常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
.使用Fiddler分析GET和POST请求
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
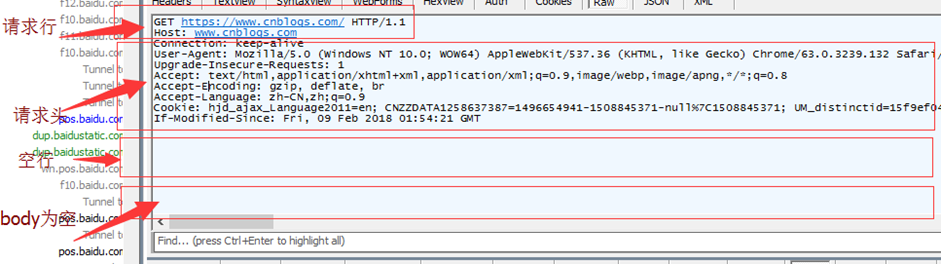
4.1Get请求组成
请求行(request line)、请求头部(header)、空行和请求体(数据)四个部分组成。

请求行解析:
method 表示请求方式
path-to-resource-http 表示请求的资源地址
version-number 表示http的协议版本号
(注意:当使用get方式提交时,请求体body是空的!!!)
看一个get请求的实例,我们访问博客园首页http://www.cnblogs.com/fighter007 使用fiddler抓包分析

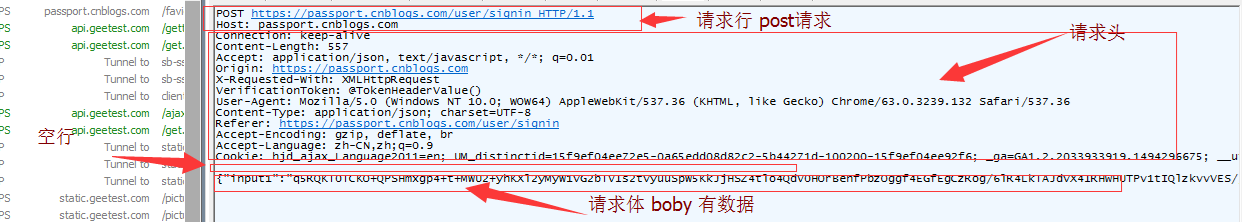
在看一个post请求实例,我们登陆博客园界面:https://passport.cnblogs.com/user/signin 使用fiddler抓包分析

发送post请求时,请求体是有数据的这一点和get请求区分开!
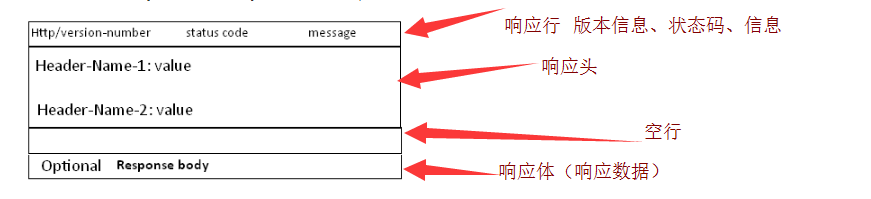
五、使用Fiddler分析Response消息结构
Response消息的结构和request结构基本一致。同样也分为三个部分,第一部分叫Response line, 第二部分叫Response header,第三部分是空行,第四部分是body。header和body之间也有个空行, 结构如下图:

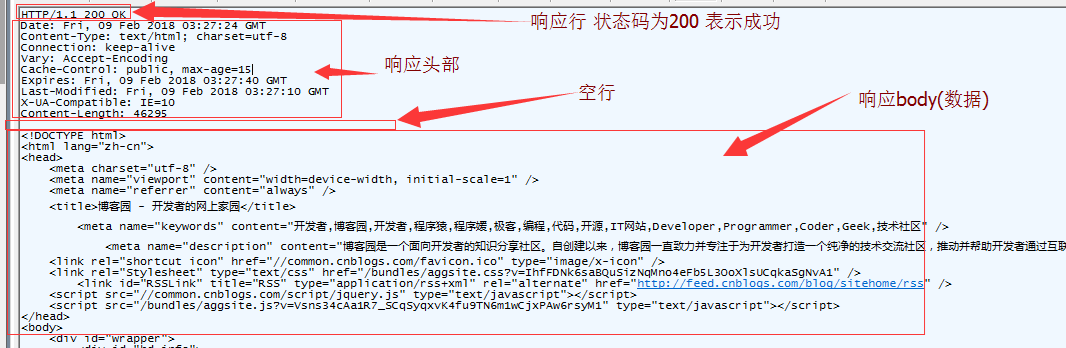
发送一个get请求的实例,查看该请求返回的响应信息。我们访问博客园首页http://www.cnblogs.com/fighter007 使用fiddler抓包分析

六、HTTP Request Header(请求头解析)
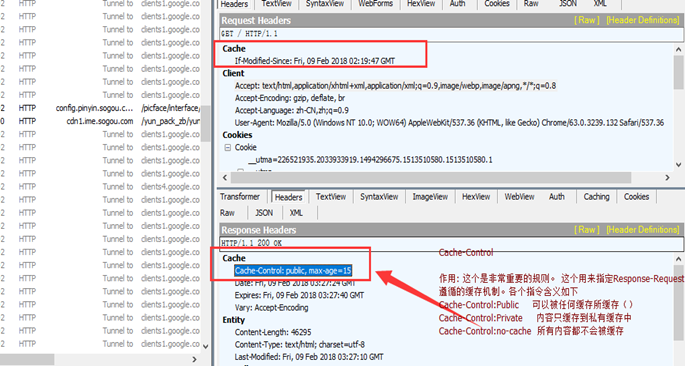
6.1 Cache 头域If-Modified-Since作用: 把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中.
例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT

If-None-Match
作用: If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能
例如: If-None-Match: "03f2b33c0bfcc1:0"
实例如下图

Cache-Control
作用: 这个是非常重要的规则。 这个用来指定Response-Request遵循的缓存机制。

Client头域
Accept
作用:浏览器端可以接受的媒体类型,
例如:Accept: text/html 代表浏览器可以接受服务器回发的类型为 text/html 也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable)通配符 * 代表任意类型。例如 Accept: */* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)

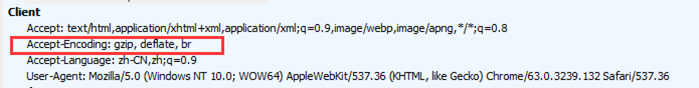
Accept-Encoding:
作用: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是字符编码);
例如: Accept-Encoding: gzip, deflate

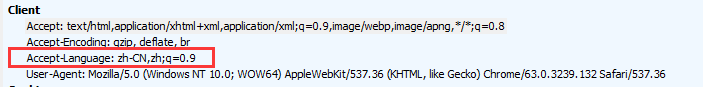
Accept-Language
作用: 浏览器申明自己接收的语言。 语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等;
例如: Accept-Language: en-us

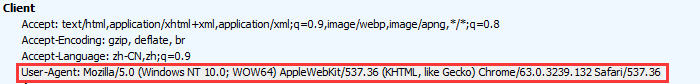
User-Agent
作用:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本.
我们上网登陆论坛的时候,往往会看到一些欢迎信息,其中列出了你的操作系统的名称和版本,你所使用的浏览器的名称和版本,这往往让很多人感到很神奇,实际上,服务器应用程序就是从User-Agent这个请求报头域中获取到这些信息User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。
例如: User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)

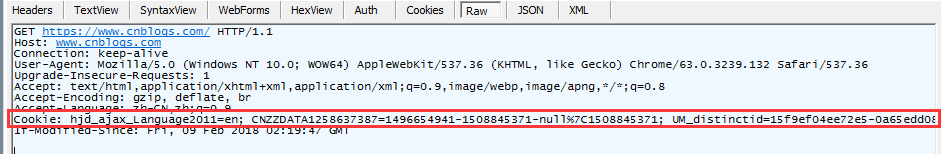
Cookie/Login 头域
Cookie:作用最重要的header, 将cookie的值发送给HTTP 服务器

x-requested-with XMLHttpRequest //表明是AJax异步
什么是异步请求?
当浏览器向服务器发送同步请求时,服务处理同步请求的过程中,浏览器会处于等待的状态,服务器处理完请求把数据响应给浏览器并覆盖浏览器内存中原有的数据,浏览器重新加载页面并展示服务器响应的数据。那么,有没有一种技术,可以让浏览器发送请求给服务器,服务器处理请求的过程中,浏览器不处于等待的状态,并且浏览器接收响应数据的同时不再重新加载整个页面,既请求发送之前的数据不丢失,又能实现页面的局部刷新呢?那就要用到ajax请求——异步请求模型。更多访问:什么是异步请求ajax?

七、HTTP Response Header(响应头解析)
Cache头域
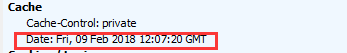
Date
作用: 生成消息的具体时间和日期
例如: Date: Sat, 11 Feb 2012 11:35:14 GMT

Cache-Control:Public 可以被任何缓存所缓存
Cache-Control:Private 内容只缓存到私有缓存中
Cache-Control:no-cache 所有内容都不会被缓存
私有缓存和公共缓存
"public" 指令表示该响应可以被任何中间人(译者注:比如中间代理、CDN等)缓存。若指定了"public",则一些通常不被中间人缓存的页面(译者注:因为默认是private)(比如 带有HTTP验证信息(帐号密码)的页面 或 某些特定影响状态码的页面),将会被其缓存。而 "private" 则表示该响应是专用于某单个用户的,中间人不能缓存此响应,该响应只能应用于浏览器私有缓存中。
Expires
作用: 浏览器会在指定过期时间内使用本地缓存
例如: Expires: Tue, 08 Feb 2022 11:35:14 GMT

Vary
作用:
例如: Vary: Accept-Encoding Accept-Encoding: //默认是identity

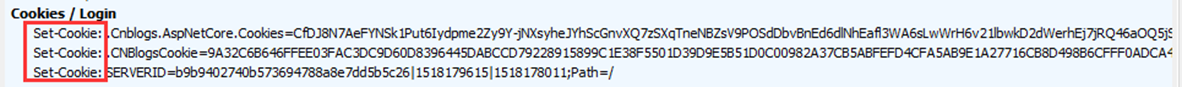
Set-Cookie
作用:非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie.
HTTP Cookie(也叫Web Cookie或浏览器Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态

Set-Cookie响应头部和Cookie请求头部
服务器使用Set-Cookie响应头部向用户代理(一般是浏览器)发送Cookie信息。一个简单的Cookie可能像这样:
Set-Cookie: <cookie名>=<cookie值>
服务器通过该头部告知客户端保存Cookie信息。
Entity(实体)头域
Content-Length
作用:发送给HTTP服务器数据的长度。
例如:Content-Length: 46295

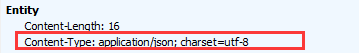
Content-Type(内容类型)
作用:Content-Type
作用:WEB服务器告诉浏览器自己响应的对象的类型和字符集
Content-Type 实体头部用于指示资源的MIME类型 media type 。
在响应中,Content-Type标头告诉客户端实际返回的内容的内容类型。浏览器会在某些情况下进行MIME嗅探,并不一定遵循此标题的值; 为了防止这种行为,可以将标题 X-Content-Type-Options 设置为 nosniff。
Content-Encoding
Content-Encoding 是一个实体消息首部,用于对特定媒体类型的数据进行压缩。当这个首部出现的时候,它的值表示消息主体进行了何种方式的内容编码转换。这个消息首部用来告知客户端应该怎样解码才能获取在 Content-Type 中标示的媒体类型内容。
例如:
Content-Type: text/html; charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type: image/jpeg

Content-Language
Content-Language 是一个 entity header (实体消息首部),用来说明访问者希望采用的语言或语言组合,这样的话用户就可以根据自己偏好的语言来定制不同的内容。是一个 entity header (实体消息首部),用来说明访问者希望采用的语言或语言组合,这样的话用户就可以根据自己偏好的语言来定制不同的内容。
Miscellaneous 头域
Referer
作用: 提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
Referrer是header的一部分,当浏览器向web服务器发出请求的时候,一般会带上Referer,告诉服务器用户从那个页面连接过来的,服务器藉此可以获得一些信息用于处理。
例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT

X-AspNet-Version、X-Powered-By、Server:
作用:指明HTTP服务器的软件信息
例如:x-aspnetmvc=version:5.2
X-AspNet-Version:
作用:如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本
例如: X-AspNet-Version: 4.0.30319
X-Powered-By:
作用:表示网站是用什么技术开发的
例如: X-Powered-By: ASP.NET

Transport 头域
Connection
Connection 头(header) 决定当前的事务完成后,是否会关闭网络连接。如果该值是“keep-alive”,网络连接就是持久的,不会关闭,使得对同一个服务器的请求可以继续在该连接上完成。

close
表明客户端或服务器想要关闭该网络连接
八.Get请求和Post请求区别
1.GET请求
GET,,/books/?sex=man&name=Profing essional阿三 HTTinP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
注意最后一行是空行
2.POST请求
POST / HTTP/1.1Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
3.GET和POST提交数据特点
3.1提交方式
GET提交:请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变。
3.2传输数据的大小
首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。因此对于GET提交时,传输数据就会受到URL长度的 限制。
POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
3.3传输的安全性
POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击。
3.4Http get,post,soap协议都是在http上运行的
(1)get:请求参数是作为一个key/value对的序列(查询字符串)附加到URL上的
查询字符串的长度受到web浏览器和web服务器的限制(如IE最多支持2048个字符),不适合传输大型数据集同时,它很不安全
(2)post:请求参数是在http标题的一个不同部分(名为entity body)传输的,这一部分用来传输表单信息,因此必须将Content-type设置为:application/x-www-form- urlencoded。post设计用来支持web窗体上的用户字段,其参数也是作为key/value对传输。
但是:它不支持复杂数据类型,因为post没有定义传输数据结构的语义和规则。
(3)soap:是http post的一个专用版本,遵循一种特殊的xml消息格式
Content-type设置为: text/xml 任何数据都可以xml化。
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是 GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.
4.GET和POST的区别
1.GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
2.GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
3..GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
作者:丨Fighter.Lu丨 点滴记录,开源共享。帮助更多有需要的人解决问题!博主博客地址:http://www.cnblogs.com/fighter007/





















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








