为了解决 博客 写作环境限制的问题,尝试搭建了一个简易的发布系统。Git 仓库只是托管 md 文件,通过 Webhook 通知服务器更新 md 文件,然后执行构建静态文件操作,完成一个发布过程。
需求
随着时间成本的增高,只能利用碎片时间来进行写作。因此,我的写作场景变成了这样:
习惯使用 MarkDown 写原稿,有 MarkDown 编辑器就行;
写作环境不限定,有电脑就行;
写作时间不确定,有灵感就写;
新的问题
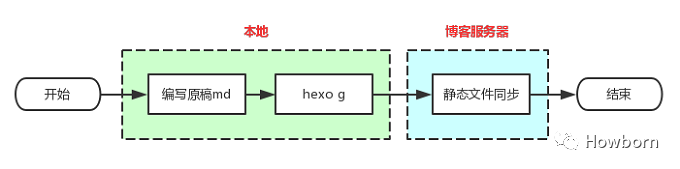
之前的发布方案,都是先本地编写 MarkDown 源文件,然后本地构建静态文件,最后同步静态文件到服务器。发布流程图如下:

显而易见,若继续使用之前的发布方案,那么每当更换写作环境时都需要安装 Hexo,写作环境和时间都受到限制,不满足需求。
新的方案
问题主要是,本地受制于构建静态文件时需要的 Hexo 环境,那么是否可以将构建静态文件操作放到服务器端?
发布流程
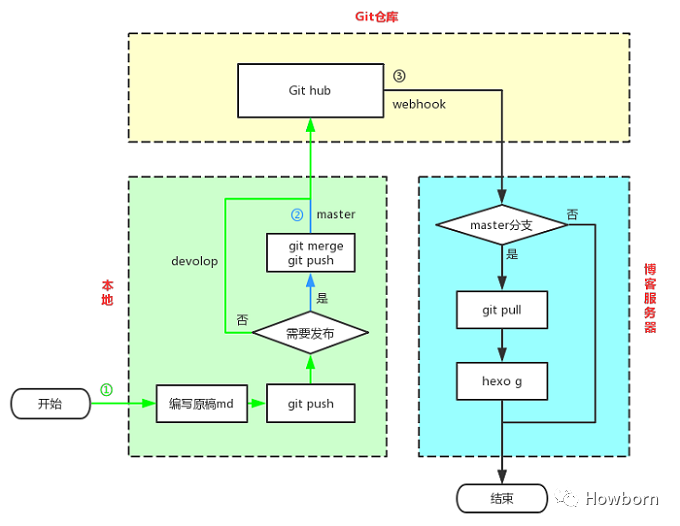
首先,看下新方案的发布流程图:

如流程图所示,整个发布系统共涉及到 3 个环境,分别为本地(写作)、Git 仓库(托管 md 源文件)、服务器(Web 服务)环境。在服务器环境构建静态文件,因此只需要在服务器端安装 Hexo 环境。
一个完整的发布流程包含 3 个部分:
流程 ① :写作流程;
流程 ② :发布流程;
流程 ③ :构建流程;
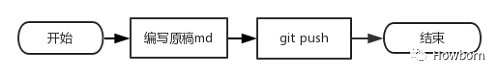
写作流程
采用按分支开发策略,当写作完成后,只需要 push 修改到对应分支即可。只要有 MarkDown 编辑器,以及任何文本编辑器,甚至 马克飞象 都可以随时随地写作。

当然,你可能说还需要 Git 环境呀?好吧,如果你是一名合格的 Coder,竟然没有 Git,你知道该干嘛了!再说没有 Git 环境,还可以通过 GitHub 来完成写作。
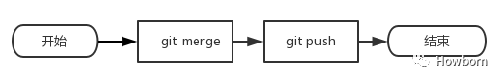
发布流程
采用 master 发布策略,当需要发布时,需要将对应开发分支 merge 到 master 分支,然后 push master 分支,即可实现发布。

构建流程
这里使用到 Webhook 机制,触发代码更新并部署操作。
当流程 ① 和 ② 结束后,Git 仓库都会向服务器发起一次 HTTP 请求,记录如下:

当收到构建请求后,执行构建操作。构建流程图如下:

首先检查当前变更分支,只有为 master 分支时,执行 pull 操作拉取 md 文件更新,然后再执行 hexo g 完成静态文件的构建。
Webhook脚本
这里直接使用 webhook-cli 工具,只需简单配置即可使用。
新增 hook.json 配置文件,内容如下:
|
其中,execute-command 为部署脚本路径,secret 为 webhook 参数加密密钥。
部署脚本 execute-command 的内容如下:
|
总结
新发布方案与之前方案的区别是:前者只需本地编写 md 文件,博客服务器构建静态文件;后者本地编写 md 文件后,需要本地构建静态文件,然后博客服务器只同步静态文件。
当然,有很多办法可以解决当前问题,比如可以使用 持续集成。本文只是提供一个发布思路,在项目的生产环境中,我们也很容易应用上这种发布思路,开发出自己的发布系统。





















 2390
2390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








