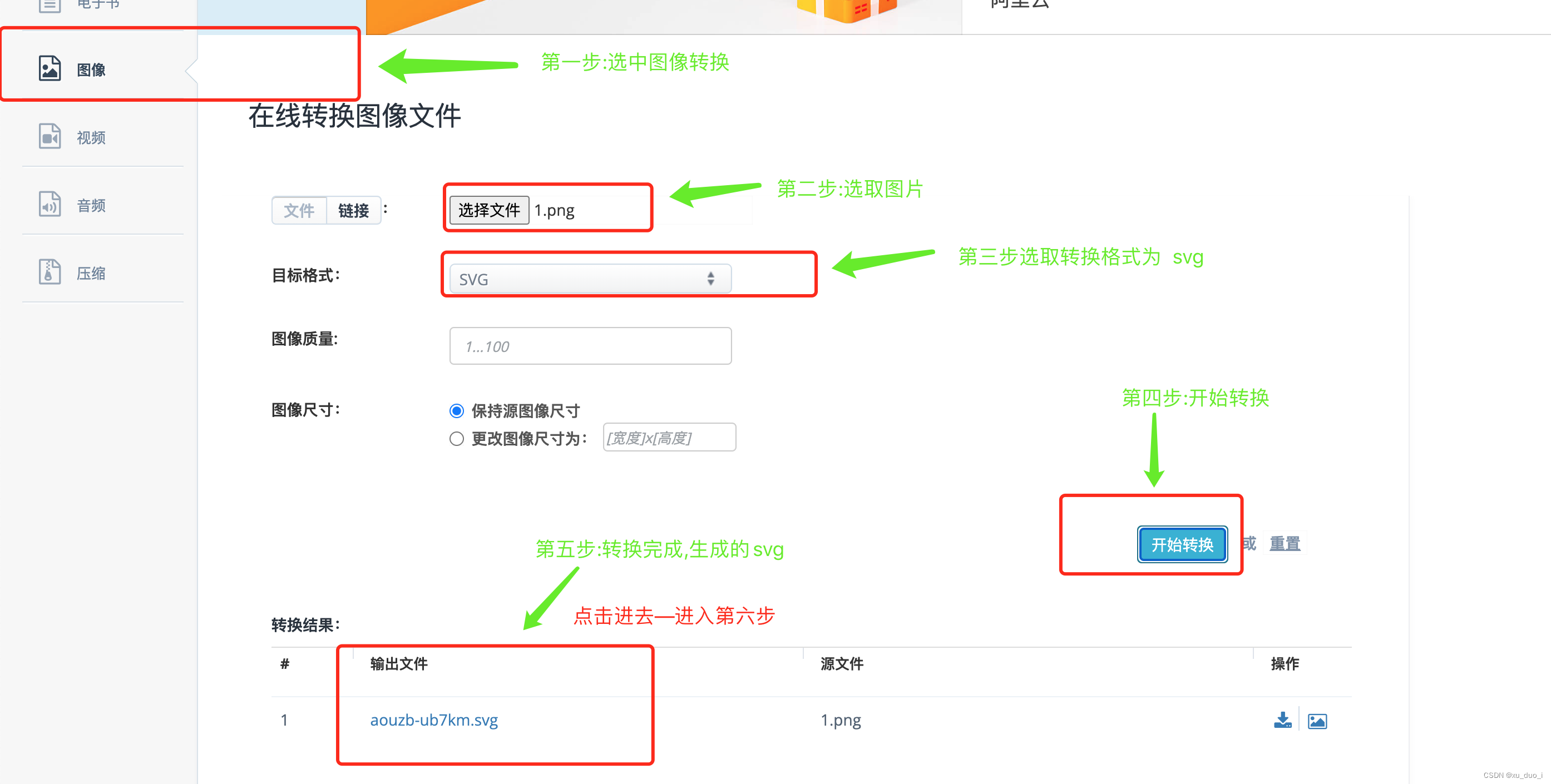
2 打开格式转换网站:(此网站为在线网站,无需下载)
在线转换图像文件(点击这里前边的连接可以进入:下图是操作步骤!!!)

3 点击第五步进入生成后页面

4 此时就可以进入项目了(找到项目中存放svg的文件夹 创建 .svg文件)

相关代码:
<?xml version="1.0" encoding="UTF-8"?>
<svg width="52px" height="52px" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<title>模型管理icon</title>
<g id="模型管理icon" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<!-- 下边这行 fill颜色是 背景颜色 -->
<rect id="矩形" fill="#F2F4F8" x="0" y="0" width="52" height="52" rx="12"></rect>
<!-- 下边这个image眼熟吧 你复制那个里边就有 拿出来放在这里 同时这里可以调整大小 -->
<image id="image0" width="52" height="52" x="0" y="0" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlgAAAJYCAYAAAC+ZpjcAAAAIGNIUk0AAHomAACAhAAA+gAAAIDo AAB1MAAA6mAAADqYAAAXcJy6UTwAAAAGYktHRAD/AP8A/6C9p5MAAIAASURBVHja7P15lGXZVR/4 f/c+5w5viinnrLlKJalKQhK0xWhohLBpjJkHgxAggWzon4Ff4253L6+fB61f9+q1PLQHGjEIMRkQ 4w9obINlbOZBQiAmlVTzkFWZWZkZ45vucM7Z+/fHue9FZFZVKqsypShVnU+uWBEZ43v3xbux7z77 7A0kSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIk SZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIkSZIk CoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQK hUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqF QqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVC oVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKh UCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQ KBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAo FAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgU CoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFQqFQKBQKhUKhUCgUCoVCoVAoFAqFi5T/H3Lo VObQjCOoAAAARGVYSWZNTQAqAAAACAABh2kABAAAAAEAAAAaAAAAAAADoAEAAwAAAAEAAQAAoAIA BAAAAAEAAAJYoAMABAAAAAEAAAJYAAAAAK+cgpgAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjQtMDYt MThUMDY6MDE6NTUrMDA6MDBsqz/NAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDI0LTA2LTE4VDA2OjAx OjU2KzAwOjAwLB6d7AAAACh0RVh0ZGF0ZTp0aW1lc3RhbXAAMjAyNC0wNi0xOFQwNjowMTo1Nisw MDowMHsLvDMAAAARdEVYdGV4aWY6Q29sb3JTcGFjZQAxD5sCSQAAABJ0RVh0ZXhpZjpFeGlmT2Zm c2V0ADI2UxuiZQAAABh0RVh0ZXhpZjpQaXhlbFhEaW1lbnNpb24ANjAwQ31W6AAAABh0RVh0ZXhp ZjpQaXhlbFlEaW1lbnNpb24ANjAw3nK3ngAAAABJRU5ErkJggg=="/>
</g>
</svg>添加完成
注: 如果在一个系统添加 另一个系统看不到的话 (svg为静态文件,另一个系统复制一份就行了)






















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








