Cordova使用
官网文档
http://cordova.apache.org/docs/en/5.0.0/guide_cli_index.md.html#The%20Command-Line%20Interface/
官方示例:
npm install -g phonegap --全局安装phonegap
npm install -g cordova
cordova create hello com.example.hello HelloWorld -d
cd hello
cordova platform add android --如果源无法联接,可以试试: cordova platform add android ---registry=https://registry.npm.taobao.org
cordova platforms ls --查看支持的平台
# cordova platform remove blackberry10 移除平台语句
cordova build android
#--cordova build 编译所有平台
cordova emulate android
cordova run android --list 显示当前android设备
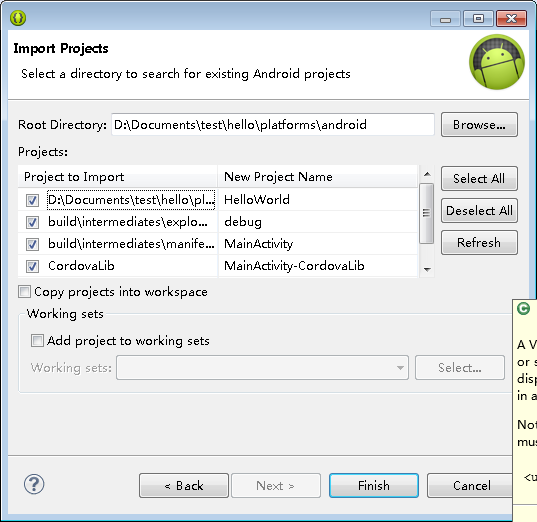
cordova run android --target="" 在目标设备上运行当前程序项目生成以后,可以使用android eclipse导入项目:
安装时常见错误处理
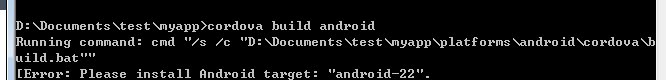
变更目标版本

有这个提示时,要去安装SDK android-22。我这里android-22太新了,我变更了目标版本:
test\myapp\platforms\android\project.properties
target=android-21 #这里变更目标版本
android.library.reference.1=CordovaLib网络异常
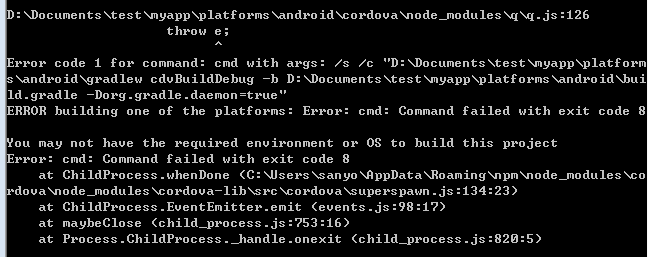
如果有这个错误:

多下载试几下,可能是网络问题
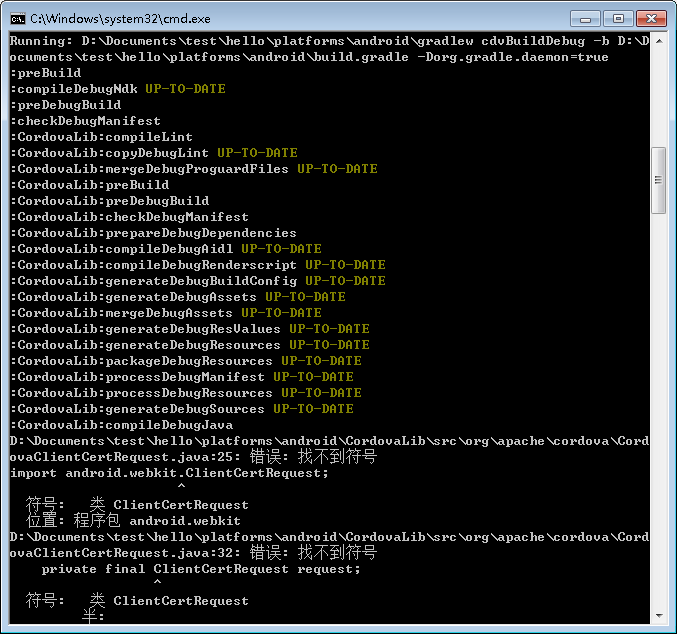
缺少sdk

这个错误是因为cordova使用了android.webkit.ClientCertRequest,这个必须要安装android sdk 21。
Hello World
修改index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>欢迎使用Cordova</p>
</body>
</html>可以加入cordova的事件,在head里加入:
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
function onBodyLoad(){
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady(){
navigator.notification.alert("Cordova is ready!");
}
</script>修改body
<body onload="onBodyLoad()">
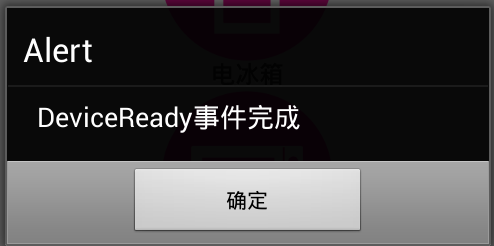
</body>为了监听错误,可以在命令行运行:
adb logcat | find “Web Console”
运行结果如下:
windows下eclipse开发 www目录问题
默认情况下,assets/www下内容是隐藏的。事实上这个目录的内容是自动生成的,我们一般不需要改动它。用户程序一般放在链接www里。但在eclipse运行程序时,程序不会自动部署到assets/www下,可以每次运行前,手动运行
cordova prepare
命令进行部署。还可以修改eclipse配置:
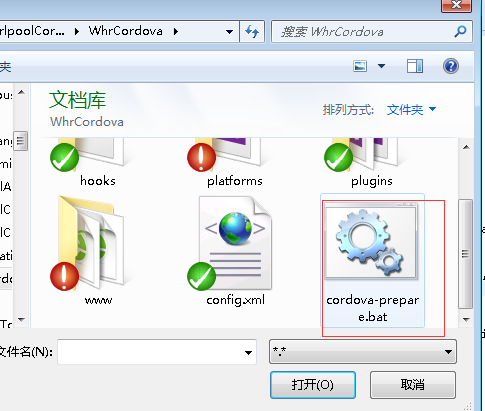
首先新建一个批处理文件
cordova-prepare.bat
内容:
cordova prepare
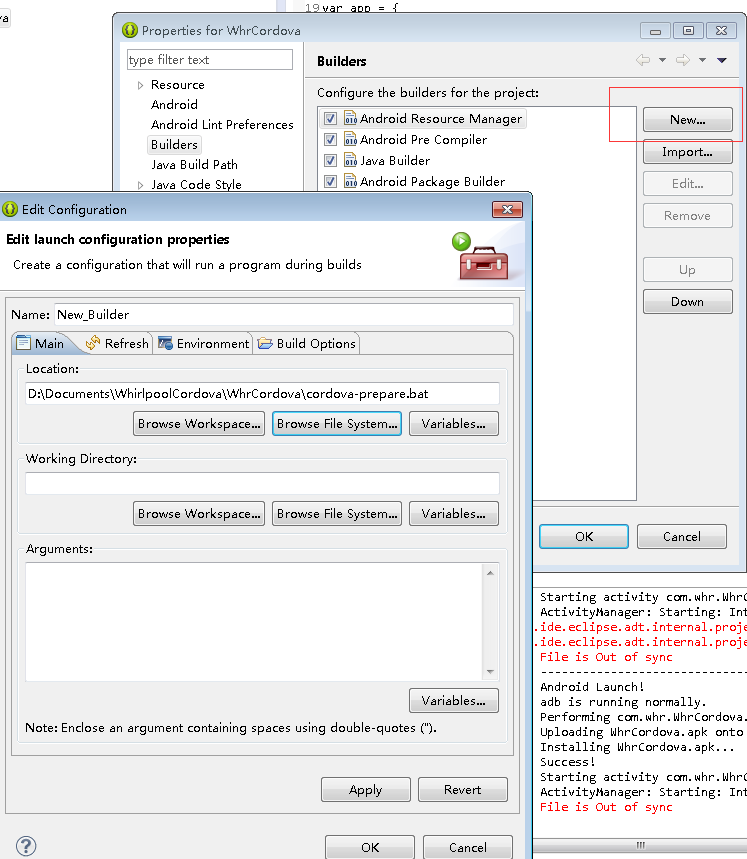
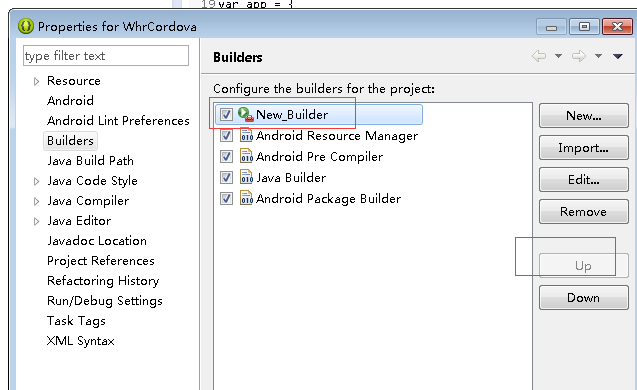
然后在Project-Properties里,进行下面设置:

这样每次运行前,就可以自动部署了。
查找cordova插件网址
http://plugins.cordova.io/npm/index.html?q=
在线H5打包事宜
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.xundh.youyoufang" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>名称</name>
<description>
描述
</description>
<author email="dev@cordova.apache.org" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="http://这里可以放在线网址" />
<plugin name="cordova-plugin-whitelist" spec="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<allow-navigation href="http://*/*" /> 注意这一句,链接都在当前webview打开,不要去打开手机浏览器。但对target=_blank的无效。
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
</widget>


























 3653
3653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










