图文详解 IntelliJ IDEA 15 创建普通 Java Web 项目
温馨提示:展开上面的加号,可以看到本文的结构。
关联阅读资源:
最适合初学者的 IntelliJ IDEA 教程 (1)- HelloWorld 和相关设置 - 李威小朋友的专栏 - 博客频道 - CSDN.NET http://blog.csdn.net/lw_power/article/details/50155073
在这篇博客里介绍了如何下载 IntelliJ IDEA 15 ,并进行相应的软件翻(破)译(解)操作。
第 1 部分:新建一个 Java Web Application 项目
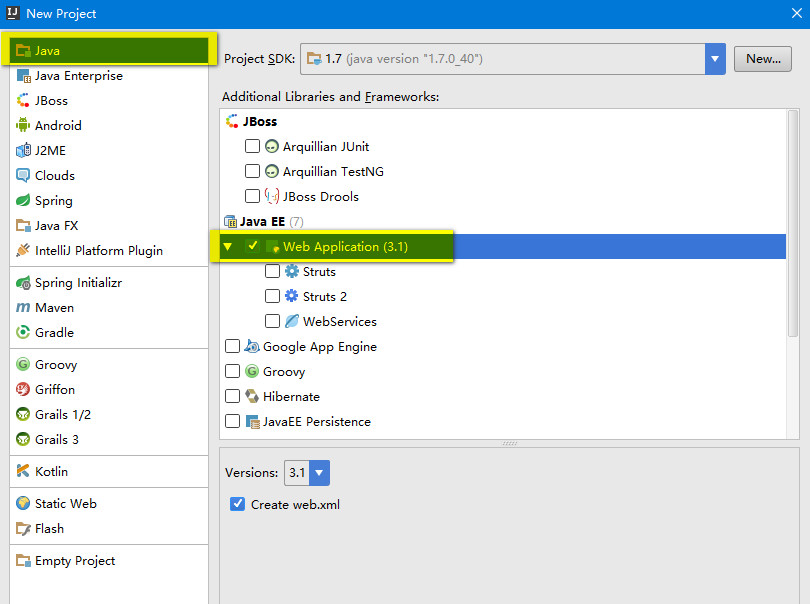
File -> New -> Project…,请选择 Java EE 这个模块下的 Web Application ,我们还可以选择生成 web.xml 文件的版本号,这里我们选择最新的 3.1 版本。
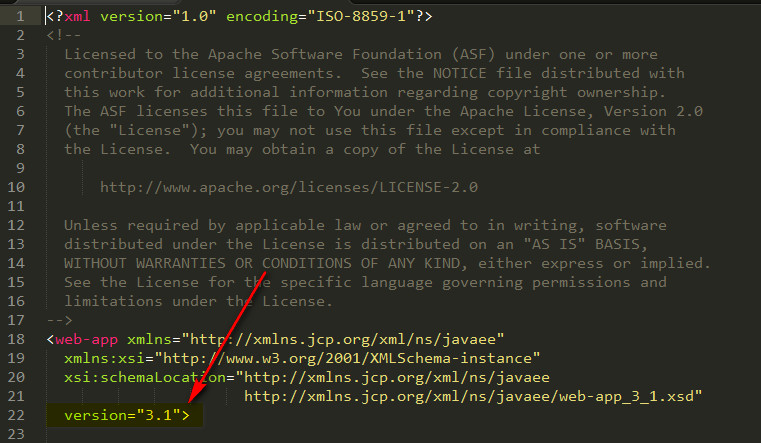
说明: 3.1 版本的意思是 servlet 规范的版本。我们可以查看 apache-tomcat-8.0.30\conf\web.xml 这个文件,知道当前 tomcat 使用的 servlet 规范版本号。
生成项目基本结构(建立基本的文件夹和文件)
根据下图的标注,依次选择以后,点击“确定”。
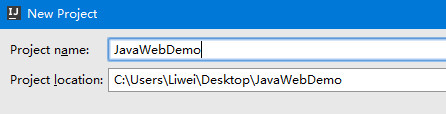
然后我们填写好项目名称和项目位置:
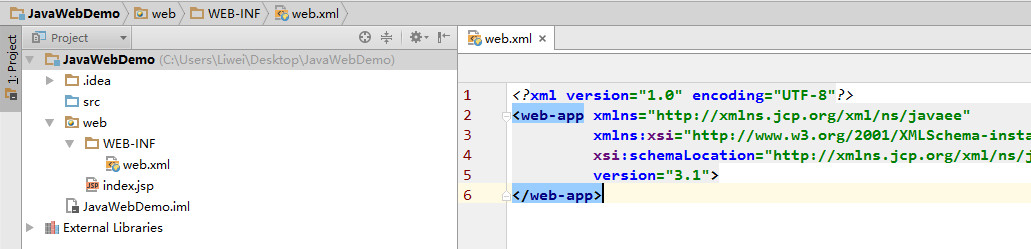
点击确定以后,在一个新窗口打开。
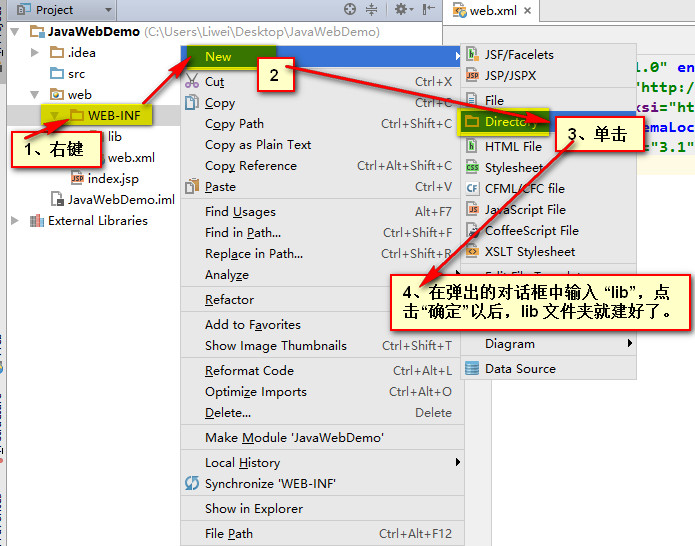
在打开的新窗口中,我们看到了项目的结构。我们发现还缺少 lib 文件夹,所以我们在 WEB-INF 下新建文件夹 lib,后面我们要把须要添加的 jar 包复制到 lib 包下。
第 2 部分:进行非常重要的项目配置
详解 Project Struction
然后,我们打开 Project Struction (打开 Project Struction 的方法很多,例如通过菜单 File -> Project Struction… 或者使用快捷键 ctrl + shift + alt + S,或者通过菜单栏的快捷按钮)。
我们首先看 【Project】部分。
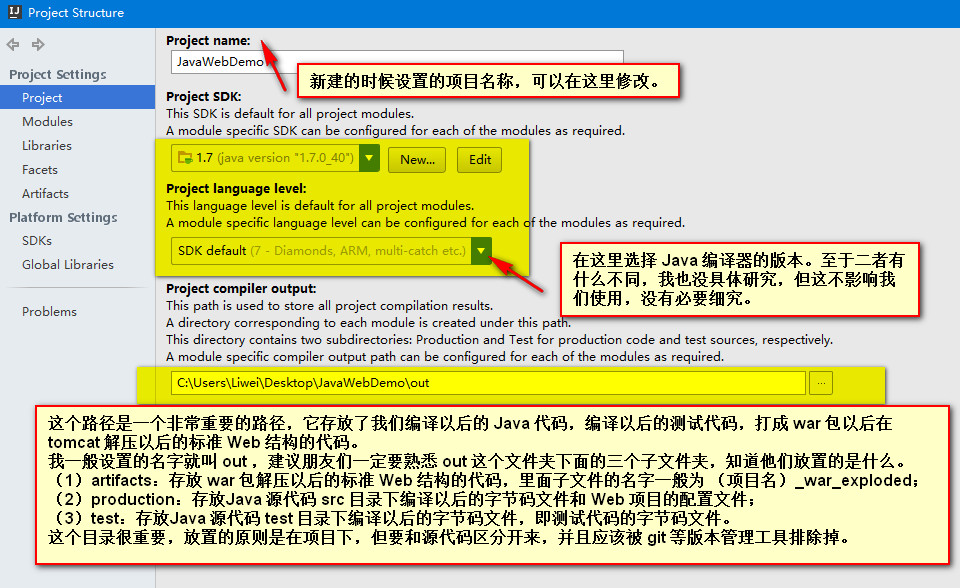
详解 Project Struction 之 Project 模块
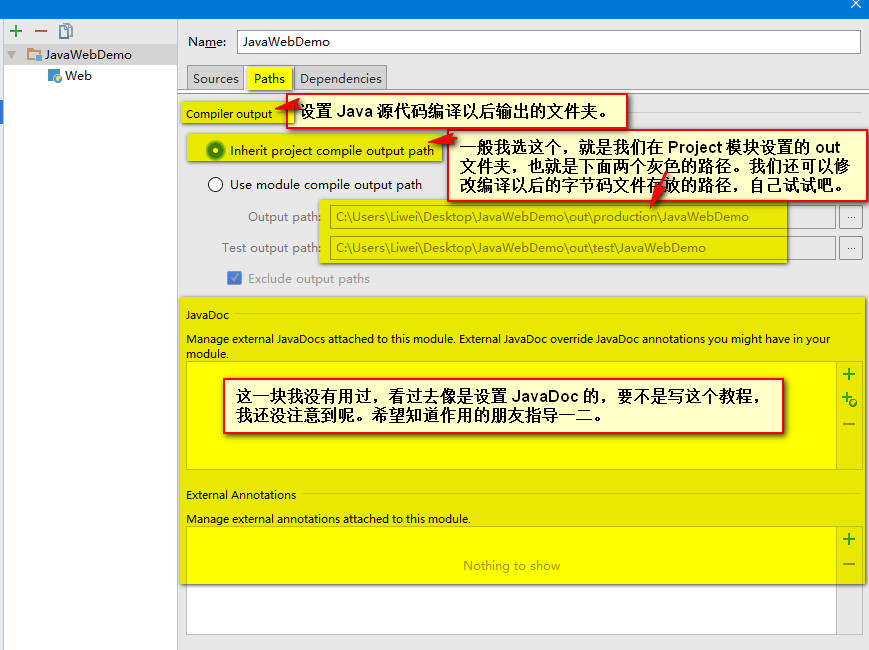
对 Project compiler output 的解释:
这个路径是一个非常重要的路径,它存放了我们编译以后的 Java 代码,编译以后的测试代码,打成 war 包以后在 tomcat 解压以后的标准 Web 结构的代码。
我一般设置的名字就叫 out ,建议朋友们一定要熟悉 out 这个文件夹下面的三个子文件夹,知道他们放置的是什么。
(1)artifacts:存放 war 包解压以后的标准 Web 结构的代码,里面子文件的名字一般为 (项目名)_war_exploded;
(2)production:存放Java 源代码 src 目录下编译以后的字节码文件和 Web 项目的配置文件;
(3)test:存放Java 源代码 test 目录下编译以后的字节码文件,即测试代码的字节码文件。
这个目录很重要,放置的原则是在项目下,但要和源代码区分开来,并且应该被 git 等版本管理工具排除掉。
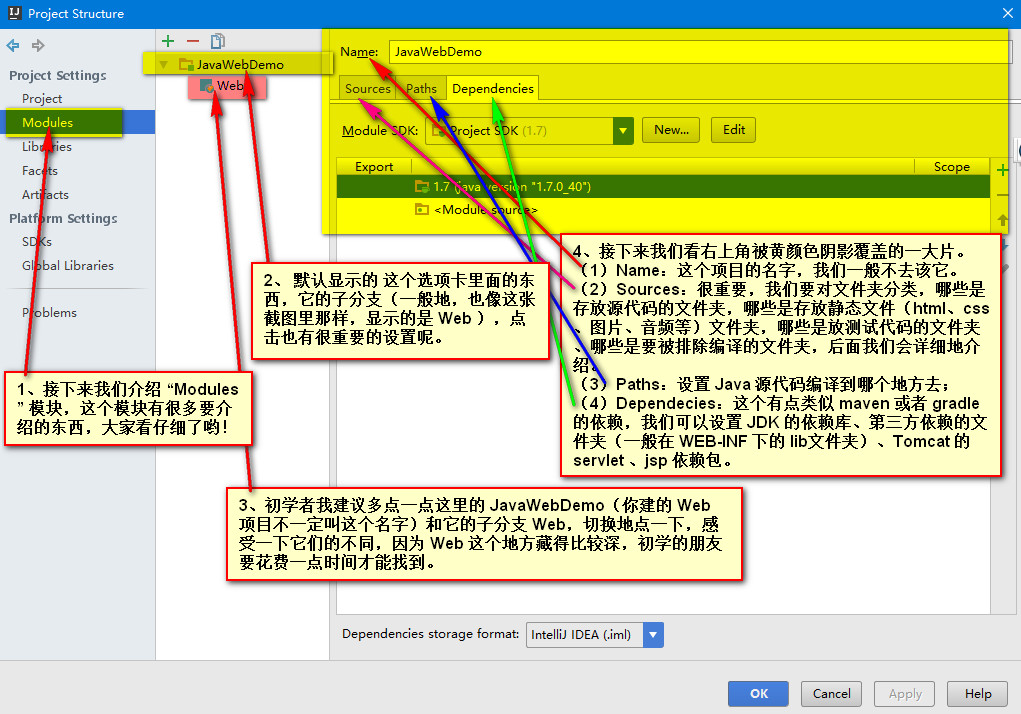
详解 Project Struction 之 Modules 模块
(1)大体认识
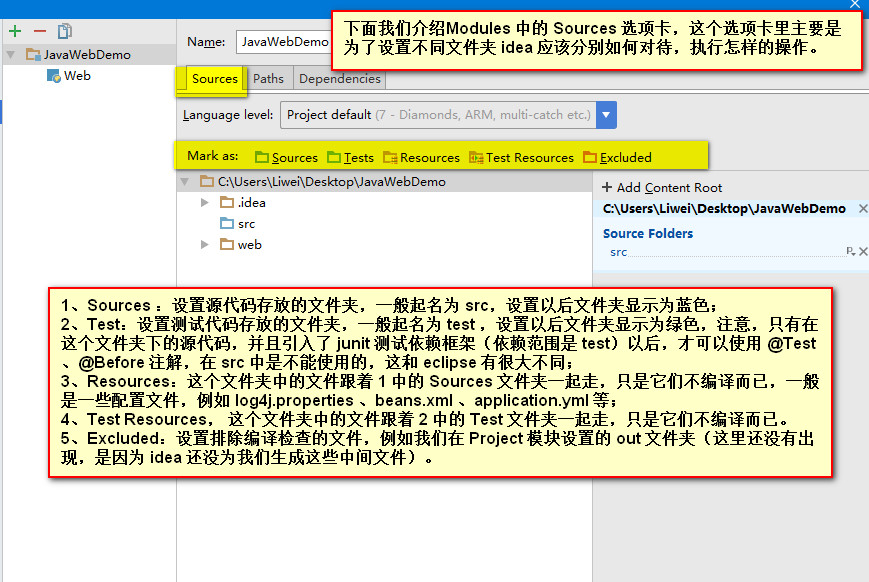
(2)详解 Sources 选项卡
(3)详解 Paths 选项卡
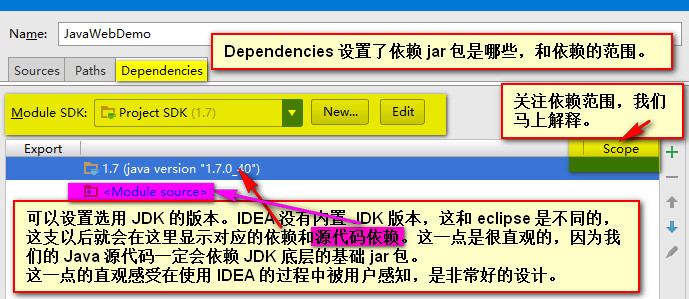
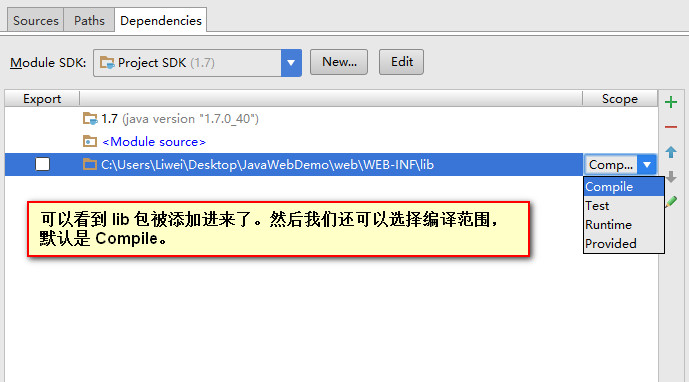
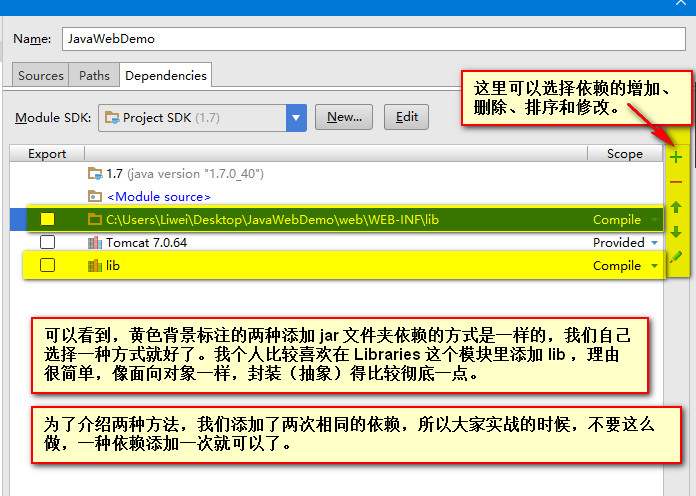
(4)详解 Dependencies 选项卡
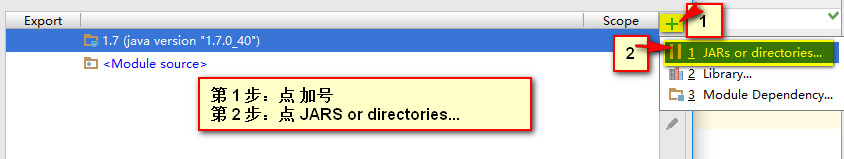
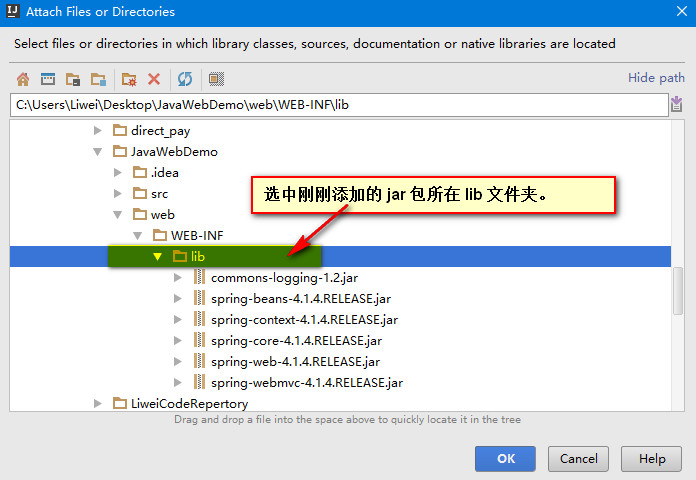
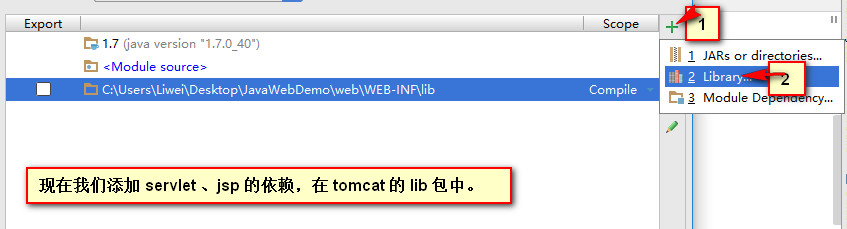
(5)详解如何添加依赖
第 1 种情况:添加 lib 包下的依赖:
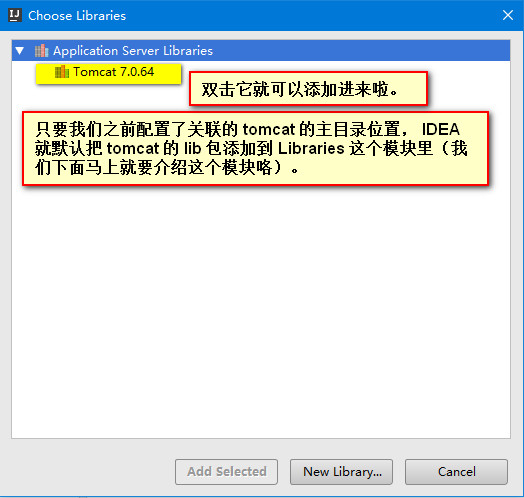
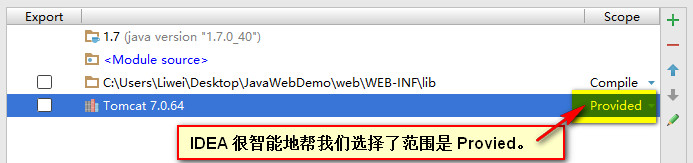
第 2 种情况:添加 tomcat 依赖,这种依赖是一种 provided 的依赖:
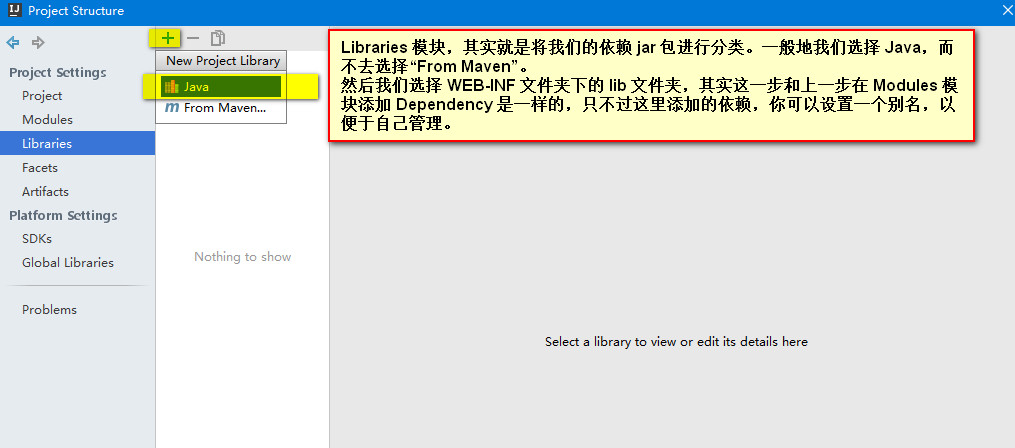
详解 Project Struction 之 Libraries 模块
可以看到:
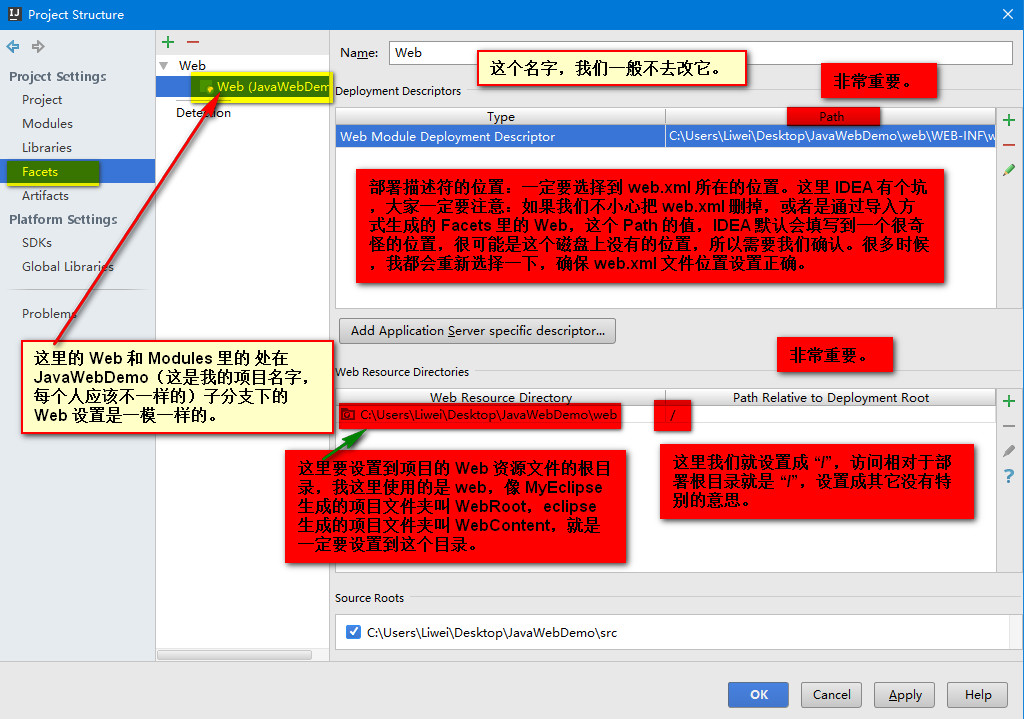
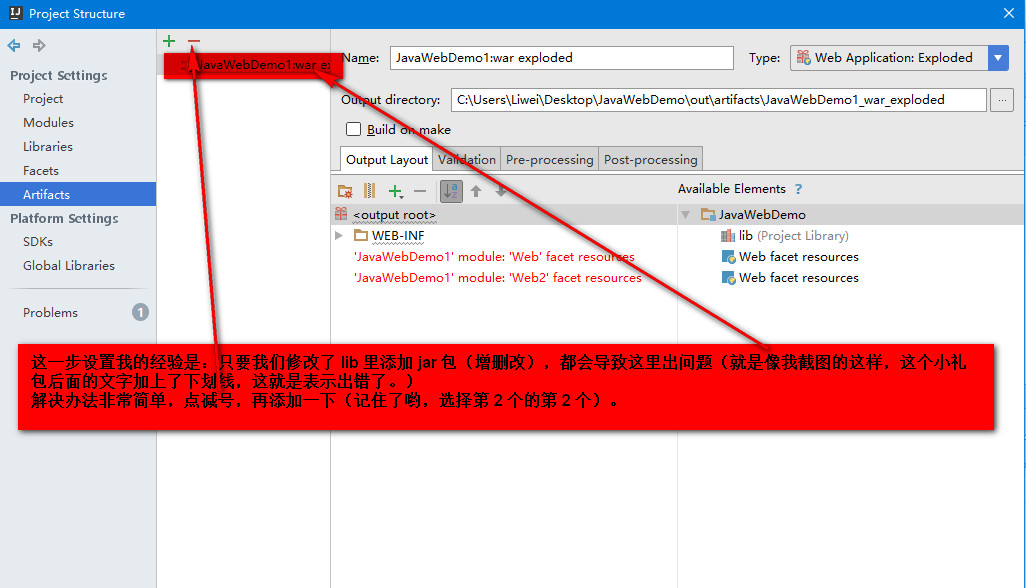
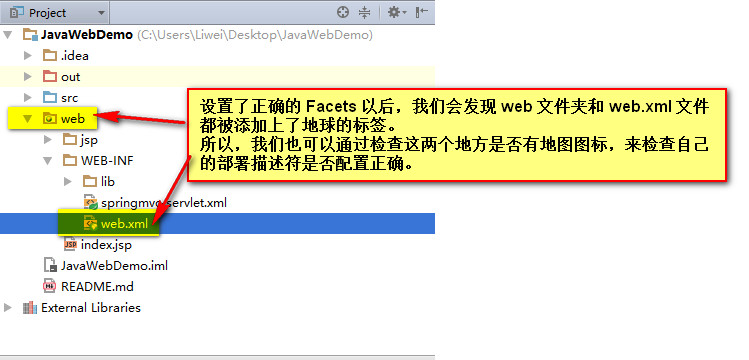
详解 Project Struction 之 Facets 模块
重要的事情说三遍。
注意:这一部分的配置非常重要,一定要设置对。而且如果不认真检查, IDEA 会“自作聪明”地帮我们设置了一个根本不存在的路径。如果设置不对,非常影响我们的情绪。
注意:这一部分的配置非常重要,一定要设置对。而且如果不认真检查, IDEA 会“自作聪明”地帮我们设置了一个根本不存在的路径。如果设置不对,非常影响我们的情绪。
注意:这一部分的配置非常重要,一定要设置对。而且如果不认真检查, IDEA 会“自作聪明”地帮我们设置了一个根本不存在的路径。如果设置不对,非常影响我们的情绪。
第 3 部分:配置本地关联的 tomcat 服务器位置
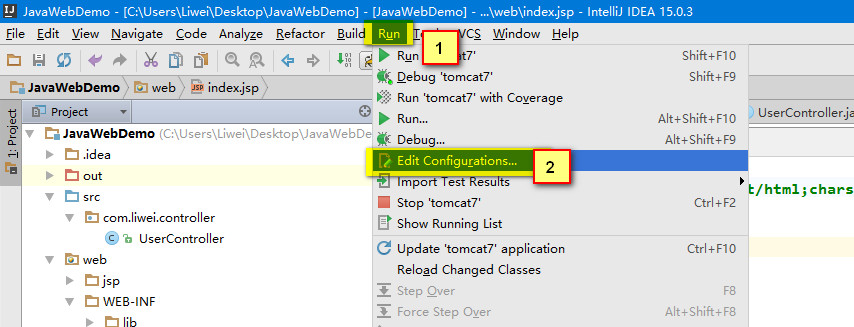
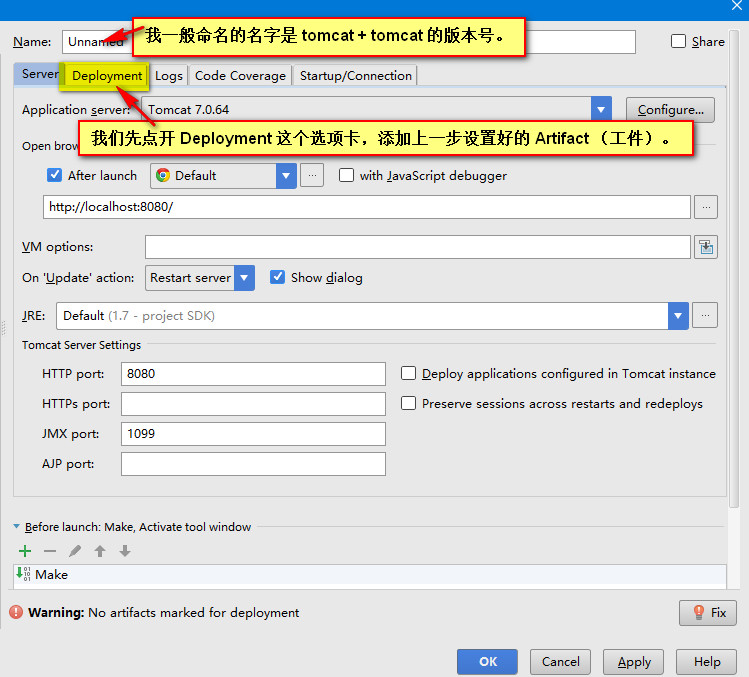
1、依次点击 Run -> Edit Configurations…
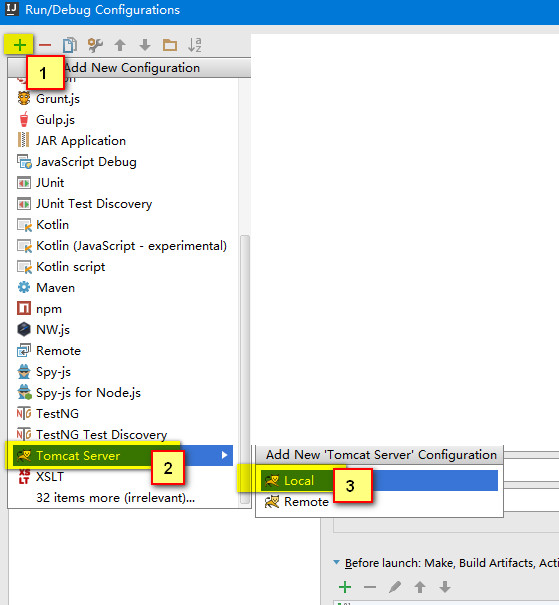
2、添加 Tomcat Server -> Local
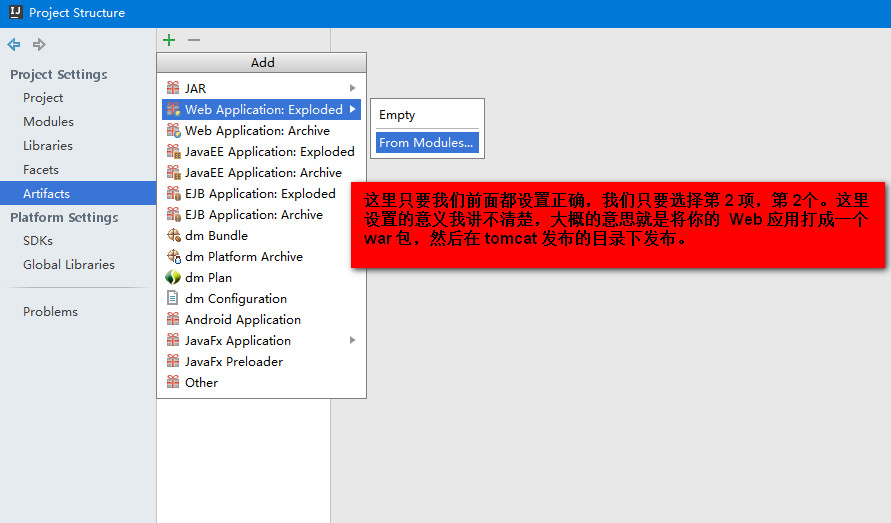
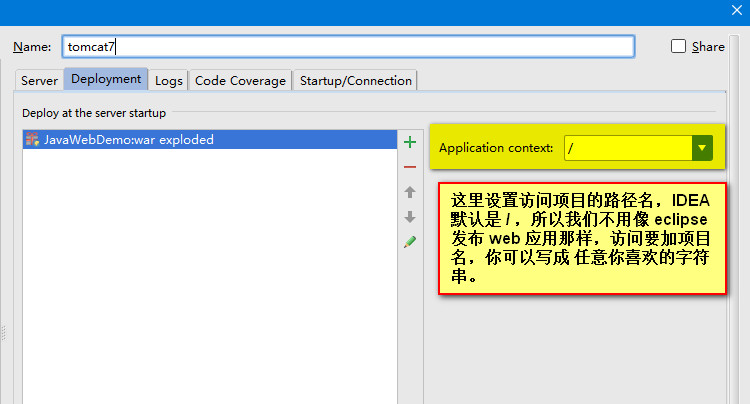
3、添加 deployment (前提是在第 2 部分的各种配置里要把 Artifact 添加上)
还回忆得起是怎么添加 Artifact 的吗,选择第 2 个的第 2 个。
我们还可以设置访问路径:
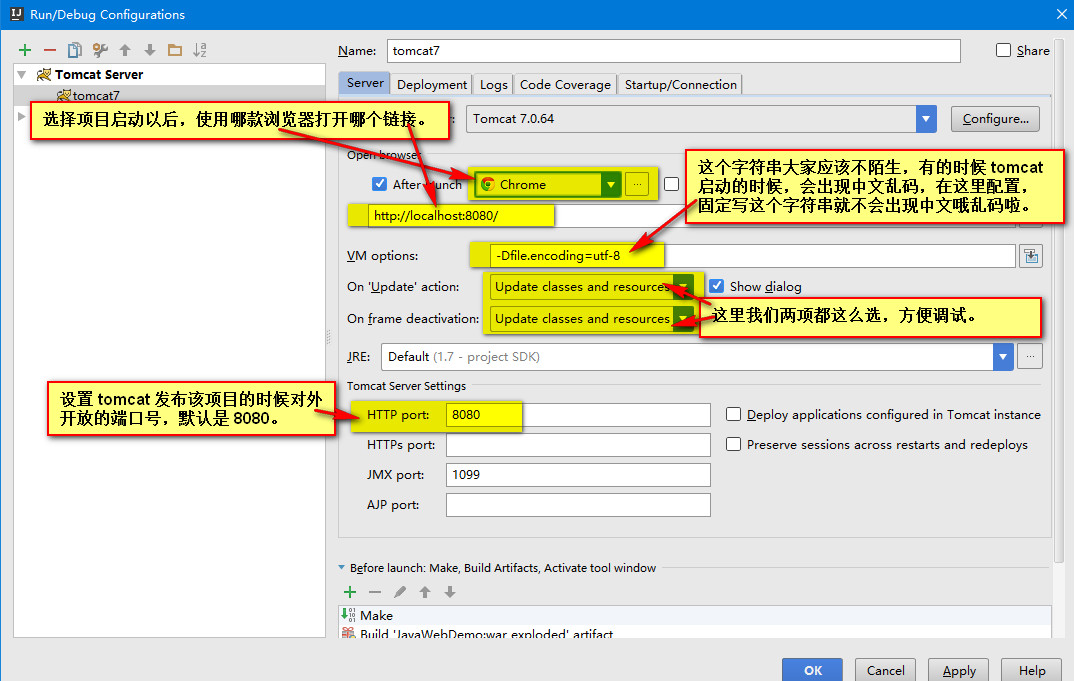
配置启动以后默认打开的链接、浏览器、端口号、tomcat 控制台显示编码等(这个界面很重要)。
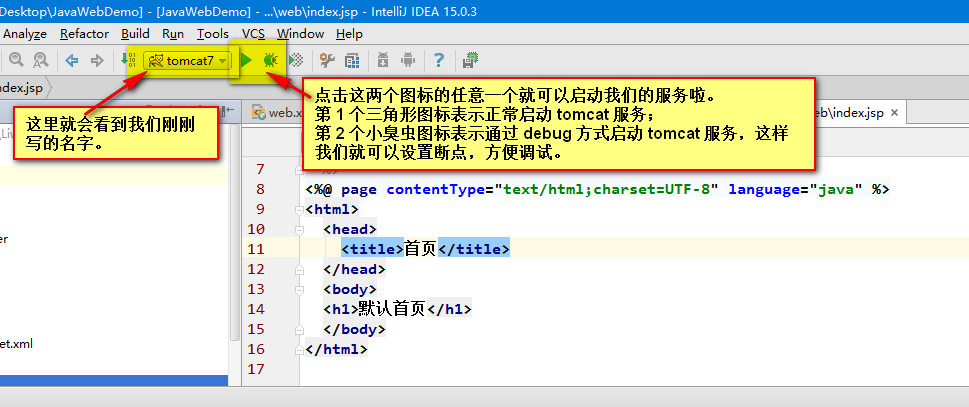
最后,我们启动配置好的服务器,大功告成了!
谢谢原创博主李威威 http://blog.csdn.net/lw_power




















































 2533
2533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








