AngularJS 应用组成:
View(视图),即HTML
Model(模型),当前视图中可用的数据
Controller(控制器),即JavaScript 函数,可以添加或修改的属性。
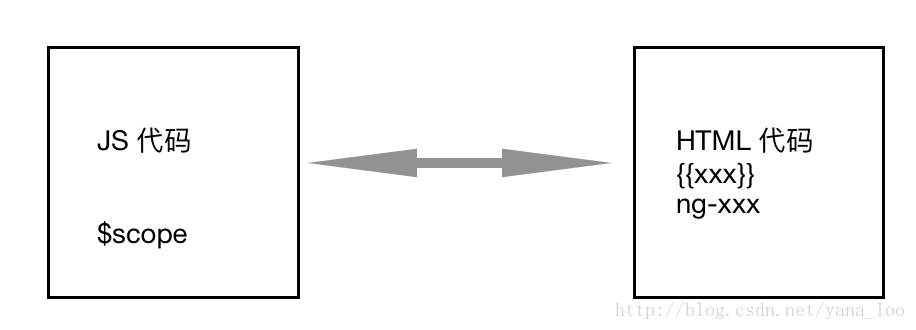
数据绑定(data-binding)
定义:在Angular 应用中,自动同步视图组件与数据行为。

scope(作用域) 是应用在HTML(视图)和javascript(控制器)之间的纽带。scope 是个对象,有可用的方法和属性,可应用在视图和控制器中。
指令
定义:通过HTML 标签、属性、样式或注释使Angular 编译器为指定的DOM 元素绑定特定的行为,甚至是改变DOM 元素和它的子元素。
内置指令:ng-model、ng-bind、ng-class、ng-if、ng-hide、ng-repeat
自定义常用属性:restrict、scope、template、templateURL、link、transclude




















 3120
3120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








