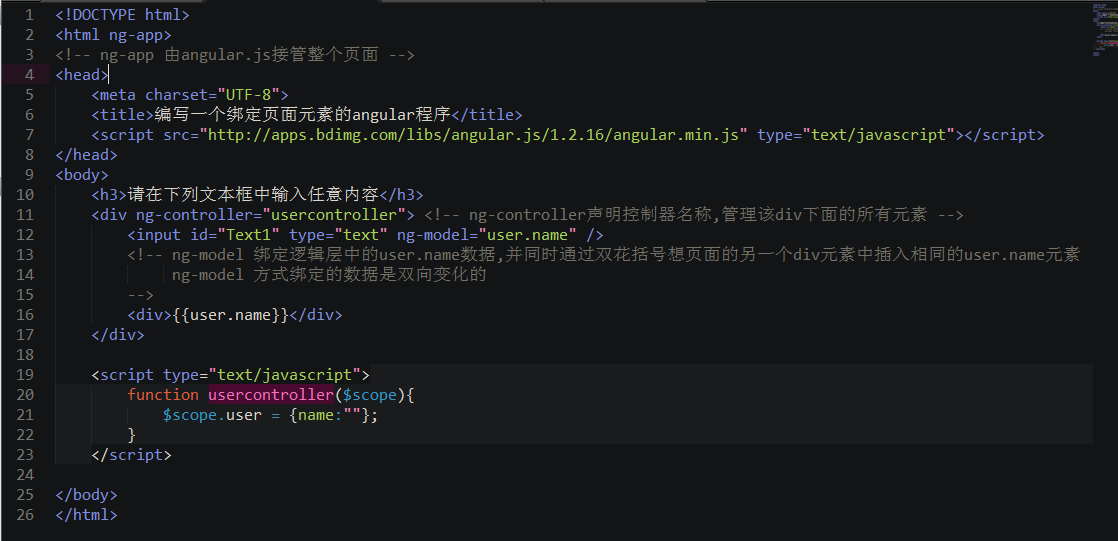
<!DOCTYPE html>
<html ng-app>
<!-- ng-app 由angular.js接管整个页面 -->
<head>
<meta charset="UTF-8">
<title>编写一个绑定页面元素的angular程序</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js" type="text/javascript"></script>
</head>
<body>
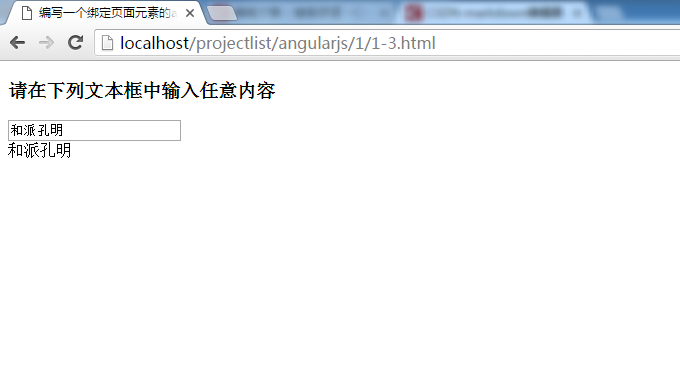
<h3>请在下列文本框中输入任意内容</h3>
<div ng-controller="usercontroller"> <!-- ng-controller声明控制器名称,管理该div下面的所有元素 -->
<input id="Text1" type="text" ng-model="user.name" />
<!-- ng-model 绑定逻辑层中的user.name数据,并同时通过双花括号想页面的另一个div元素中插入相同的user.name元素
ng-model 方式绑定的数据是双向变化的
-->
<div>{{user.name}}</div>
</div>
<script type="text/javascript">
function usercontroller($scope){
$scope.user = {name:""};
}
</script>
</body>
</html>1-3.编写一个绑定页面元素的angular程序
最新推荐文章于 2022-04-21 09:11:01 发布
























 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








