表单验证的必要性
使用javaScript可以十分便捷的进行表单验证,他不但能检查用户输入的无效或错误数据,还能检查用户遗漏的必选项,从而减轻服务器端的压力,避免服务器端的信息出现错误。

表单验证的内容
常见的表单验证:如下

表单验证的思路
在网上进行注册或填写一些表单数据时,如果数据不符合要求,通常会进行提示,例如:填写了不符合条件确定电子邮箱时,将会弹出提示信息,这些提示信息在什么条件下会被弹出?如何编写javascript来验证表单数据的合法性?具体分析如下:
- 首先获取表单元素的值,这些值一般都是String类型,包含数字,下划线等。
- 使用javaScript中的一些方法会获取的String类型的数据进行判断。
- 表单form有一个事件onsubmit,它是在提交表单之前调用的,因此可以在提交表单时触发onsubmit事件,然后对获取的数据进行验证。
表单选择器
使用jQuery进行表单验证,首先就是使用选择器获取元素,所用的选择器主要是ID选择器,类选择器,但是在一些复杂的表单中,有时候需要获取多个表单元素,事实上jQuery提供了专门针对表单一类的选择器,这就是表单选择。
表单选择器简介
表单选择器就是用来选择文本输入框,按钮等表单元素的,以下示例代码包含了各种表单元素代码:
<body>
<div id="header" class="main">
<div id="headerLeft">
<img src="images/logo.gif" />
</div>
<div id="headerRight">注册 | 登录 | 帮助</div>
</div>
<div class="main">
<form method="post" name="myform" id="myform">
<h1 class="bold" colspan="2">注册休闲网</h1>
<dl>
<dt class="left">您的Email:</dt>
<dd>
<input type="hidden" name="userId" />
<input id="email" type="text" class="inputs" />
</dd>
</dl>
<dl>
<dt class="left">输入密码:</dt>
<dd>
<input id="pwd" type="password" class="inputs" />
</dd>
</dl>
<dl>
<dt class="left">再输入一遍密码:</dt>
<dd>
<input id="repwd" type="password" class="inputs" />
</dd>
</dl>
<dl>
<dt class="left">您的姓名:</dt>
<dd>
<input id="user" type="text" class="inputs" />
</dd>
</dl>
<dl>
<dt class="left">性别:</dt>
<dd>
<input name="sex" type="radio" value="1" checked="checked" />
男
<input name="sex" type="radio" value="0" />
女</dd>
</dl>
<dl>
<dt class="left">出生日期:</dt>
<dd>
<select name="year">
<option value="1998">1998</option>
</select>年
<select name="month">
<option value="1">1</option>
</select>月
<select name="day">
<option value="12">12</option>
</select>日</dd>
</dl>
<dl>
<dt class="left">爱好:</dt>
<dd>
<input type="checkbox" checked="checked" />编程
<input type="checkbox" />读书
<input type="checkbox" />运动
</dd>
</dl>
<dl>
<dt class="left">您的头像:</dt>
<dd>
<input id="fileImgHeader" type="file" />
<img id="imgHeader" src="images/header1.jpg" />
<input type="image" src="images/header2.jpg" /></dd>
</dl>
<dl>
<dt> </dt>
<dd>
<input name="btn" type="submit" value="注册" class="rb1" />
<input name="btn" type="reset" value="重置" class="rb1" />
<input type="button" style="display: none" />
<button type="button" style="display: none"></button>
</dd>
</dl>
</form>
</div>
<div id="footer" class="main"><a href="#">关于我们</a> | <a href="#">诚聘英才</a> |<a href="#"> 联系方式</a> | <a href="#">帮助中心</a></div>
</body>
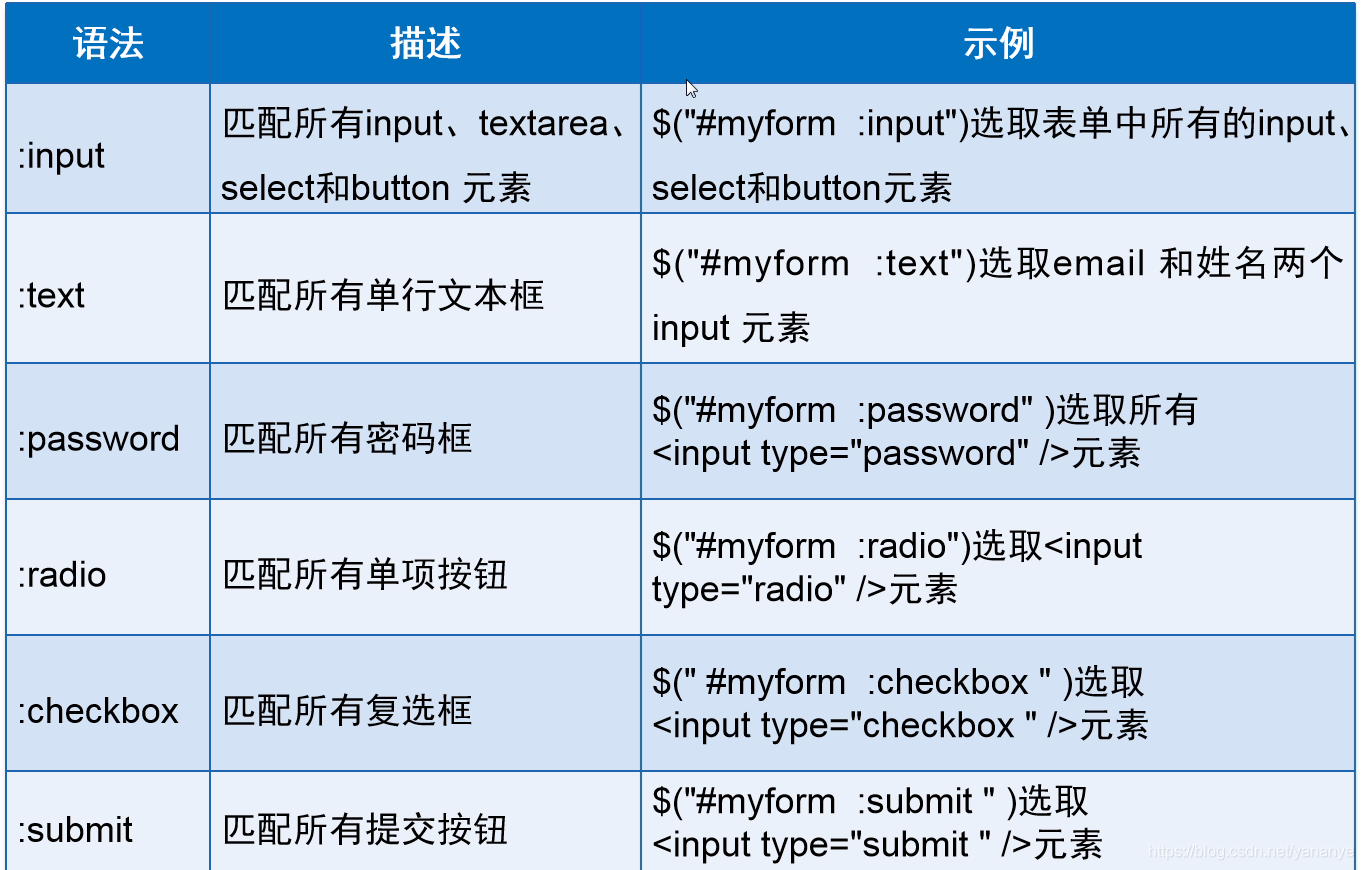
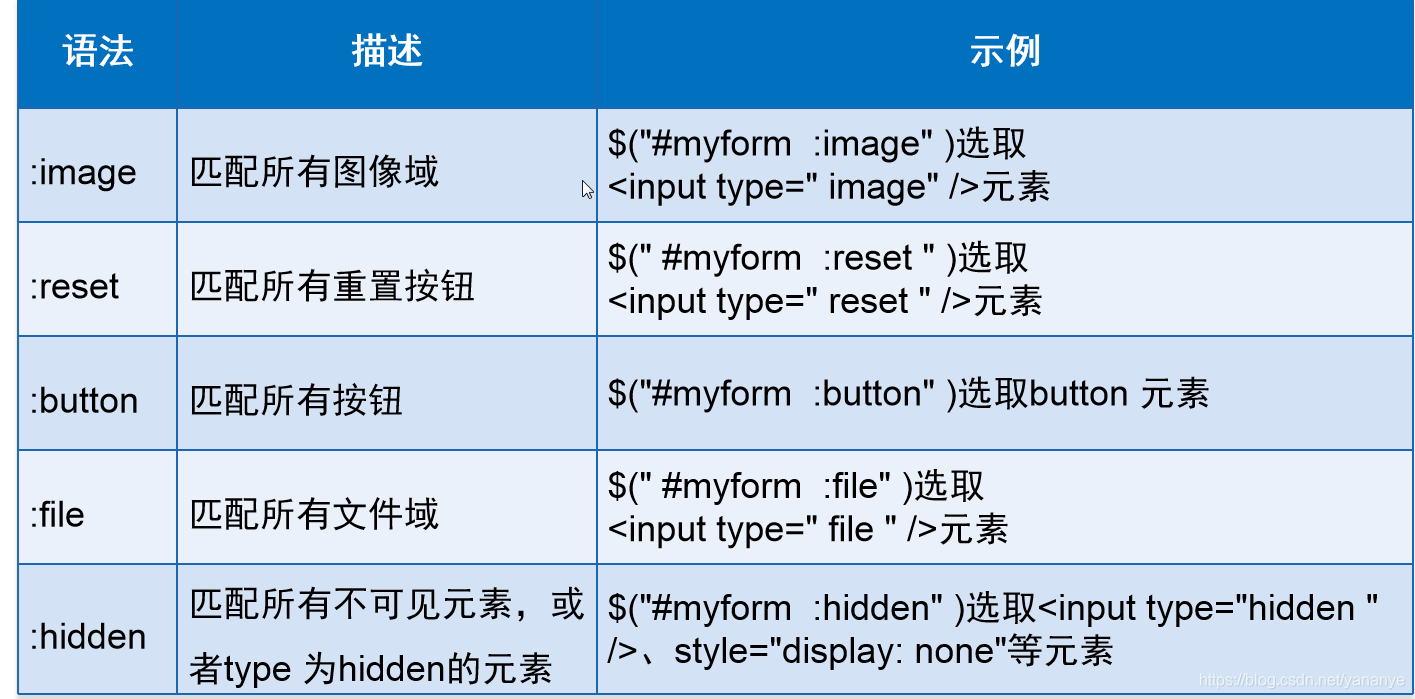
下表列举了各种表单选择器,并使用这些选择器对以上示例的表单元素进行选取:

 除了基本的表单选择器,jQuery中还提供了针对表单元素的属性过滤器,按照表单元素的属性获取特定属性的表单元素。
除了基本的表单选择器,jQuery中还提供了针对表单元素的属性过滤器,按照表单元素的属性获取特定属性的表单元素。
示例2:展示了包含不同属性的表单元素:
<div class="register">
<form id="userform" name="userform">
<p>
编号:<input name="code" disabled="disabled" value="10010"/>
</p>
<p>
姓名:<input name="name" type="text" value="张三"/>
</p>
<p>
性别:<input name="sex" type="radio" value="1" checked="checked" /> 男
<input name="sex" type="radio" value="0" />女
</p>
<p>
爱好:
<input type="checkbox" checked="checked" />编程
<input type="checkbox" />读书
<input type="checkbox" />运动
</p>
<p>
家乡:<select name="hometown">
<option value="1" selected="selected">北京</option&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








