一、下载elasticsearch-7.3.1-windows-x86_64安装包放置指定盘下
解压目录如下:

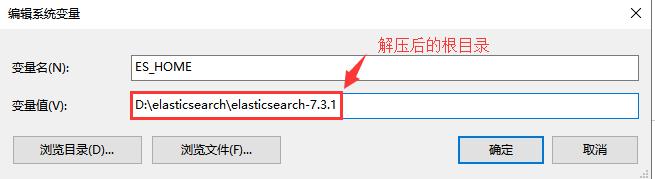
配置环境变量:

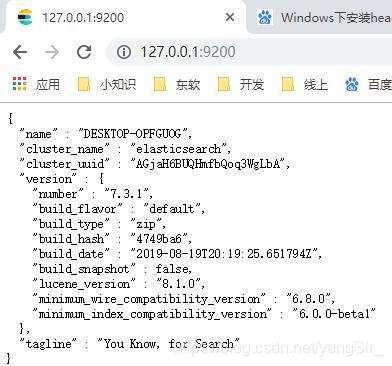
去到bin目录下点击elasticsearch.bat启动,或是%ES_HOME%\bin\elasticsearch.bat启动都可以,然后浏览器访问:127.0.0.1:9200,如下即安装成功

二、安装Head插件(head是ES的集群管理工具,可以用于数据的浏览和查询)
由于ES是一款开源软件,被托管在Git上,所以如要使用必须先要安装Git,通过Git获取elasticsearc-head
由于运行elasticsearc-head会使用到grunt,而grunt需要npm包管理器,所以nodejs也是必须要安装的
2.1、安装nodejs
下载对应自己系统对应的 Node.js 版本,地址:https://nodejs.org/zh-cn/
放置到指定盘进行安装,选定安装地址,一路next就可以了
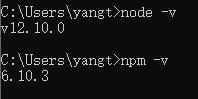
安装完成查看是否安装成功:
node -v 查看node版本
npm -v 查看npm版本
如下图既是安装成功

安装完成后,文件目录如下图

环境配置
此处的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我的安装目录下创建两个文件夹【node_global】及【node_cache】如下图:

设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\nodejs\node_globall"
npm config set cache "D:\nodejs\node_cache"

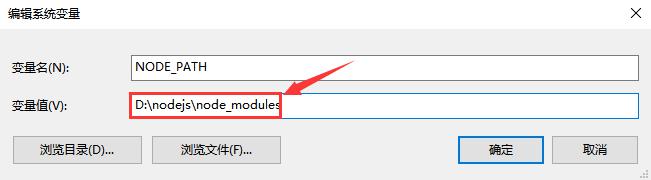
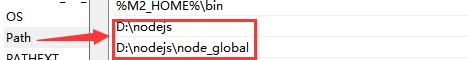
环境变量配置:

编辑path变量:

测试
npm install express -g # -g是全局安装的意思

注:如果安装时不加 -g 参数,则安装的模块就会安装在当前路径下,上例若不加 -g 参数,则 express 模块会安装在 C:\Users\yi081目录下的 【node_modules】目录下,目录若不存在会自动生成。

最新express版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以还需要安装一个命令工具,命令如下:
npm install -g express-generator
然后打开我们的安装目录发现 express 被安装在了全局目录下,如下图:

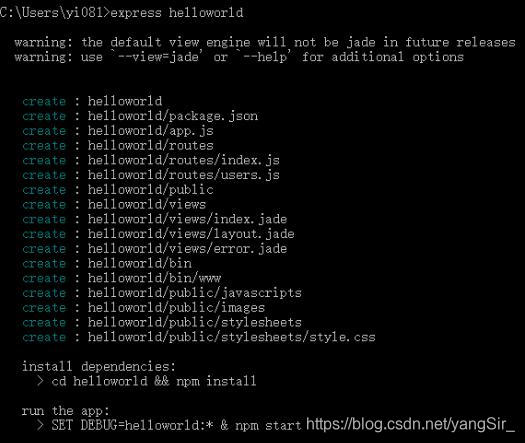
使用express创建一个工程,输入命令:express helloworld

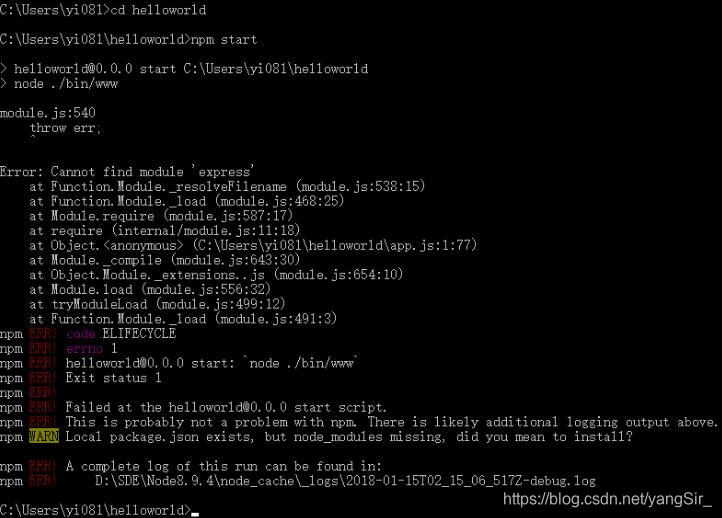
转到 helloworld 目录下,命令:cd helloworld ; npm start

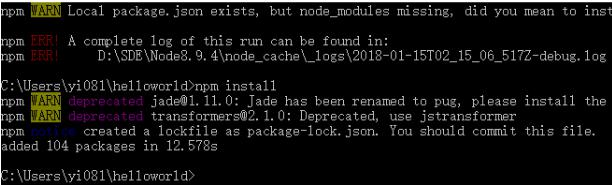
装载 node 包管理器,执行命令:npm install

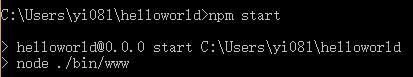
启动 helloworld,输入命令:npm start,如下图,新创建的 helloworld 已经运行在3000端口上

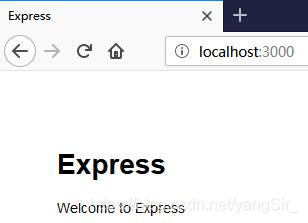
在浏览器中输入地址:http://localhost:3000/,如下图

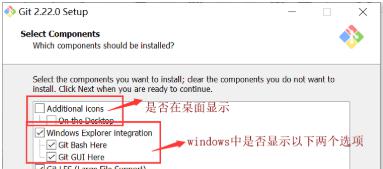
2.2、安装Git
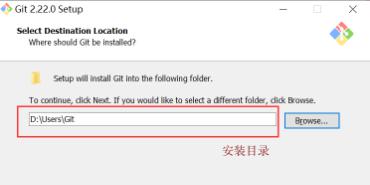
根据自己的版本需要下载Git放置到指定盘安装


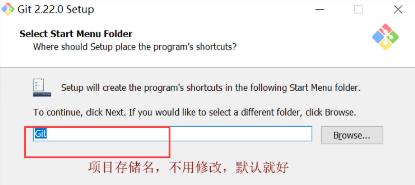
创建开始菜单目录名称,默认git,不需要修改

选择git使用的编辑器









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








