1、beforeCreate和created
说明:beforeCreate是在Vue实例创建之前,created是在Vue实例创建之后
<div id="app">
{{msg}}
</div>
<script>
var vm=new Vue({
el: '#app',
data:{msg:'张三'},
beforeCreate(){
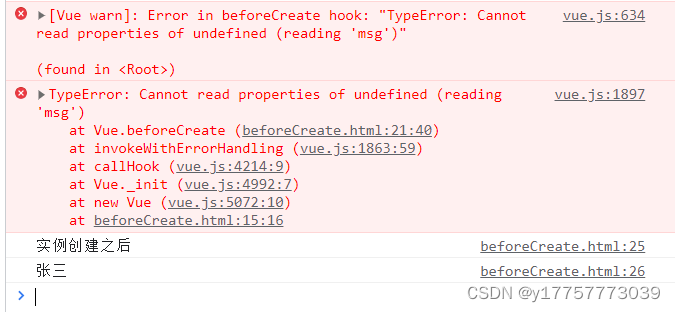
console.log("实例创建之前")
console.log(this.$data.msg)
},
created(){
console.log("实例创建之后")
console.log(this.$data.msg)
}
})
</script>
结果:因为实例创建之前没有data数据,所以报错

2、beforeDestroy和destroyed
说明:beforeDestroy是在实例销毁之前,destroyed是在实例销毁之后。
在控制台输入vm.$destroy()查看效果。
<div id="app">
<div ref="self">test</div>
</div>
<script>
var vm=new Vue({
el: '#app',
data:{msg:'张三'},
beforeDestroy(){
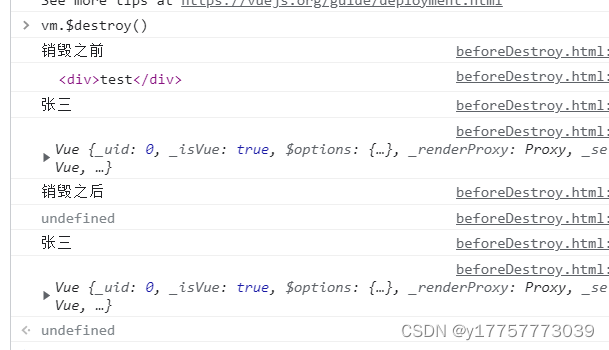
console.log("销毁之前")
console.log(this.$refs.self)
console.log(this.msg)
console.log(vm)
},
destroyed(){
console.log("销毁之后")
console.log(this.$refs.self)
console.log(this.msg)
console.log(vm)
}
//在控制台执行:vm.$destroy(),查看效果
})
</script>

3、beforeMount和mounted
说明:beforeMount是在页面挂载之前,mounted是在页面挂载之后。
<div id="app">
{{msg}}
</div>
<script>
var vm=new Vue({
el:'#app',
data:{msg:'张三'},
beforeMount(){
console.log("挂载之前");
//通过this.$el获取el的DOM元素
console.log(this.$el.innerHTML);
},
mounted(){
console.log("挂载之后");
console.log(this.$el.innerHTML);
},
})
</script>

4、beforeUpdate和updated
说明:beforeUpdate是在页面更新之前,updated是在页面更新之后。
<div id="app">
<div v-if="isShow" ref="self"></div>
<button @click="isShow=!isShow">更新</button>
</div>
<script>
var vm=new Vue({
el: '#app',
data:{
isShow: false
},
beforeUpdate(){
console.log("更新之前")
console.log(this.$refs.self)
},
updated(){
console.log("更新之后")
console.log(this.$refs.self)
},
})
</script>






















 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








