jQuery显示隐藏
show() 显示
show([speed,[easing],[fn]])
参数都可以省略
speed:三种预定速度之一的字符串("slow"、"normal"、"fast")或表示动画时长的毫秒数值。
easing:用来指定切换效果,默认是"swing",可用参数"linear"
fn:回调函数,在动画完成时执行的函数,每个元素执行一次
hide() 隐藏
toggle() 显示隐藏切换

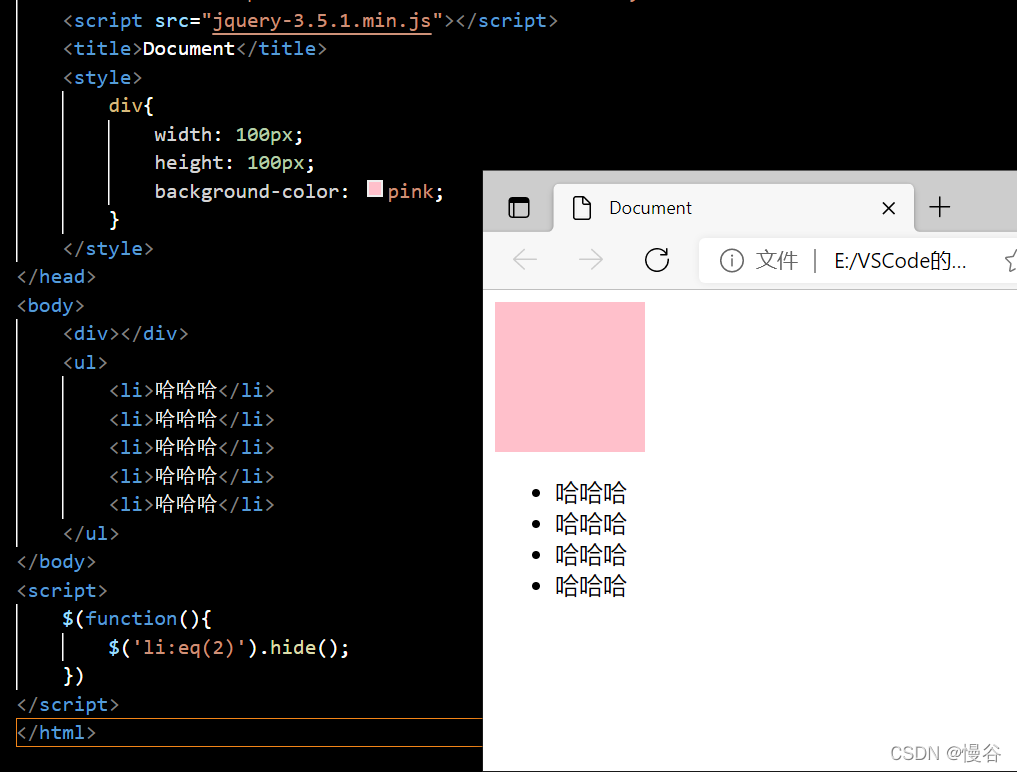
hide()确实隐藏了一个嗷 👆

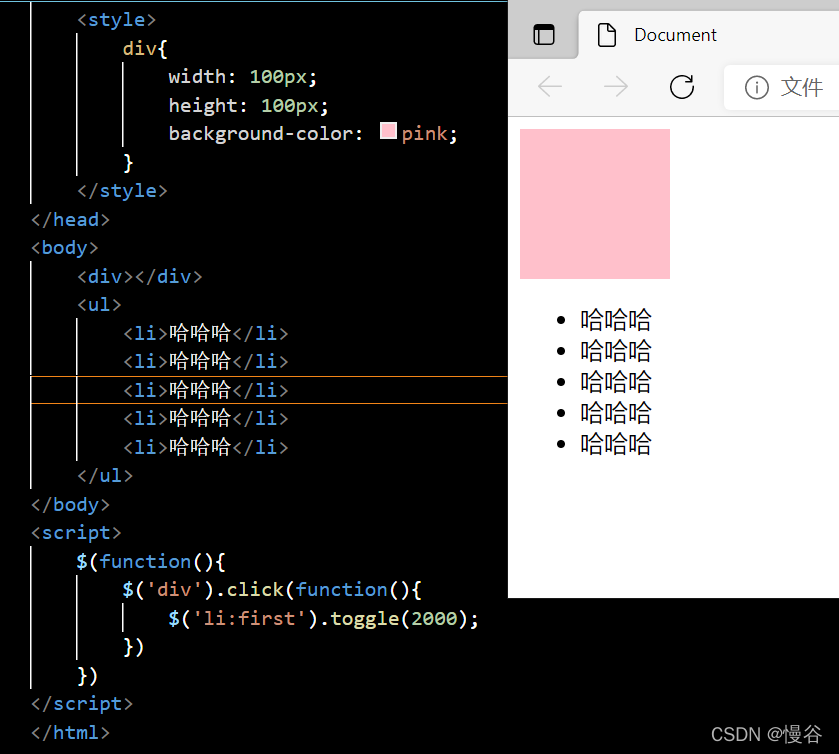
使用toggle() 并给toggle()添加动画时间,点击div,触发事件,li显示隐藏切换 👆
jQuery滑动
slideDown() 向下滑动
slideUp() 向上滑动

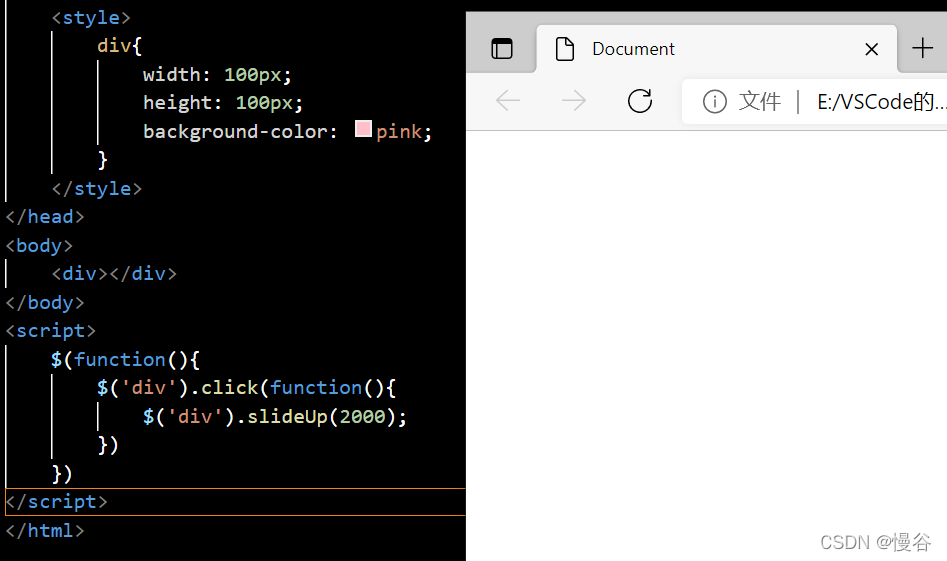
slideUp()向上滑动,滑完展示 👆
slideToggle() 滑动切换

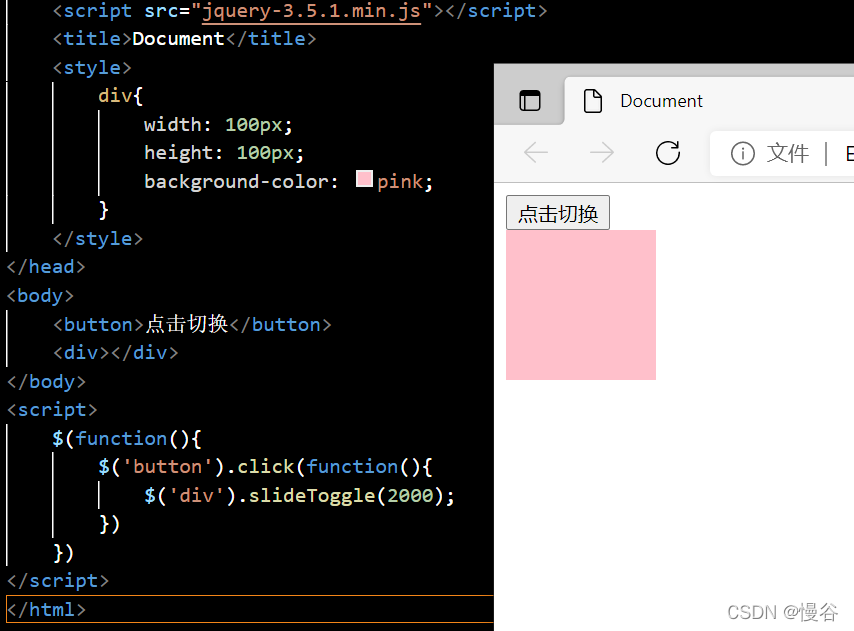
点击按钮进行滑动切换 👆

jQuery淡入淡出
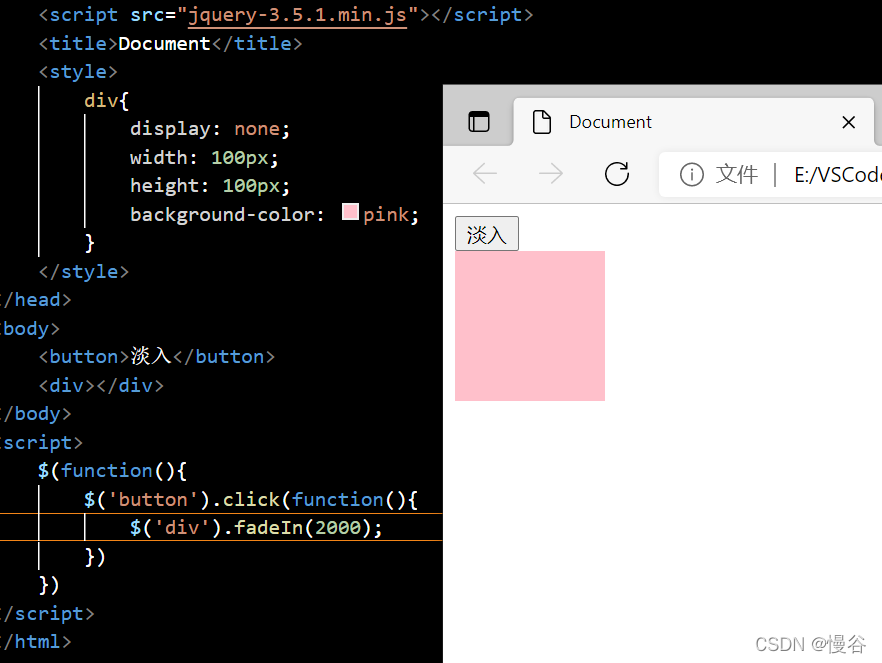
fadeIn() 淡入

div一开始设置不可见,然后fadeIn()2秒淡入 👆
fadeOut() 淡出
fadeToggle() 淡入淡出切换
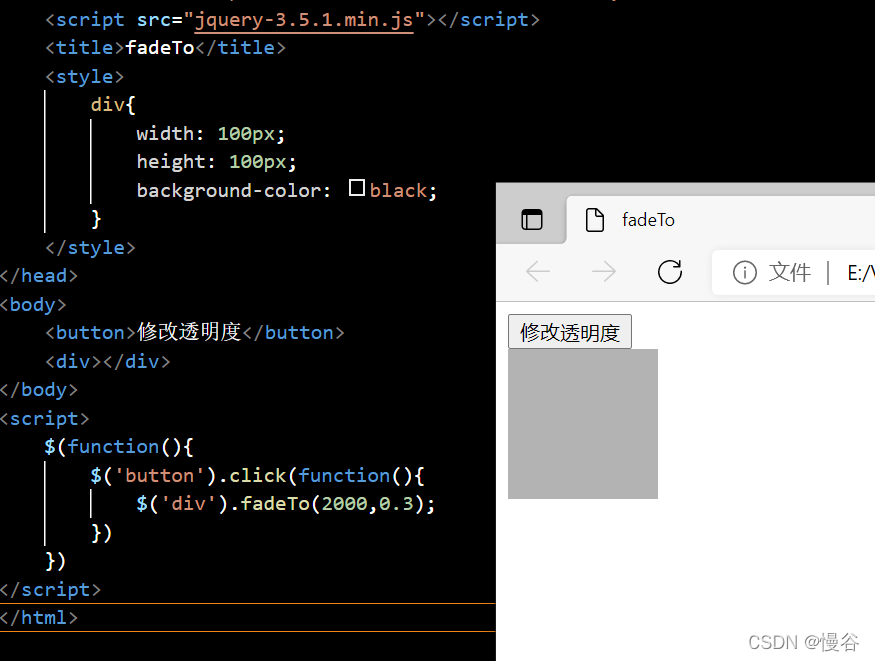
fadeTo() 修改透明度

fadeTo([speed],opacity,[easing],[fn])
opacity:透明值必须写,取值0-1之间。
speed:三种预定速度之一的字符串("slow"、"normal"、"fast")或表示动画时长的毫秒数值。必须写
easing:用来指定切换效果,默认是"swing",可用参数"linear"
jQuery自定义动画
animate()
animate(params,[speed],[easing],[fn])
params:想要更改的样式属性,以对象形式传递,必须写!属性名可不用带引号,如果是复合属性则需要采用驼峰命名法。其余参数都可省略。
speed:三种预定速度之一的字符串("slow"、"normal"、"fast")或表示动画时长的毫秒数值。
easing:用来指定切换效果,默认是"swing",可用参数"linear"
fn:回调函数,在动画完成时执行的函数,每个元素执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.5.1.min.js"></script>
<style type="text/css">
div {
position: absolute;
background-color: hotpink;
width: 100px;
height: 150px;
}
</style>
</head>
<body>
<button>动起来</button>
<div></div>
<script>
$(function () {
$("button").click(function () {
$('div').animate({
left: 200,//要注意样式里必须加定位嗷,还有对象{}里不要加;而是,
top: 300,//又向右又向左的,就斜下去咯
opacity: 0.5,//设置个透明度
'width': '200px'//不懂为啥不要加单位,搜了之后知道了,加单位就得都加引号。
}, 500);//定时500毫秒
})
})
</script>
</body>
</html>






















 274
274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








