实战:响应数据AES加密
一、前置知识
https://blog.csdn.net/xw1680/article/details/124636837
https://blog.csdn.net/xw1680/article/details/124606198
二、分析
在浏览器地址栏中输入案例网址:aHR0cDovL2p6c2MubW9odXJkLmdvdi5jbi9kYXRhL2NvbXBhbnk=
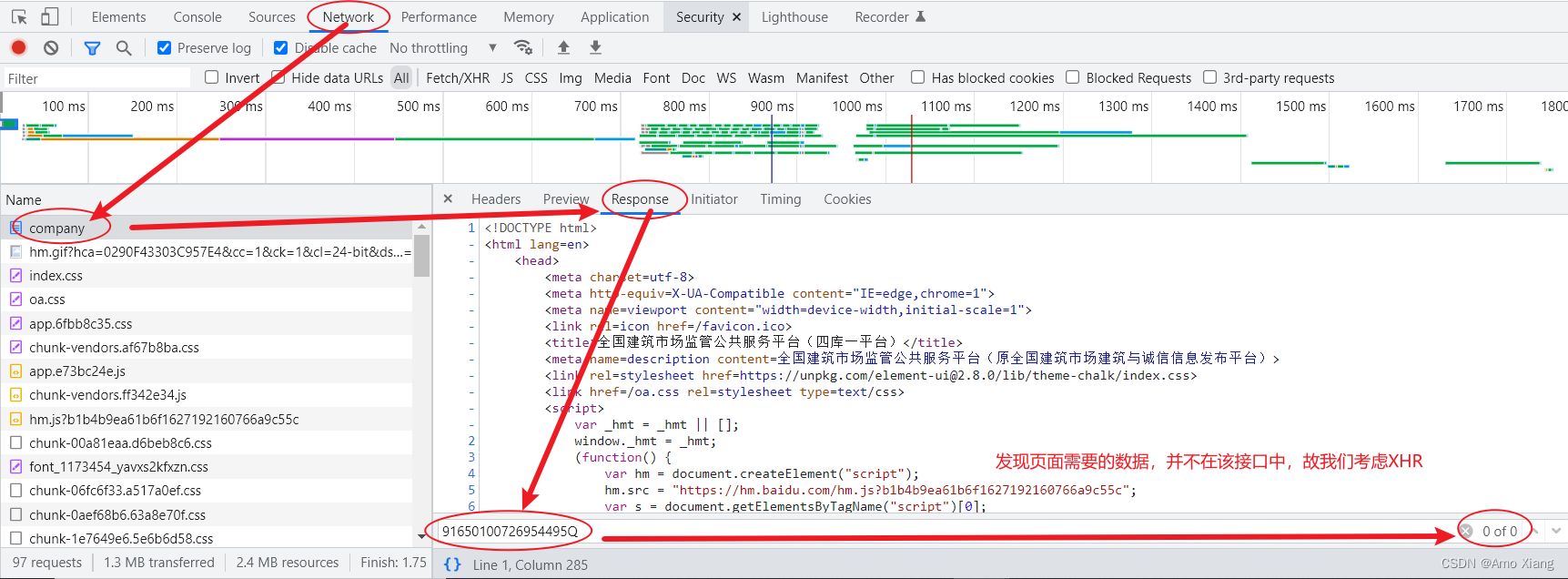
打开开发者工具,分析接口,优先考虑导航栏的地址,如下图所示:

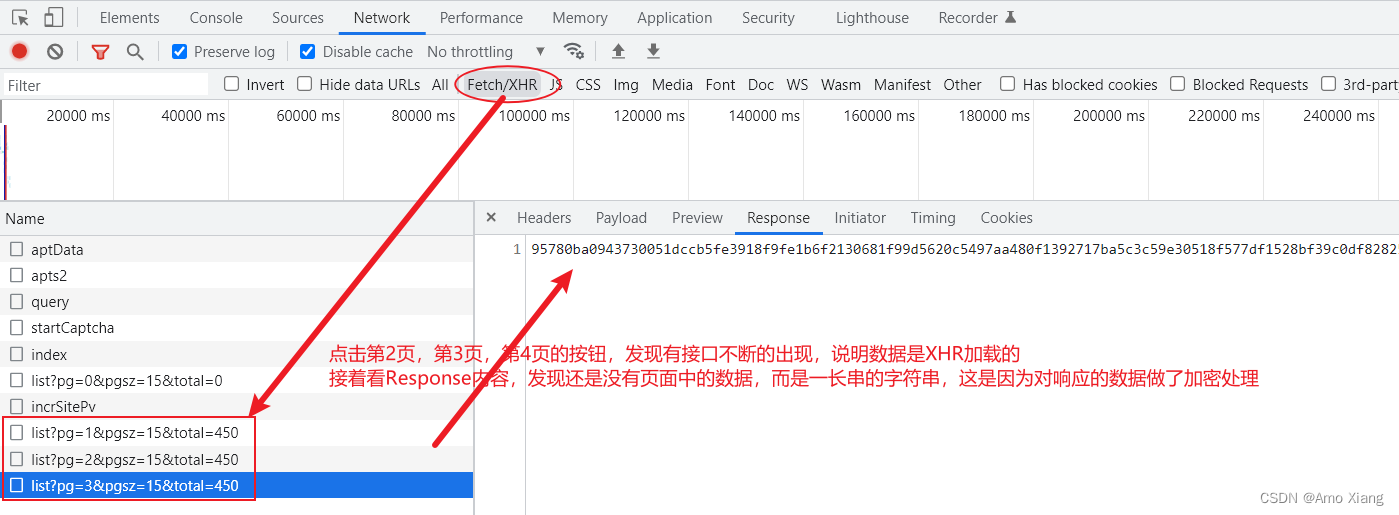
发现页面中的数据并没有在该接口中,所以此时考虑页面中的数据是通过Ajax获取的,我们切换到 Fetch/XHR 选项:

我们在下一小节分析加密的逻辑,这里我们先切换到 Headers 选项卡查看点击按钮时请求的接口,如下:
http://jzsc.mohurd.gov.cn/api/webApi/dataservic








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










