1.说明
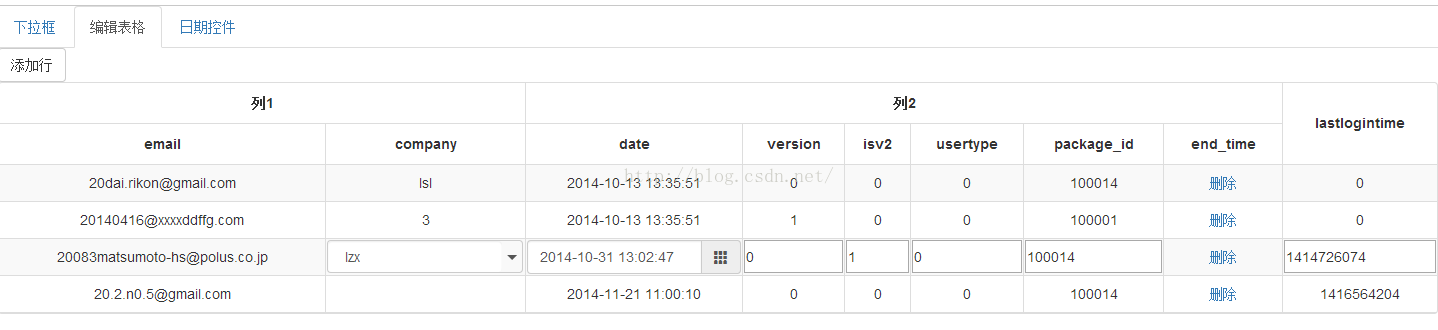
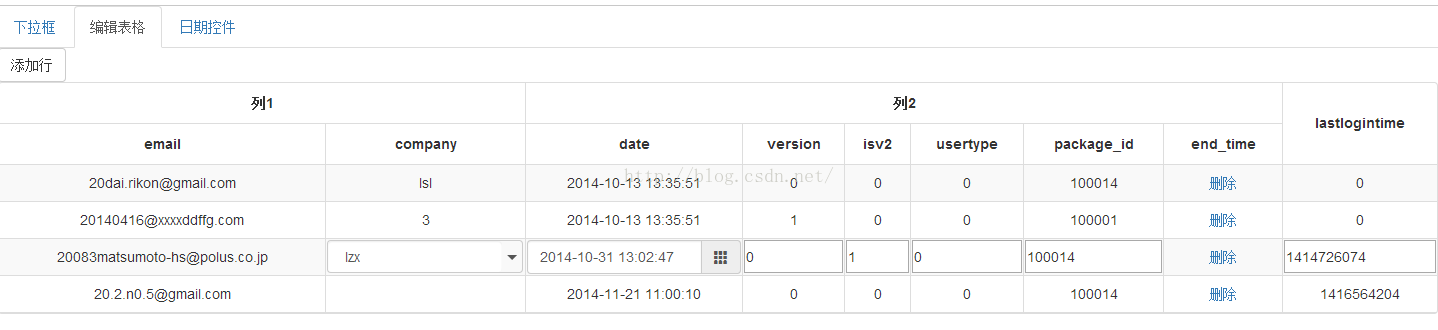
继续送福利了,居于Bootstrap可编辑表格,编辑框支持下拉和日期,先上图看下效果,如图1:

这是居于bootstrap-table进行扩展的功能,bootstrap-table的使用这边就不多说了,日期控件用的是bootstrap-datetimepicker,下拉控件bootstrap-select 这个是小编自己写的
bootstrap-table API地址:http://www.html580.com/11556/demo
bootstrap-datetimepicker API地址:http://www.bootcss.com/p/bootstrap-datetimepicker/
bootstrap-select API地址:http://blog.csdn.net/lzxadsl/article/details/48859625
2.用法
如果有用过easyui或者extjs,就很容易上手了,其实感觉现在每套ui用法都差不多。
先上一段bootstrap-table用法代码
- $('#j-installment_table').bootstrapTable({
- method:'get',
- url: 'xxx.htm',
- striped: true,
- clickToSelect: true,
- pagination: true,
- pageSize: 10,
- sidePagination:'server',
- pageList: [10, 20, 50, 100, 200, 500],
- queryParamsType: 'limit',
- queryParams: function (params){
- //获取查询条件
- $('#j_serach').getSearchParams(params);
- return params;
- },
- columns: [
- {field:'',title:'复选框',width:50,checkbox:true},
- {field:'order_type',title:'订单类型',align:'center'},
- {field:'status',title:'状态',align:'center'},
- {field:'CarTrunk',title:'车辆轨迹',align:'center',formatter:function(value,row,rowIndex){
- var strHtml = '<a href="order/order/edit.htm?id='+row.id+'">修改</a>';
- if(row.status == '新建'){
- strHtml += ' <a href="javascript:void(0);" onclick="javascript:void(0)">审核</a>';
- }
- return strHtml;
- }}
- ]
- });
上面主要加了较多的分页信息,如果要让表格可编辑,那就设置editable:true,默认可编辑单元格是文本框,如果要使用下拉或者日期,那就在columns配置中的edit进行配置,设置edit:false,则该列不可编辑
2.1事件
下拉框跟日期事件的使用参见前面提供的api
文本框事件:
edit:{
click:function(e){},
blur:function(e){}
focun:function(e){}
这边的方法是我自己加上去的,至于bootstrapTable的那些方法的使用,同样参加上面的api
$('#reportTable').bootstrapTable('removeRow',rowIndex); 根据行号删除指定行,行号是从0开始的
$('#reportTable').bootstrapTable('getData'); 获取表格全部数据,这个是表格原来就有的功能
$('#reportTable').bootstrapTable('getModiDatas'); //获取被修改过的行数据
$('#reportTable').bootstrapTable('getColTotal',2); //获取第三列的合,该列必须是数字
- $('#reportTable1').bootstrapTable({
- method: 'get',
- editable:true,//开启编辑模式
- clickToSelect: true,
- columns: [
- {field:"user_email",edit:false,title:"email",align:"center"},
- {field:"user_company",edit:{
- type:'select',//下拉框,如果是下拉则需要设置type为select
- //url:'user/getUser.htm',//从服务器加载
- data:[{id:1,text:'lzx'},{id:2,text:'lsl'}],
- valueField:'id',
- textField:'text',
- onSelect:function(val,rec){
- console.log(val,rec);
- }
- },title:"company",align:"center",width:"200px"},
- {field:"user_dates",edit:{
- type:'date'//日期
- },title:"date",align:"center"},
- {field:"user_version",title:"version",align:"center",
- edit:{
- required:true,
- click:function(){
- }
- }
- },
- {field:"user_isv2",title:"isv2",align:"center"},
- {field:"userstatus_usertype",title:"usertype",align:"center"},
- {field:"userstatus_package_id",title:"package_id",align:"center"},
- {field:"userstatus_end_time",title:"end_time",align:"center",formatter:function(value,row,rowIndex){
- var strHtml = '<a href="javascript:void(0);" οnclick="removeRow('+rowIndex+')">删除</a>';
- return strHtml;
- },edit:false},
- {field:"user_lastlogintime",title:"lastlogintime",align:"center",valign:'middle'}
- ],
- data : []
- });
由于时间比较赶,这边就不多说了,下载地址:
http://download.csdn.net/detail/lzxadsl/9194009
bootstrap-table、bootstrap-datetimepicker、bootstrap-select都包含在里面了,源码也在里面,还有demo。
建议先去看看bootstrap-table的API
日期控件使用例子:
- <div class="input-group date form_datetime col-sm-12" data-link-field="dt_set_order_time_input">
- <input class="form-control" id="dt_set_order_time" type="text" value="2015-10-16">
- <span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
- <input type="hidden" id="dt_set_order_time_input" value="2015-10-16" name="set_order_time"/>
- </div>
- $('.form_datetime').datetimepicker({
- weekStart: 1,
- todayBtn: 1,
- autoclose: 1,
- todayHighlight: 1,
- startView: 2,
- forceParse: 0,
- language:'zh-CN',
- format: 'yyyy-mm-dd hh:ii:ss',
- pickerPosition: 'bottom-left',
- showMeridian: 1
- });
这些配置属性如果不知道什么意思,上面提供的API中都有说明。



























 1354
1354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








