网格袋布局类似于Win8的Metro布局,用于将组件按大小比例放在不同位置的网格内,各组件的实际大小会随着窗口的改变而改变,但相对位置不变,能够很好的适应屏幕。
通过阅读《21天学通Java》这本书,发现了一个布局组件的很好的例子,遂摘录下来,供分享和复习。
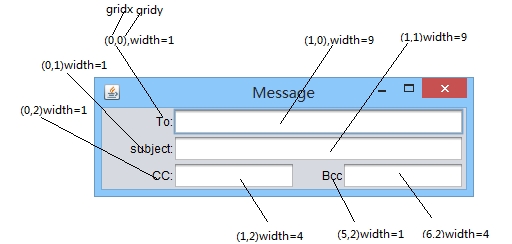
在这本书中,举了一个邮件窗口的例子,需要的布局规划如下:
其中,二维坐标表示网格相对位置,以(0,0)为网格的起点,横x竖y,后面的width指的是横向跨越的单元格数。注意,网格是由一个或多个单元格组成的整体。
常用属性有;
gridx gridy: 单元格位置,如果跨越多个格则为左上角位置
gridwidth gridheight: 组件水平、垂直方向跨越的格数
weightx weighty: 组件相对于同一行、列内其他组件的大小(相对权重)
fill: 水平或者垂直方向拉伸,可选属性如下(实质int)
GridBagConstraints内的常成员:NONE HORIZONT








 这篇博客介绍了Java中的网格袋布局,类似于Win8的Metro布局,它能根据窗口变化调整组件大小。文中通过《21天学通Java》书中邮件窗口的例子,详细解释了布局规划,包括gridx、gridy、gridwidth、gridheight、weightx、weighty等属性,并展示了如何设置组件的拉伸和对齐方式。最后,提供了一段简化布局代码的示例。
这篇博客介绍了Java中的网格袋布局,类似于Win8的Metro布局,它能根据窗口变化调整组件大小。文中通过《21天学通Java》书中邮件窗口的例子,详细解释了布局规划,包括gridx、gridy、gridwidth、gridheight、weightx、weighty等属性,并展示了如何设置组件的拉伸和对齐方式。最后,提供了一段简化布局代码的示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








