HTML实现注册功能
正则表达式,验证用户的输入是否符合系统要求
<script type="text/javascript">
function check_input()
{
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var confirm = document.getElementById("confirm").value;
var email = document.getElementById("email").value;
var phone = document.getElementById("phone").value;
var birthday = document.getElementById("birthday").value;
var gender; //性别
//“^”是代表以什么开头,“$”是代表以什么结尾。比如:/^\dA$/ //这个就匹配,以数字开头,并且一大写字母A结尾的字符串。
//var reg_username = /[A-Za-z][A-Za-z0-9_]{6,16}/;
var reg_username = /^[a-zA-Z][a-zA-Z0-9]{5,16}$/;
var reg_password = /^[a-zA-Z0-9_]{6,12}$/;
var reg_mail = /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/;
var reg_phone = /^1\d{10}$/;
var reg_birthday = /^([12]\d{3})-(([1-9])|(1[012])|(0[1-9]))-(([1-9])|([12]\d)|(3[01]))$/;
//身份证校验: reg=/\d{17}[0-9xX]/ 前17位为数字第18位为数字或者字母X或x
if(!reg_username.test(username)) //用户名判断
{
alert("用户名输入有误,只能是字母数字下划线,6-16位");
}
else if(!reg_password.test(password))
{
alert("密码输入有误,只能是字母数字下划线6-12位");
}
else if(confirm != password)
{
alert("两次密码输入的不一致");
}
else if(!reg_mail.test(email))
{
alert("邮箱输入有误")
}
else if(!reg_phone.test(phone))
{
alert("手机号输入有误");
}
else if(!reg_birthday.test(birthday))
{
alert("日期输入不正确");
}
else if(!checkGender())
{
alert("请选择性别");
}else if(!checkHobbys())
{
alert("请至少选择一项兴趣");
}
else
{
var gender = getGender();
var interests = getInterest();
var city = getCity();
var date = new Date();
alert("注册成功");
document.write("<h1>欢迎您, "+username+"</h1><br/>");
document.write("用户名: "+username+"<br/>");
document.write("密码: "+password+"<br/>");
document.write("邮箱: "+email+"<br/>");
document.write("手机: "+phone+"<br/>");
document.write("出生日期:"+birthday+"<br/>");
document.write("性别: "+gender+"<br/>");
document.write("兴趣: "+interests+"<br/>");
document.write("城市: "+city+"<br/>");
document.write("注册时间:"+date.toLocaleString()+"<br/>");
}
}
//性别检测
function checkGender()
{
var man = document.getElementById("man");
var women = document.getElementById("women")
if(man.checked || women.checked)
{
return true;
}else
{
return false;
}
}
//性别检测另一种方法
function checkSex()
{
//获取页面中同名的元素,返回一个元素数组
var gender = document.getElementsByName("gender");
//gender.length获取数组的长度
//循环获取当前选中状态的性别的值
for(var i =0;i<gender.length;i++)
{
//判断某项的checked是否被选中,选中返回true
if(gender[i].checked)
{
alert(gender[i].value);
break;
}
}
}
//兴趣检测
function checkHobbys()
{
var interests = document.getElementsByName("interest");
var flag = false;
//只要有兴趣项被选中即可
for(var i=0;i<interests.length;i++)
{
if(interests[i].checked)
{
flag =true;
}
}
return flag;
}
//获取选中的性别
function getGender()
{
var man = document.getElementById("man");
var women = document.getElementById("women")
if(man.checked)
{
return man.value;
}else if(women.checked)
{
return women.value;
}else
{
return "";
}
}
//获取选中的爱好选项
function getInterest()
{
var result="";
var interests = document.getElementsByName("interest");
for(var i=0;i<interests.length;i++)
{
if(interests[i].checked)
{
result+=interests[i].value+" ";
}
}
return result;
}
//获取选中的城市
function getCity()
{
var city="";
var citys = document.getElementById("city");
for(var i=0;i<citys.length;i++)
{
if(citys[i].selected)
{
city = citys[i].text;
}
}
return city;
}
//产生测试数据
function Generate_data()
{
document.getElementById("username").value = "QQ764073542";
document.getElementById("password").value = "SoftStar";
document.getElementById("confirm").value = "SoftStar";
document.getElementById("email").value = "QQ764073542@163.com";
document.getElementById("phone").value = "15194070000";
document.getElementById("birthday").value = "2015-11-11";
document.getElementsByName("gender")[0].checked = "checked";
document.getElementsByName("interest")[0].checked = "checked";
document.getElementsByName("interest")[1].checked = "checked";
document.getElementById("city").text = "山东";
//document.getElementById("usernameSpan").innerHTML = "格式要求2";
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
HTML页面
<body>
<fieldset style="width:80% ;margin-left:10%">
<legend>
新用户注册
</legend>
<form>
<table border="1" width="60%" align="center" cellpadding="5" cellspacing="0">
<tr>
<td width="20%">
用户名:
</td>
<td>
<input type="text" name="username" id="username">字母数字下划线[6-16位],字母开头<span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="password" name="password" id="password">字母数字下划线[6-12位]<span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" name="confirm" id="confirm"><span id="confirmSpan"></span>
</td>
</tr>
<tr>
<td>
邮箱:
</td>
<td>
<input type="text" name="email" id="email"><span id="emailSpan"></span>
</td>
</tr>
<tr>
<td>
手机:
</td>
<td>
<input type="text" name="phone" id="phone"><span id="phonelSpan"></span>
</td>
</tr>
<tr>
<td>
出生日期:
</td>
<td>
<input type="text" name="birthday" id="birthday">例如:2015-8-8<span id="birthdaySpan"></span>
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" id="man" name="gender" value="male">男<input type="radio" id="women" name="gender" value="female">女<span id="genderSpan"></span>
</td>
</tr>
<tr>
<td>
兴趣:
</td>
<td>
<input type="checkbox" name="interest" value="java">Java <input type="checkbox" name="interest" value="HTML">HTML
<input type="checkbox" name="interest" value="javascript">JavaScript<span id="interestSpan"></span>
</td>
</tr>
<tr>
<td>
城市:
</td>
<td>
<select id="city">
<option value="sd">山东</option>
<option value="sh">上海</option>
<option value="bj" >北京</option>
<option value="gz">广州</option>
<option value="cd">成都</option>
<option value="qt">其他</option>
</select>
<span id="citySpan"></span>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" onclick="check_input()" value="新用户注册">
<input type="button" onclick="Generate_data()" value="产生测试数据">
</td>
</tr>
</table>
</form>
</fieldset>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
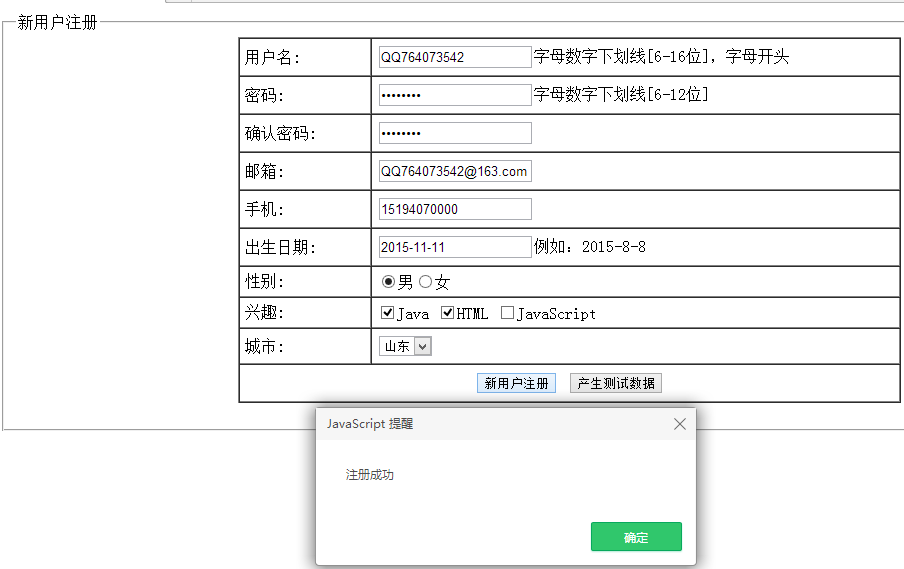
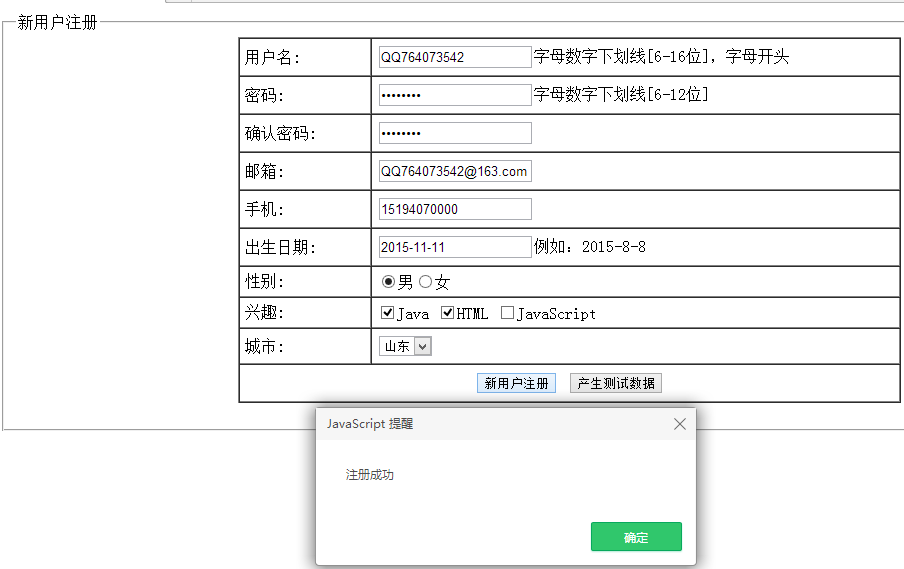
目前只能够通过按钮点击执行js代码,消息都是通过弹窗显示。
效果展示:

采用监听鼠标onblur事件,并打印输出方式题型
window.onload = function(){
var usernameObj = document.getElementById("username");
var passwordObj = document.getElementById("password");
var confirmObj = document.getElementById("confirm");
var emailObj = document.getElementById("email");
var birthdayObj = document.getElementById("birthday");
var genderArr = document.getElementsByName("gender");
var interestArr = document.getElementsByName("interest");
var cityObj = document.getElementById("city");
usernameObj.onblur = checkUsername;
passwordObj.onblur = checkPassword;
confirmObj.onblur = checkConfirm;
emailObj.onblur = checkEmail;
birthdayObj.onblur = checkBirthday;
genderArr.onblur = checkGender;
interestArr.onblur = checkInterest;
cityObj.onblur = checkCity;
function checkUsername(){
var usernameValue = trim(usernameObj.value);
var usernameRegex = /^[a-zA-Z_]\w{0,16}$/;
var msg ="<img src='img/true.png' style='width:12px'>";
if(usernameValue == null || usernameValue == "")
msg ="<font color='red'>用户名必须填写!</font>";
else if(!usernameRegex.test(usernameValue))
msg ="<font color='red'>用户名格式不正确</font>";
var span = document.getElementById("usernameSpan");
span.innerHTML = msg;
return msg == "<img src='img/true.png' style='width:12px'>";
}
function checkPassword(){
var passwordValue = passwordObj.value;
var passwordRegex = /^\w{6,10}$/;
var msg ="<img src='img/true.png' style='width:12px'>";
if (!passwordValue)
msg = "<font color='red'>密码必须填写!</font>";
else
if (!passwordRegex.test(passwordValue)) {
msg = "<font color='red'>密码必须6-16位</font>";
}
var span = document.getElementById("passwordSpan");
span.innerHTML = msg;
return msg == "<img src='img/true.png' style='width:12px'>";
}
function checkConfirm(){
var confirmValue = confirmObj.value;
var passwordValue = passwordObj.value;
var msg ="<img src='img/true.png' style='width:12px'>";
if (!confirmValue)
msg = "<font color='red'>确认密码必须填写!</font>";
else if (confirmValue != passwordValue)
msg = "<font color='red'>密码必须一致!</font>";
var span = document.getElementById("confirmSpan");
span.innerHTML = msg;
return (msg == "<img src='img/true.png' style='width:12px'>");
}
function checkEmail(){
var emailObjValue = emailObj.value;
var emailRegex = /^[\w-]+@([\w-]+\.)+[a-zA-Z]{2,3}$/;
var msg ="<img src='img/true.png' style='width:12px'>";
if(!emailObjValue)
msg = "<font color='red'>Email必须填写!</font>";
else if(!emailRegex.test(emailObjValue))
msg = "<font color='red'>Email格式不正确!</font>";
var span = document.getElementById("emailSpan");
span.innerHTML = msg;
return msg == "<img src='img/true.png' style='width:12px'>";
}
function checkBirthday(){
var birthdayValue = birthdayObj.value;
var birthdayRegex = /^([12]\d{3})-(([1-9])|(1[012])|(0[1-9]))-(([1-9])|([12]\d)|(3[01]))$/;
var msg ="<img src='img/true.png' style='width:12px'>";
if(!birthdayValue)
msg = "<font color='red'>生日必须填写!</font>";
else if(!birthdayRegex.test(birthdayValue))
msg = "<font color='red'>出生日期格式不正确!</font>";
var span = document.getElementById("birthdaySpan");
span.innerHTML = msg;
return msg == "<img src='img/true.png' style='width:12px'>";
}
function checkGender(){
var msg ="<img src='img/true.png' style='width:12px'>";
if(genderArr[0].checked == genderArr[1].checked)
msg = "<font color='red'>性别必须选择!</font>";
var span = document.getElementById("genderSpan");
span.innerHTML = msg;
return msg == "<img src='img/true.png' style='width:12px'>";
}
function checkInterest(){
var msg ="<img src='img/true.png' style='width:12px'>";
if(!(interestArr[0].checked || interestArr[1].checked || interestArr[2].checked))
msg = "<font color='red'>兴趣必须选择!</font>";
var span = document.getElementById("interestSpan");
span.innerHTML = msg;
return msg == "<img src='img/true.png' style='width:12px'>";
}
function checkCity(){
var msg ="<img src='img/true.png' style='width:12px'>";
if(!cityObj.value)
msg = "<font color='red'>城市必须选择!</font>";
var span = document.getElementById("citySpan");
span.innerHTML = msg;
return msg == "<img src='img/true.png' style='width:12px'>";
}
var form = document.getElementById("form");
form.onsubmit = function(){
var bUsername = checkUsername();
var bPassword = checkPassword();
var bConfirm = checkConfirm();
var bEmail = checkEmail();
var bBirthday = checkBirthday();
var bGender = checkGender();
var bInterest = checkInterest();
var bCity = checkCity();
return bUsername && bPassword && bConfirm && bEmail && bBirthday && bGender && bInterest && bCity;
}
function trim(s){
return s.replace(/^\s+|\s+$/g,"");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
前台HTML页面
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>Insert title here</title>
<style type="text/css">
input[type = "text"], input[type = "password"] {
width: 150px;
}
</style>
<script type="text/javascript" src="js/checkForm.js">
</script>
</head>
<body>
<fieldset style="width:80% ;margin-left:10%">
<legend>
新用户注册
</legend>
<form action="success.html" method="post" id="form">
<table border="1" width="60%" align="center" cellpadding="5" cellspacing="0">
<tr>
<td width="20%">
用户名:
</td>
<td>
<input type="text" name="username" id="username"><span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="password" name="password" id="password"><span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" name="confirm" id="confirm"><span id="confirmSpan"></span>
</td>
</tr>
<tr>
<td>
邮箱:
</td>
<td>
<input type="text" name="email" id="email"><span id="emailSpan"></span>
</td>
</tr>
<tr>
<td>
出生日期:
</td>
<td>
<input type="text" name="birthday" id="birthday"><span id="birthdaySpan"></span>
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女<span id="genderSpan"></span>
</td>
</tr>
<tr>
<td>
兴趣:
</td>
<td>
<input type="checkbox" name="interest" value="java">Java <input type="checkbox" name="interest" value="HTML">HTML
<input type="checkbox" name="interest" value="javascript">JavaScript<span id="interestSpan"></span>
</td>
</tr>
<tr>
<td>
城市:
</td>
<td>
<select id="city">
<option value="bj" >北京</option>
<option value="gz">广州</option>
<option value="cd">成都</option>
<option value="sd">山东</option>
</select>
<span id="citySpan"></span>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="新用户注册">
<input type="button" onclick="Generate_data()" value="产生测试数据">
</td>
</tr>
</table>
</form>
</fieldset>
<script type="text/javascript">
function Generate_data()
{
document.getElementById("username").value = "QQ764073542";
document.getElementById("password").value = "SoftStar";
document.getElementById("confirm").value = "SoftStar";
document.getElementById("email").value = "QQ764073542@163.com";
document.getElementById("birthday").value = "2015-11-11";
document.getElementsByName("gender")[0].checked = "checked";
document.getElementsByName("interest")[0].checked = "checked";
document.getElementsByName("interest")[1].checked = "checked";
document.getElementById("city").value = "sd";
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
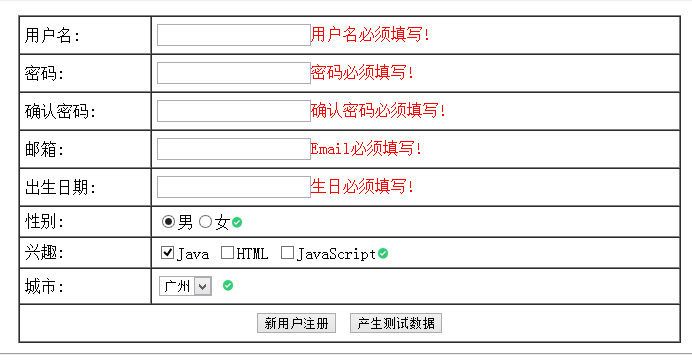
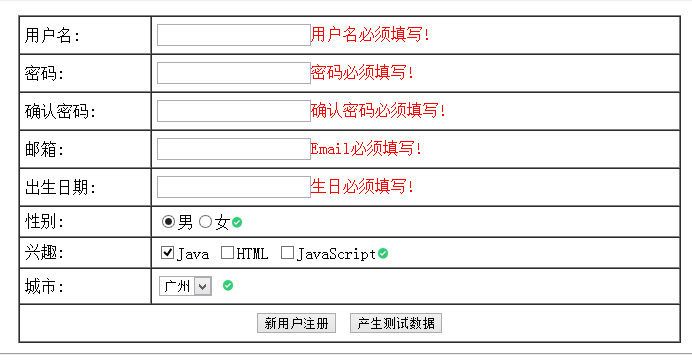
效果展示:

























 1319
1319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








