本文来自:http://blog.csdn.net/qq_27093465/article/details/50731087
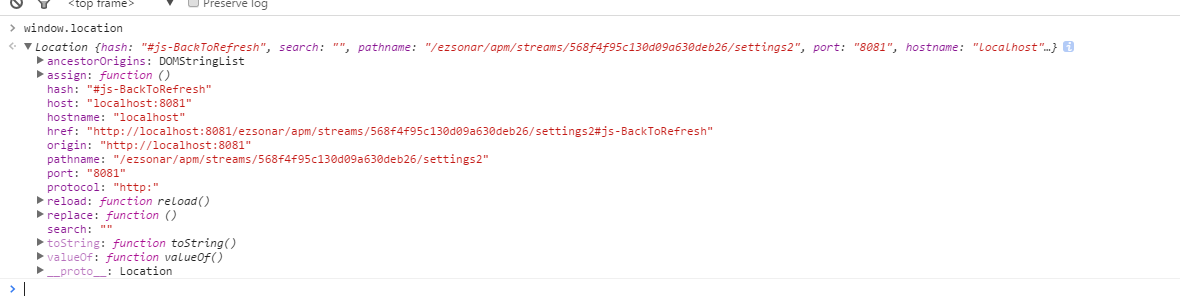
用该属性获取页面 URL 地址:
window.location 对象所包含的属性
| 属性 | 描述 |
|---|---|
| hash | 从井号 (#) 开始的 URL(锚) |
| host | 主机名和当前 URL 的端口号 |
| hostname | 当前 URL 的主机名 |
| href | 完整的 URL |
| pathname | 当前 URL 的路径部分 |
| port | 当前 URL 的端口号 |
| protocol | 当前 URL 的协议 |
| search | 从问号 (?) 开始的 URL(查询部分) |


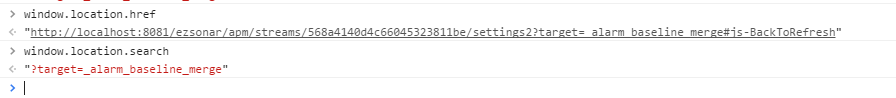
如图就是取出url中的参数。
JS 脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得,然后通过 split 方法结合循环遍历自由组织数据格式。
大概处理如下:






















 325
325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








