前端框架
Vue、 React 和 Angular 是当前应用最广的三大前端框架,噢,还有Flutter。
前端开发框架从最开始的jquery时代,到后来backbone,angular1,再到现在vue和react两分天下,也才用了不到十年的光景。
最开始jquery是为了解决浏览器兼容性的问题而火起来的,准确的说它只是一个库,而不能成为框架。但随着前端页面的复杂度的增加,渐渐数据驱动和mvvm的思想开始形成,有了backbone,angular等先驱。再之后随着AST,Bable,webpack等技术的兴起,一个逐渐晚上的前端框架体系也随之建立了起来,如今最入门的就是vue和react了。
vue.js,purejs,react,native啥意思?
所以,他们就是框架啊,purejs,就是不用框架直接写js代码啊!!!
如何编译vue
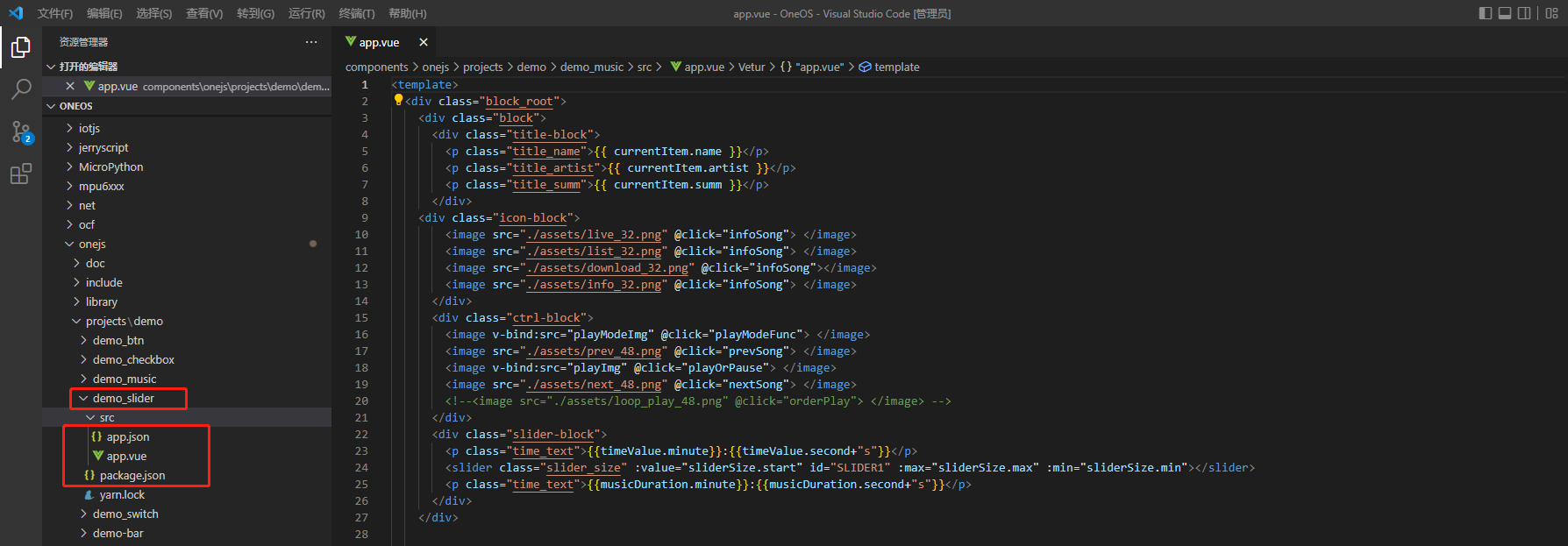
这里使用的是脚手架,但首先,我们得先安装好开发环境,这里指的是node.js安装,版本大于v13。以demo_slider应用为例:


- app.json — 应用配置文件,包含应用的名称、版本号、以及应用的入口文件
- app.vue — 应用的入口文件
- package.json — 应用编译以及依赖的外部包配置
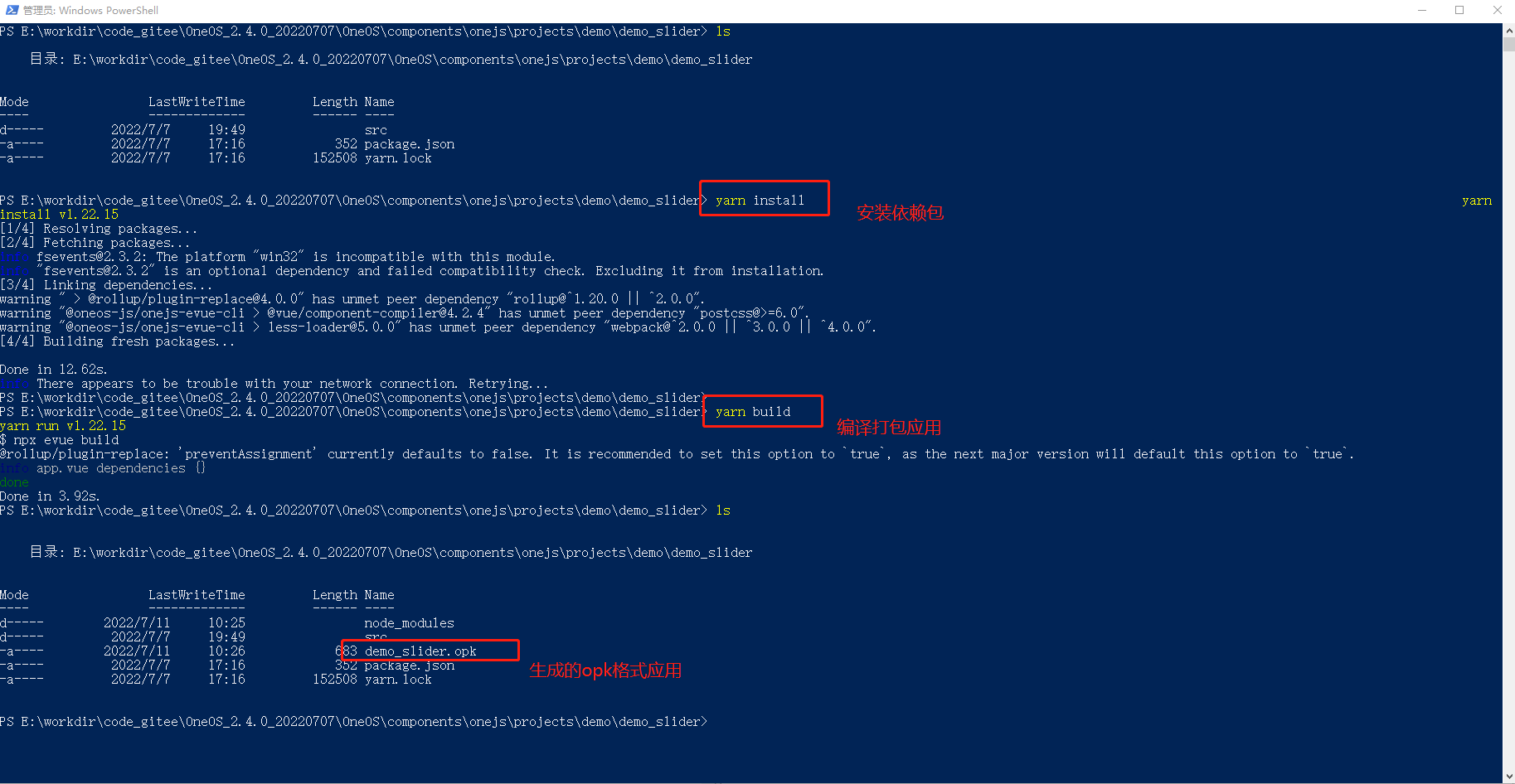
最后,打开windows powershell ,进入到应用目录,然后执行如下命令编译打包:
- yarn install — 安装应用依赖的包
- yarn build — 应用编译打包

安装与执行vue程序
第一步,当然是使用miniterm.py把opk文件上传到iot设备得文件系统中啦,这个在上一个文章已经讲过。
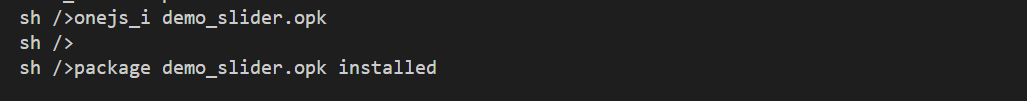
第二步,就是安装。

第三步,应用运行,在板子的应用列表界面,点击运行应用即可。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bbFUhHCu-1680836027114)(null)]a5607ea9c4882ce41403cd3d592f0b4fbc0.jpg)























 3403
3403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








