一、rotate
1.rotate
正常情况下以transform-origin为变换中心,值正为顺时钟,负为逆时针。
div.box{
width: 100px;
height: 100px;
border: 1px solid #000;
transform-origin: 0 0;
transform: rotate(45deg);
}

以左顶点为旋转中心顺时钟旋转45deg(度)。
2.rotateXYZ
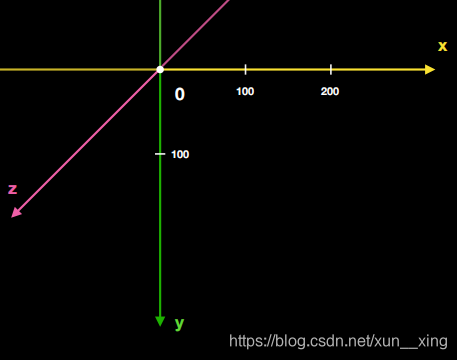
计算机中的坐标系为下图,z指向屏幕外面的我们。

body{
perspective: 800px;/*相当于距离800px观察方块旋转*/
transform-style: preserve-3d;/*增强3d效果*/
perspective-origin: 75px 75px;/*相当于视线在方块正中间*/
}
.box {
width: 150px;
height: 150px;
background-color: black;
transform-origin: 0 0;
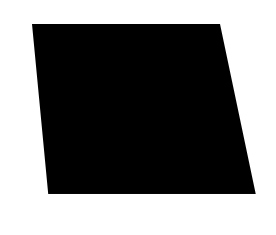
transform: rotateX(30deg);/*沿x轴*/
}

.box {
width: 150px;
height: 150px;
background-color: black;
transform-origin: 0 0;
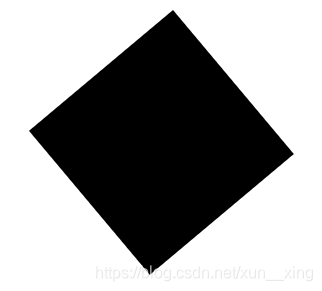
transform: rotateZ(50deg);
}

当多个坐标轴旋转时
`.box {
width: 150px;
height: 150px;
background-color: black;
transform-origin: 0 0;
transform: rotatex(30deg) rotateY(45deg);
}
`.box {
width: 150px;
height: 150px;
background-color: black;
transform-origin: 0 0;
transform: rotateY(45deg) rotatex(30deg);
}
旋转顺序不同,即便旋转的轴和角度相同,结果也会不同
3.rotate3d
指定对象的3D位移。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
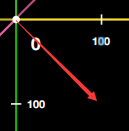
设置的实际方向为矢量方向
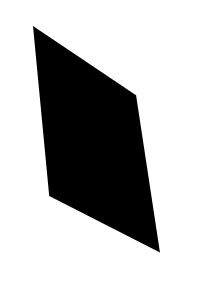
transform: rotate3d(1,1,0,35deg);
实际的旋转方向如下图(这里就把1看成100没有影响)

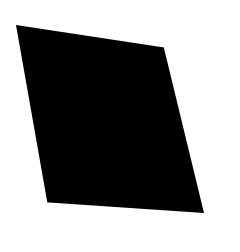
结果为:

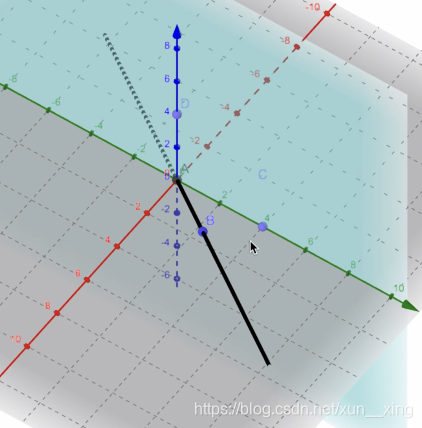
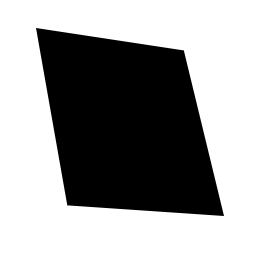
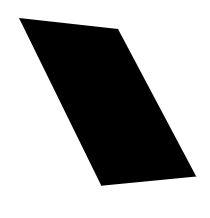
那么rotate3d(1,1,1,angle)呢
transform: rotate3d(1,1,1,35deg);


4.实例
body{
perspective: 800px;
transform-style: preserve-3d;
perspective-origin: 75px 75px;
}
@keyframes change{
0%{
transform: rotateX(-45deg);
}
100%{
transform: rotateX(45deg);
}
}
.box {
width: 150px;
height: 150px;
background-color: black;
transform-origin: 0 0;
animation: change 2s cubic-bezier(0.5,0,0.5,1) infinite alternate;
}
效果为钟摆运动,注意旋转顺序
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










