转自:http://blog.csdn.net/wuwenjinwuwenjin/article/details/49507595
前言 :关于Bootstrap-fileinput 如何配置不做说明,自行去官网查看。网址 : http://plugins.krajee.com/file-input
逻辑说明:先从后台获取数据展示,然后进行编辑。
废话不多说, 直接上代码.
1. 页面部分代码:
- <div class="form-group">
- <label for="inputEmail3" class="col-xs-3 control-label">项目LOGO</label>
- <div class="col-xs-7">
- <input id="testlogo" type="file" name="icoFile" class="file-loading" />
- <input type="text" name="htestlogo" id="htestlogo" onchange="addFile(this)" >
- </div>
- </div>
说明: 其中onchange()为我业务需要, 上传完成后自动执行一个添加事件。 此方法可以去掉。
2. 获取初始化数据方法:
- // 初始化获取原有文件
- $(function(){
- $.ajax({
- type : "post",
- url : "/eim/project/testFileUpload.do",
- dataType : "json",
- success : function(data) {
- layer.msg('操作成功!');
- showPhotos(data);
- },
- error: function(XMLHttpRequest, textStatus, errorThrown) {
- layer.msg('操作失败!');
- }
- });
- });
3.初始化bootstrap-fileinput 组件:
- function showPhotos(djson){
- //后台返回json字符串转换为json对象
- var reData = eval(djson);
- // 预览图片json数据组
- var preList = new Array();
- for ( var i = 0; i < reData.length; i++) {
- var array_element = reData[i];
- // 此处指针对.txt判断,其余自行添加
- if(array_element.fileIdFile.name.indexOf("txt")>0){
- // 非图片类型的展示
- preList[i]= "<div class='file-preview-other-frame'><div class='file-preview-other'><span class='file-icon-4x'><i class='fa fa-file-text-o text-info'></i></span></div></div>"
- }else{
- // 图片类型
- preList[i]= "<img src=\"/eim/upload/getIMG.do?savePath="+array_element.fileIdFile.filePath+"&name="+array_element.fileIdFile.name+"\" class=\"file-preview-image\">";
- }
- }
- var previewJson = preList;
- // 与上面 预览图片json数据组 对应的config数据
- var preConfigList = new Array();
- for ( var i = 0; i < reData.length; i++) {
- var array_element = reData[i];
- var tjson = {caption: array_element.fileIdFile.fileName, // 展示的文件名
- width: '120px',
- url: '/eim/project/deleteFile.do', // 删除url
- key: array_element.id, // 删除是Ajax向后台传递的参数
- extra: {id: 100}
- };
- preConfigList[i] = tjson;
- }
- // 具体参数自行查询
- $('#testlogo').fileinput({
- uploadUrl: '/eim/upload/uploadFile.do',
- uploadAsync:true,
- showCaption: true,
- showUpload: true,//是否显示上传按钮
- showRemove: false,//是否显示删除按钮
- showCaption: true,//是否显示输入框
- showPreview:true,
- showCancel:true,
- dropZoneEnabled: false,
- maxFileCount: 10,
- initialPreviewShowDelete:true,
- msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!",
- initialPreview: previewJson,
- previewFileIcon: '<i class="fa fa-file"></i>',
- allowedPreviewTypes: ['image'],
- previewFileIconSettings: {
- 'docx': '<i class="fa fa-file-word-o text-primary"></i>',
- 'xlsx': '<i class="fa fa-file-excel-o text-success"></i>',
- 'pptx': '<i class="fa fa-file-powerpoint-o text-danger"></i>',
- 'pdf': '<i class="fa fa-file-pdf-o text-danger"></i>',
- 'zip': '<i class="fa fa-file-archive-o text-muted"></i>',
- 'sql': '<i class="fa fa-file-word-o text-primary"></i>',
- },
- initialPreviewConfig: preConfigList
- }).off('filepreupload').on('filepreupload', function() {
- // alert(data.url);
- }).on("fileuploaded", function(event, outData) {
- //文件上传成功后返回的数据, 此处我只保存返回文件的id
- var result = outData.response.id;
- // 对应的input 赋值
- $('#htestlogo').val(result).change();
- });
- }
4. 后台java保存文件部分代码
- @RequestMapping(value="/uploadFile",method=RequestMethod.POST)
- @ResponseBody
- public Object uploadFile(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //转型为MultipartHttpServletRequest
- MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest)request;
- //获取文件到map容器中
- Map<String,MultipartFile> fileMap = multipartRequest.getFileMap();
- //获取页面传递过来的路径参数
- folderPath = request.getParameter("folder");
- String rootPath = BaseConfig.uploadPath;
- String filePath = rootPath + folderPath+"/";
- //文件上传并返回map容器,map存储了文件信息
- FileModel fileModel = UploadifyUtils.uploadFiles(filePath,fileMap);
- boolean flag = service.add(fileModel);
- if(flag){
- String result = fileModel.getId()+";"+fileModel.getFilePath()+";"+fileModel.getName()+";"+fileModel.getFilePath();
- Map map = new HashMap<>();
- map.put("id", fileModel.getId());
- //返回文件保存ID
- //response.getWriter().write(map);
- return map;
- }
- return null;
- }
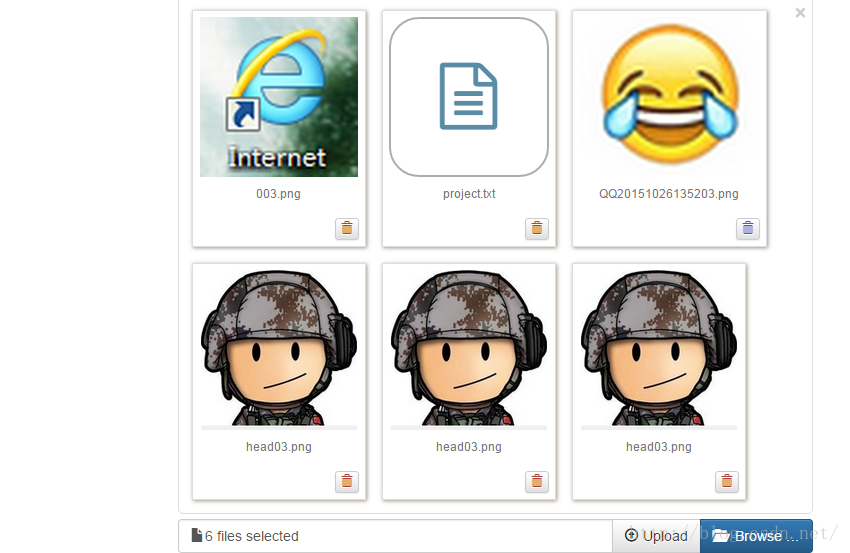
5.上传完成后重新刷新该组件即可。
最终展示效果 :
说明:此处指针对txt文件类型判断, 其余的doc,ppt里面有对应的展示图标,只须在判断是添加对应样式即可
附:根据路径过去/下载文件代码:
- /**
- * 文件下载
- *
- * @param savePath
- * 保存目录
- * @param name
- * 文件原名
- * @param file
- * 保存时的名称 包含后缀
- * @param request
- * @param response
- * @return
- */
- public static String down(String savePath, String name, String fileName, HttpServletRequest request,
- HttpServletResponse response) {
- try {
- String path = savePath + "/" + name;
- File file = new File(path);
- if (!file.exists()) {
- // 不存在
- request.setAttribute("name", fileName);
- return "download_error";// 返回下载文件不存在
- }
- response.setContentType("application/octet-stream");
- // 根据不同浏览器 设置response的Header
- String userAgent = request.getHeader("User-Agent").toLowerCase();
- if (userAgent.indexOf("msie") != -1) {
- // ie浏览器
- // System.out.println("ie浏览器");
- response.addHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(name, "utf-8"));
- } else {
- response.addHeader("Content-Disposition",
- "attachment;filename=" + new String(name.getBytes("utf-8"), "ISO8859-1"));
- }
- response.addHeader("Content-Length", "" + file.length());
- // 以流的形式下载文件
- InputStream fis = new BufferedInputStream(new FileInputStream(path));
- byte[] buffer = new byte[fis.available()];
- fis.read(buffer);
- fis.close();
- //response.setContentType("image/*"); // 设置返回的文件类型
- OutputStream toClient = response.getOutputStream();
- OutputStream bos = new BufferedOutputStream(toClient);
- //BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(bos));
- bos.write(buffer);
- //bw.close();
- bos.close();
- toClient.close();
- return null;
- } catch (Exception e) {
- e.printStackTrace();
- //response.reset();
- return "exception";// 返回异常页面
- } finally {
- /* if (toClient != null) {
- try {
- toClient.close();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }*/
- }
- }
附:
- UploadifyUtils.uploadFiles 部分代码
- public static FileModel uploadFiles(String savePath,Map<String,MultipartFile> fiLeMap){
- //上传文件
- //附件模型对象
- FileModel fm=new FileModel();
- try {
- File file = new File(savePath);
- //判断文件夹是否存在,如果不存在则创建文件夹
- makeDir(file);
- if(fiLeMap!=null){
- for(Map.Entry<String, MultipartFile> entity:fiLeMap.entrySet()){
- MultipartFile f = entity.getValue();
- if(f!=null&&!f.isEmpty()){
- String uuid=UploadifyUtils.getUUID();//uuid作为保存时的文件名
- String ext=UploadifyUtils.getFileExt(f.getOriginalFilename());//获取文件后缀
- //保存文件
- File newFile = new File(savePath+"/"+uuid+"."+ext);
- f.transferTo(newFile);
- fm.setFileName(f.getOriginalFilename());
- fm.setName(uuid+"."+ext);
- fm.setFilePath(savePath);//保存路径
- fm.setExt(ext);
- fm.setSize(f.getSize());
- }
- }
- }
- return fm;
- }catch (Exception e) {
- log.error(e);
- return null;
- }
- }
****************************************************************************************************************************************************************************
优化修改:
上面的文件下载方法有一个bug。当上传的文件名中存在特殊在字符( ,[] )时会导致无法下载。 可以改为使用spring下载代替流的方式。下面是代码:
- /**
- * @version 1.0
- * @Title: downLoad
- * @Description: spring下载附件
- * @param fileId 附件id
- * @param HttpServletRequest
- * @param HttpServletResponse
- * @author qcym
- * @date 2016年9月6日15:55:49
- * @throws
- */
- @RequestMapping(value="/downLoad")
- public ResponseEntity<byte[]> downLoad(String fileId,HttpServletRequest request,HttpServletResponse response){
- try {
- // 附件id不为空
- if(StringUtils.isNotEmpty(fileId)){
- // 获取附件信息
- MailFile mailFile = fileDao.selectByPrimaryKey(fileId);
- // 获取附件真是名称
- String fileName = mailFile.getFileRealname();
- // 获取服务器上的文件
- String filePath = mailFile.getFileUrl()+mailFile.getFileName();
- File file = new File(filePath);
- HttpHeaders headers = new HttpHeaders();
- fileName=new String(fileName.getBytes("UTF-8"),"iso-8859-1");//为了解决中文名称乱码问题
- headers.setContentDispositionFormData("attachment", fileName);
- headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
- return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),
- headers, HttpStatus.CREATED);
- }
- }catch (Exception e) {
- e.printStackTrace();
- throw new BusinessException("1014", "附件下载错误:"+e.getMessage());
- }
- return null;
- }























 965
965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








