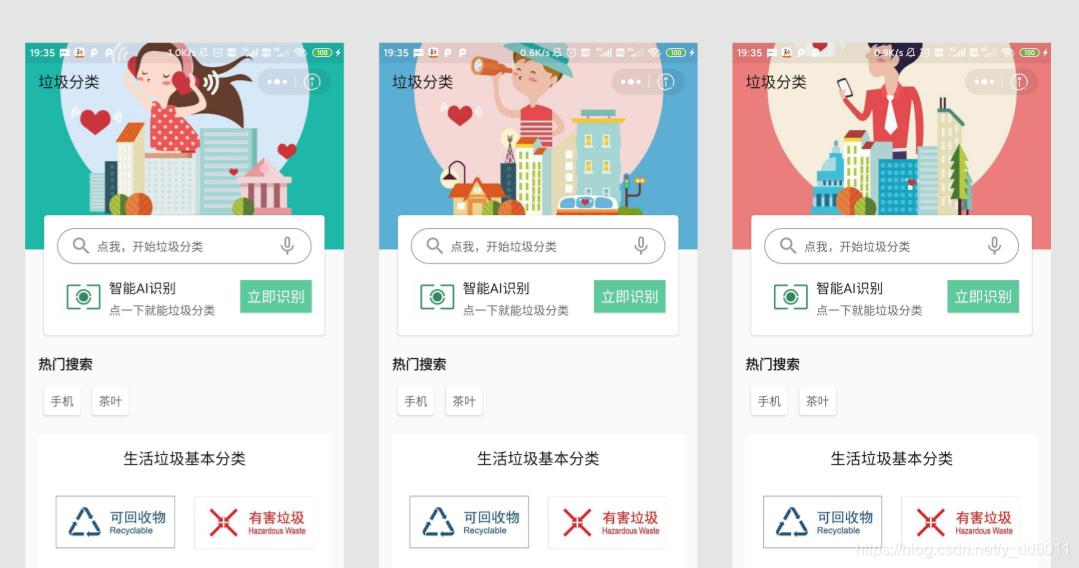
先看一下效果:(图片是有指示器的,只是被上层的视图挡住了,这里不需要这个东西)

参考:https://github.com/zhpanvip/BannerViewPager
详细的API可以看这个:https://zhuanlan.zhihu.com/p/80802091
开始使用,添加依赖:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
还有这个:implementation 'com.github.zhpanvip:BannerViewPager:2.7.3'
创建一个布局:(放图片的,当然其他的也可以放,比如一些描述性文字)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/banner_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
创建一个ViewHolder,解析布局和加载数据
package com.ydduong.gsa.adapter.holder
import android.view.View
import android.widget.ImageView
import com.ydduong.gsa.R
import com.zhpan.bannerview.holder.ViewHolder
class MainFragmentBannerViewHolder : ViewHolder<Int>{
override fun getLayoutId(): Int {
// 返回我们刚刚创建的布局文件
return R.layout.fragment_main_banner
}
override fun onBind(itemView: View?, data: Int?, position: Int, size: Int) {
// 解析数据并加载到布局里,这里的data不仅仅可以是Int,还可以自己在定义一个类,传入更多的数据
val imageView = itemView!!.findViewById<ImageView>(R.id.banner_image)
// 这里的data就是图片的id
imageView.setImageResource(data!!)
}
}
在activity或者fragment的布局中添加控件:
<com.zhpan.bannerview.BannerViewPager
android:id="@+id/fragment_main_banner_view"
android:layout_width="0dp"
android:layout_height="0dp" />
在activity或者fragment中使用了:
package com.ydduong.gsa.fragment
import android.os.Bundle
import androidx.fragment.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import com.ydduong.gsa.R
import com.ydduong.gsa.adapter.holder.MainFragmentBannerViewHolder
import com.zhpan.bannerview.BannerViewPager
import java.util.ArrayList
/**
* A simple [Fragment] subclass.
*/
class MainFragment : Fragment() {
// MainFragmentBannerViewHolder就是上面写的ViewHolder
private lateinit var mBannerViewPager: BannerViewPager<Int, MainFragmentBannerViewHolder>
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_main, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
initBanner()
}
override fun onResume() {
super.onResume()
mBannerViewPager.startLoop()
}
override fun onPause() {
super.onPause()
mBannerViewPager.stopLoop()
}
/**
* 设置轮播图
*/
private fun initBanner() {
// 构造数据
val mDrawableList: MutableList<Int> = ArrayList()
mDrawableList.add(R.drawable.guide0)
mDrawableList.add(R.drawable.guide1)
mDrawableList.add(R.drawable.guide2)
mBannerViewPager = requireView().findViewById(R.id.fragment_main_banner_view)
mBannerViewPager.setAutoPlay(true)
.setHolderCreator { MainFragmentBannerViewHolder() }
.setOnPageChangeListener(
object : OnPageChangeListenerAdapter() {
override fun onPageSelected(position: Int) {
// 图片改变监听事件
}
}
)
.setOnPageClickListener {
// 图片点击事件
}
.create(mDrawableList)
}
}
使用起来很方便,还有其他很多的样式,可以去GitHub看看。不需要我们自己写适配器,只需要我们继承一个ViewHolder,告诉适配器,我们解析的界面是怎样的以及如何加载数据,之后直接在activity或者fragment中使用





















 1517
1517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








