转载:http://blog.csdn.net/guolin_blog/article/details/9097463
http://blog.csdn.net/heyuchang666/article/details/41748645
http://www.xuebuyuan.com/696946.html
http://blog.csdn.net/gaomatrix/article/details/6584613
示例
当前有一个简单的项目,只有一个Activity,并且Activity中只有一个按钮。
1、给这个按钮注册一个点击事件
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Log.d("TAG", "onClick execute");
}
}); 2、给这个按钮再添加一个touch事件
button.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.d("TAG", "onTouch execute, action " + event.getAction());
return false;
}
});onTouch()[1]能做的事情比onClick()[2]要多一些,比如判断手指按下、抬起、移动等事件。
两个事件都注册了,哪一个会先执行呢?
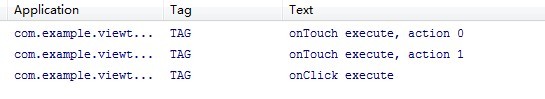
运行程序点击按钮,打印结果如下:
onTouch()[1]是优先于onClick()[2]执行的
onTouch()[1]执行了两次
- 一次是ACTION_DOWN
- 一次是ACTION_UP
- 可能会有多次ACTION_MOVE的执行,如果你的手滑动了一下。
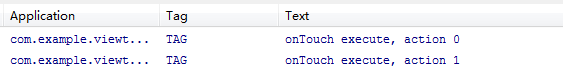
onTouch()[1]方法是有返回值的,这里返回是false,尝试把onTouch()[1]方法里的返回值改成true,再运行一次,结果如下:
onClick()方法不再执行了!为什么会这样呢?
你可以理解成onTouch()[1]方法返回true就认为这个事件已经处理完,因而不会再继续向下传递。
源码分析
- 只要触摸到了任何一个控件,就一定会调用该控件的dispatchTouchEvent()[3]方法。
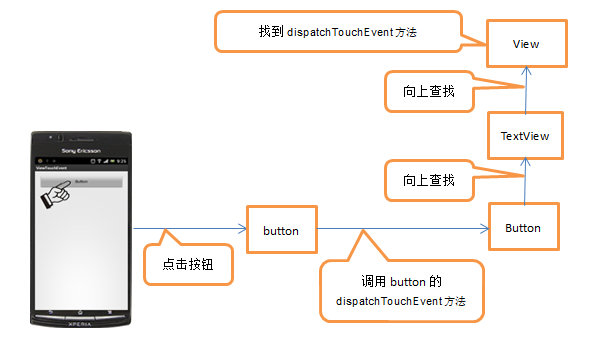
点击按钮的时候,就会去调用Button类里的dispatchTouchEvent()[3]方法,发现Button类里并没有这个方法,那么就到它的父类TextView里去找一找。你会发现TextView里也没有这个方法,只好继续在TextView的父类View里找一找,终于在View里找到了这个方法,示意图如下:
View中dispatchTouchEvent()[3]方法的源码:
public boolean dispatchTouchEvent(MotionEvent event) {
if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event)) {
return true;
}
return onTouchEvent(event);
}进行了一个判断
- mOnTouchListener != null,
- (mViewFlags & ENABLED_MASK) == ENABLED
- mOnTouchListener.onTouch(this, event)
这三个条件都为真,就返回true,否则就去执行onTouchEvent(event)[3.1]方法并返回。
1、mOnTouchListener是在setOnTouchListener()[4]方法里赋值的,在View里发现了如下方法:
public void setOnTouchListener(OnTouchListener l) {
mOnTouchListener = l;
}只要控件注册了touch事件,mOnTouchListener就一定被赋值了。
2、(mViewFlags & ENABLED_MASK) == ENABLED是判断当前点击的控件是否是enable的,按钮默认都是enable的,因此这个条件恒定为true。
3、mOnTouchListener.onTouch(this, event),就是回调控件注册touch事件时的onTouch()[1]方法。
首先在dispatchTouchEvent()[3]中最先执行的就是onTouch()[1]方法,因此onTouch()[1]肯定是要优先于onClick()[2]执行的,也是印证了刚刚的打印结果。
如果在onTouch()[1]方法里返回了true,就会让dispatchTouchEvent()[3]方法直接返回true,不会再继续往下执行。而打印结果也证实了如果onTouch()[1]返回true,onClick()[2]就不会再执行了。
根据以上源码的分析,从原理上解释了我们前面例子的运行结果。而上面的分析还透漏出了一个重要的信息,那就是onClick()[2]的调用肯定是在onTouchEvent(event)[3.1]方法中的!看下onTouchEvent(event)[3.1]的源码,如下所示:
public boolean onTouchEvent(MotionEvent event) {
final int viewFlags = mViewFlags;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
mPrivateFlags |= PRESSED;
refreshDrawableState();
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
case MotionEvent.ACTION_DOWN:
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPrivateFlags |= PREPRESSED;
mHasPerformedLongPress = false;
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
break;
case MotionEvent.ACTION_CANCEL:
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
removeTapCallback();
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
// Be lenient about moving outside of buttons
int slop = mTouchSlop;
if ((x < 0 - slop) || (x >= getWidth() + slop) ||
(y < 0 - slop) || (y >= getHeight() + slop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
// Need to switch from pressed to not pressed
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
}
}
break;
}
return true;
}
return false;
} 在第14行可以看出
- 如果该控件是可以点击的就会进入到第16行的switch判断中去
- 事件是抬起手指,则会进入到MotionEvent.ACTION_UP这个case当中。在经过种种判断之后,会执行到第38行的performClick()[3.1.1]方法,到这个方法里瞧一瞧:
public boolean performClick() {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
if (mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
mOnClickListener.onClick(this);
return true;
}
return false;
}只要mOnClickListener不是null,就会去调用它的onClick()[2]方法,那mOnClickListener又是在哪里赋值的呢?寻找后找到如下方法:
public void setOnClickListener(OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
mOnClickListener = l;
} - 调用setOnClickListener()[5]方法来给控件注册一个点击事件时,就会给mOnClickListener赋值。
- 每当控件被点击时,都会在performClick()[3.1.1]方法里回调被点击控件的onClick()[2]方法。
touch事件的层级传递
如果给一个控件注册了touch事件,每次点击它的时候都会触发一系列的ACTION_DOWN,ACTION_MOVE,ACTION_UP等事件。
这里需要注意,如果你在执行ACTION_DOWN的时候返回了false,后面一系列其它的action就不会再得到执行了。
简单的说,就是当dispatchTouchEvent()[3]在进行事件分发的时候,只有前一个action调用的dispatchTouchEvent()[3]返回true,才会触发后一个action。
疑问,前面的例子中,在onTouch()[1]事件里面返回了false,ACTION_DOWN和ACTION_UP也得到了执行啊
- 在onTouch()[1]事件里返回了false,就一定会进入到onTouchEvent(event)[3.1]方法中
- 看一下onTouchEvent(event)[3.1]方法的细节。点击了按钮,就会进入到第14行这个if判断的内部,不管当前的action是什么,最终都一定会走到第89行,返回一个true。
明明在onTouch()[1]事件里返回了false,系统还是在onTouchEvent(event)[3.1]方法中帮你返回了true。就因为这个原因,才使得前面的例子中ACTION_UP可以得到执行。
将按钮替换成ImageView
给也注册一个touch事件,并返回false。如下所示:
imageView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.d("TAG", "onTouch execute, action " + event.getAction());
return false;
}
});运行一下程序,点击ImageView,你会发现结果如下:
在ACTION_DOWN执行完后,后面一系列action都不会得到执行了。这又是为什么呢?
onTouch返回的false,在dispatchTouchEvent()[3]中选择执行onTouchEvent(event)[3.1]函数
因为ImageView和按钮不同,它是默认不可点击的,因此在onTouchEvent(event)[3.1]的第14行判断时无法进入到if的内部,直接跳到第91行返回了false,也就导致后面其它的action都无法执行了。
好了,关于View的事件分发,我想讲的东西全都在这里了。
三个问题
1. onTouch和onTouchEvent有什么区别,又该如何使用?
从源码中可以看出,这两个方法都是在View的dispatchTouchEvent()[3]中调用的,onTouch()[1]优先于onTouchEvent(event)[3.1]执行。如果在onTouch()[1]方法中通过返回true将事件消费掉,onTouchEvent(event)[3.1]将不会再执行。
另外需要注意的是,onTouch能够得到执行需要两个前提条件,第一mOnTouchListener的值不能为空,第二当前点击的控件必须是enable的。因此如果你有一个控件是非enable的,那么给它注册onTouch()[1]事件将永远得不到执行(因为是与运算,检测到一项为false,则停止后面项的运算)。对于这一类控件,如果我们想要监听它的touch事件,就必须通过在该控件中重写onTouchEvent(event)[3.1]方法来实现。
2. 为什么给ListView引入了一个滑动菜单的功能,ListView就不能滚动了?
如果你阅读了Android滑动框架完全解析,教你如何一分钟实现滑动菜单特效 这篇文章,你应该会知道滑动菜单的功能是通过给ListView注册了一个touch事件来实现的。如果你在onTouch方法里处理完了滑动逻辑后返回true,那么ListView本身的滚动事件就被屏蔽了,自然也就无法滑动(原理同前面例子中按钮不能点击),因此解决办法就是在onTouch方法里返回false。
3. 为什么图片轮播器里的图片使用Button而不用ImageView?
Android实现图片滚动控件,含页签功能,让你的应用像淘宝一样炫起来 这篇文章。在图片轮播器里使用Button.
主要是因为Button是可点击的,而ImageView是不可点击的。如果想要使用ImageView,可以有两种改法。
第一,在ImageView的onTouch方法里返回true,这样可以保证ACTION_DOWN之后的其它action都能得到执行,才能实现图片滚动的效果。
第二,在布局文件里面给ImageView增加一个android:clickable=”true”的属性,这样ImageView变成可点击的之后,即使在onTouch里返回了false,ACTION_DOWN之后的其它action也是可以得到执行的。
4. 上面”将按钮替换成ImageView”的示例中,这个图片我亲测setOnTouchListener和setOnClick都是可以响应的,除了手动设置了setEnabled(false),才会不执行onTouch,因为onTouch是排在enabled判断后面,然后执行onTouchEvent,按照上面的说明应该不执行onTouch才对啊
那是因为你同时调了setOnTouchListener和setOnClickListener,其中setOnClickListener会将非clickable的View变成clickable的View,所以在文章这个case里面ImageView就和button没区别了。
见源码:
public void setOnClickListener(@Nullable OnClickListener l) {
if (!isClickable()) {
setClickable(true); // 注意看这里!!!
}
getListenerInfo().mOnClickListener = l;
}关注我的公众号,轻松了解和学习更多技术



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








