<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function registerForm() {
var userName=document.getElementById("userName").value;
var pwd=document.getElementById("pwd").value;
var repwd=document.getElementById("repwd").value;
var address=document.getElementById("address").value;
var code=document.getElementById("code").value;
var matchResult=true;
if(userName==''||pwd==''||repwd==''||address==''){
alert("不能有空值");
matchResult=false;
}else if(userName.length<6 || userName.length>20){
alert("用户名应在6个或20个内");
matchResult=false;
} else if(pwd!=repwd){
alert("密码与重复密码输入不同");
matchResult=false;
}else if(pwd.length<6 || pwd.length>20){
alert("密码应在6个或20个内");
matchResult=false;
}if(matchResult==true){
if(code==''){
alert('请输入验证码');
matchResult=false;
}else if(code.toUpperCase() != checkCode.toUpperCase()){
alert('验证码输入错误');
createCode();
matchResult=false;
}
}
return matchResult;
}
var checkCode;
function createCode() {
var code=document.getElementById("checkCode"),
codeLength=6,
codeArray=[0,1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','s','r','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','S','R','T','U','V','W','X','Y','Z'];
checkCode='';
for(var i=0;i<codeLength;i++){
var codeRandom=Math.floor(Math.random()*62);
checkCode +=codeArray[codeRandom];
}
if(checkCode){
code.innerHTML=checkCode;
}
}
</script>
</head>
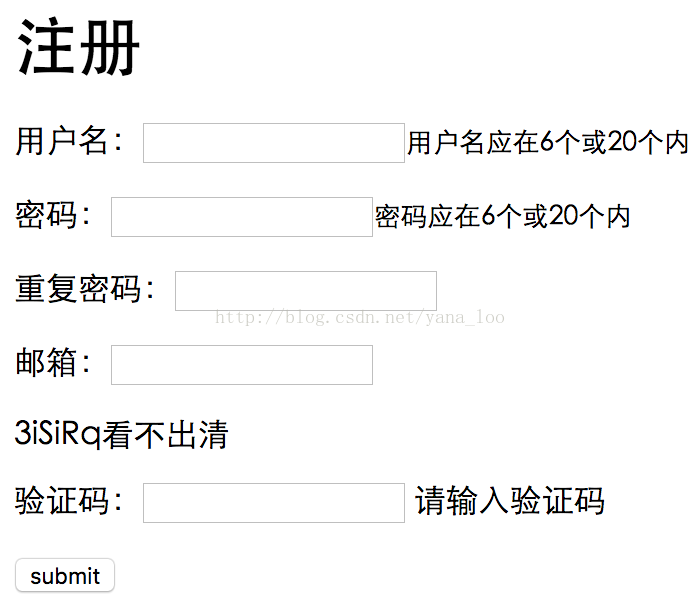
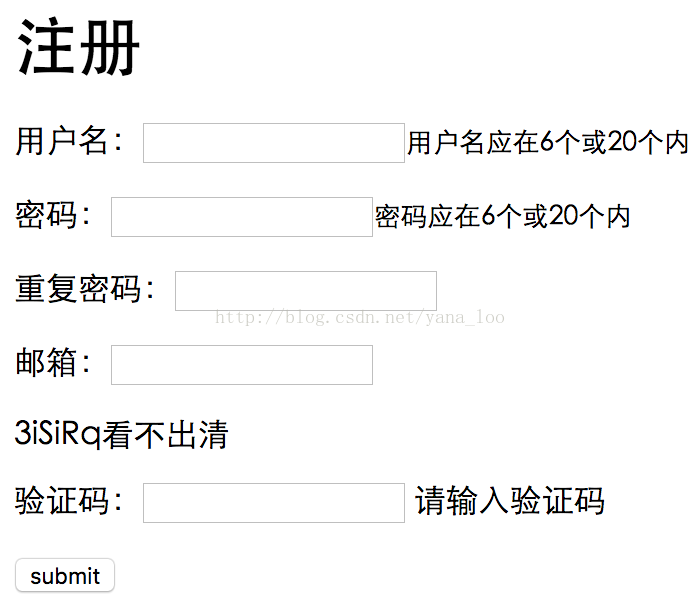
<body οnlοad="createCode()">
<form action="login.html" method="post" οnsubmit="return registerForm()">
<h1>注册</h1>
<p>用户名:<input type="text" id="userName"><small>用户名应在6个或20个内</small></p>
<p>密码:<input type="password" id="pwd"><small>密码应在6个或20个内</small></p>
<p>重复密码:<input type="password" id="repwd"></p>
<p>邮箱:<input id="address" type="email"></p>
<p><span id="checkCode" οnclick="createCode()"></span><span οnclick="createCode()">看不出清</span></p>
<p>验证码:<input type="text" id="code"> 请输入验证码</p>
<input type="submit" value="submit">
</form>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








