前言:
各位小伙伴,又到了每周更新文章了时候了,本来是周日能发出来呢,这不是赶上清明节吗,女王大人发话了,清明节前两天半陪她玩,只留给我周一下午半天时间写博客 ,哪里有女王哪里就有压迫呀有木有!好了闲话少说,上一篇博客(Android Metro风格的Launcher开发系列第二篇)说到Launcher主体框架用ViewPager来实现,这一篇博客咱们来说说每一个page的具体实现。
,哪里有女王哪里就有压迫呀有木有!好了闲话少说,上一篇博客(Android Metro风格的Launcher开发系列第二篇)说到Launcher主体框架用ViewPager来实现,这一篇博客咱们来说说每一个page的具体实现。
PagerAdapter:
Launcher主体ViewPager实现就引出了PagerAdapter,PagerAdapter是android.support.v4包中的类,它的子类有FragmentPagerAdapter, FragmentStatePagerAdapter,这两个adapter都是Fragment的适配器,这里因为没有用到Fragment所以这里不讲,我只讲PagerAdapter。关于PageAapter的描述,Google官网原文是这样的:Base class providing the adapter to populate pages inside of a ViewPager. You will most likely want to use a more specific implementation of this, such as FragmentPagerAdapter or FragmentStatePagerAdapter,大致就是说PagerAdapter是ViewPager提供的一个适配器,方便我们对ViewPager的每一个View进行控制。我的PagerAdapter是这样实现的:
- public class LauncherAdapter extends PagerAdapter {
- private ArrayList<PageViewItem> mViews;
- public LauncherAdapter(ArrayList<PageViewItem> views) {
- mViews = views;
- }
- @Override
- public void destroyItem(View arg0, int arg1, Object arg2) {
- ((ViewPager) arg0).removeView(mViews.get(arg1));
- }
- @Override
- public void finishUpdate(View arg0) {
- }
- @Override
- public int getCount() {
- if (mViews != null) {
- return mViews.size();
- }
- return 0;
- }
- public View getCurrentView(int currentID) {
- return mViews.get(currentID);
- }
- @Override
- public Object instantiateItem(View arg0, int arg1) {
- ((ViewPager) arg0).addView(mViews.get(arg1));
- return mViews.get(arg1);
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return (arg0 == arg1);
- }
- @Override
- public void restoreState(Parcelable arg0, ClassLoader arg1) {
- }
- @Override
- public Parcelable saveState() {
- return null;
- }
- }
public class LauncherAdapter extends PagerAdapter {
private ArrayList<PageViewItem> mViews;
public LauncherAdapter(ArrayList<PageViewItem> views) {
mViews = views;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mViews.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
if (mViews != null) {
return mViews.size();
}
return 0;
}
public View getCurrentView(int currentID) {
return mViews.get(currentID);
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mViews.get(arg1));
return mViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
}
PageViewItem:
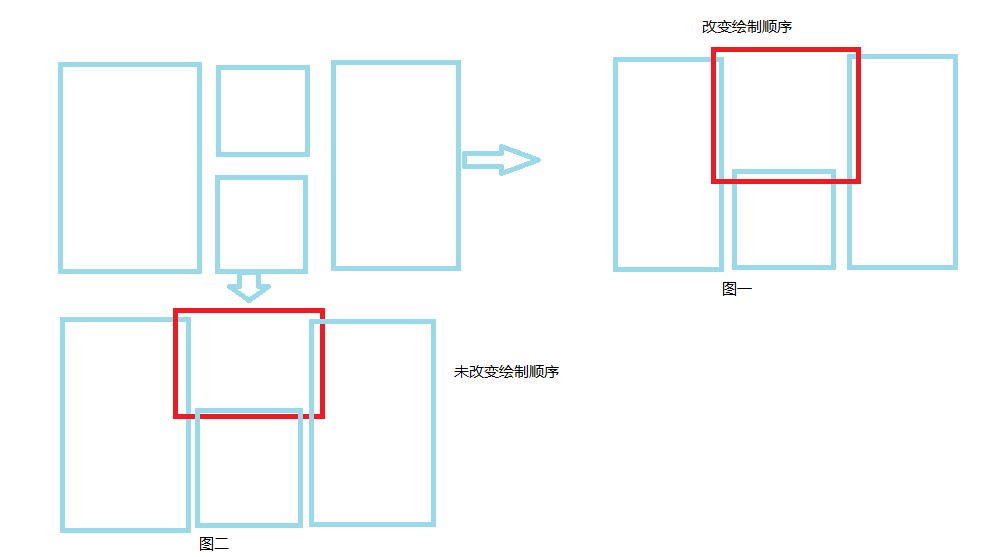
PagerAdapter的getCurrentView方法返回的每一个view都是自定义View,为什么要自定义呢?因为在每一个图标获取焦点放大的时候会与旁边的图标有重叠部分,ViewPager每一页view都是一个FrameLayout,在绘制view的时候是按照一定的顺序绘制的,就会遇到焦点view放大后显示的效果是被旁边的view压了一部分,如果不改变view绘制顺序就不能避免这个问题。
如上图所示,图一显示效果就是焦点view放大,改变绘制顺序的实现效果。改变绘制顺序其实就是重写ViewGroup的getChildDrawingOrder(int childCount, int i)方法,每一次绘制时,最后返回focusview所在的viewgroup中的index就行了。
CellView:
如上图所示,每一个正方形的view我在这里叫做CellView,它也是一个自定义的view,自定义主要是为了实现:
1、获取焦点时放大和丢掉焦点时缩小效果,这里是应用了属性动画,ViewPropertyAnimator可以通过View的animate()方法获取的,具体动画实现如下:
- mPropertyAnimator.scaleX((width + mScaleX) / width)
- .scaleY((height + mScaleY) / height).setDuration(duration)
- .setInterpolator(new DecelerateInterpolator())
- .start();
mPropertyAnimator.scaleX((width + mScaleX) / width)
.scaleY((height + mScaleY) / height).setDuration(duration)
.setInterpolator(new DecelerateInterpolator())
.start();2、在xml文件灵活配置一些CellView的属性,比如点击打开的应用,呈现的ICON获取地址,焦点x、y的放大值等,CellView对应的属性定义attrs.xml文件如下:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="Launcher_ScaleView">
- <attr name="parentID" format="integer" />
- <attr name="resUrl" format="string" />
- <attr name="resType" format="integer" />
- <attr name="isRightEdge" format="boolean" />
- <attr name="isLeftEdge" format="boolean" />
- <attr name="isTopEdge" format="boolean" />
- <attr name="isBottomEdge" format="boolean" />
- <attr name="scaleX" format="integer" />
- <attr name="scaleY" format="integer" />
- <attr name="packageName" format="string" />
- <attr name="activityName" format="string" />
- <attr name="intentKey" format="string" />
- <attr name="intentValue" format="string" />
- <attr name="focusType" format="integer" />
- </declare-styleable>
- </resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Launcher_ScaleView">
<attr name="parentID" format="integer" />
<attr name="resUrl" format="string" />
<attr name="resType" format="integer" />
<attr name="isRightEdge" format="boolean" />
<attr name="isLeftEdge" format="boolean" />
<attr name="isTopEdge" format="boolean" />
<attr name="isBottomEdge" format="boolean" />
<attr name="scaleX" format="integer" />
<attr name="scaleY" format="integer" />
<attr name="packageName" format="string" />
<attr name="activityName" format="string" />
<attr name="intentKey" format="string" />
<attr name="intentValue" format="string" />
<attr name="focusType" format="integer" />
</declare-styleable>
</resources>下面来看一下实现的具体效果:
总结:以上就是Metro风格Launcher实现,我用了三篇博客来讲解这个应用,所有效果的实现都是自己摸索的,应该还有更好的实现方法,大家可以多多交流提出自己的看法,也可以关注我的微信号coder_online,以上谢谢!
第一时间获得博客更新提醒,以及更多技术信息分享,欢迎关注个人微信公众平台:程序员互动联盟(coder_online),扫一扫下方二维码或搜索微信号coder_online即可关注,我们可以在线交流。
























 2756
2756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








