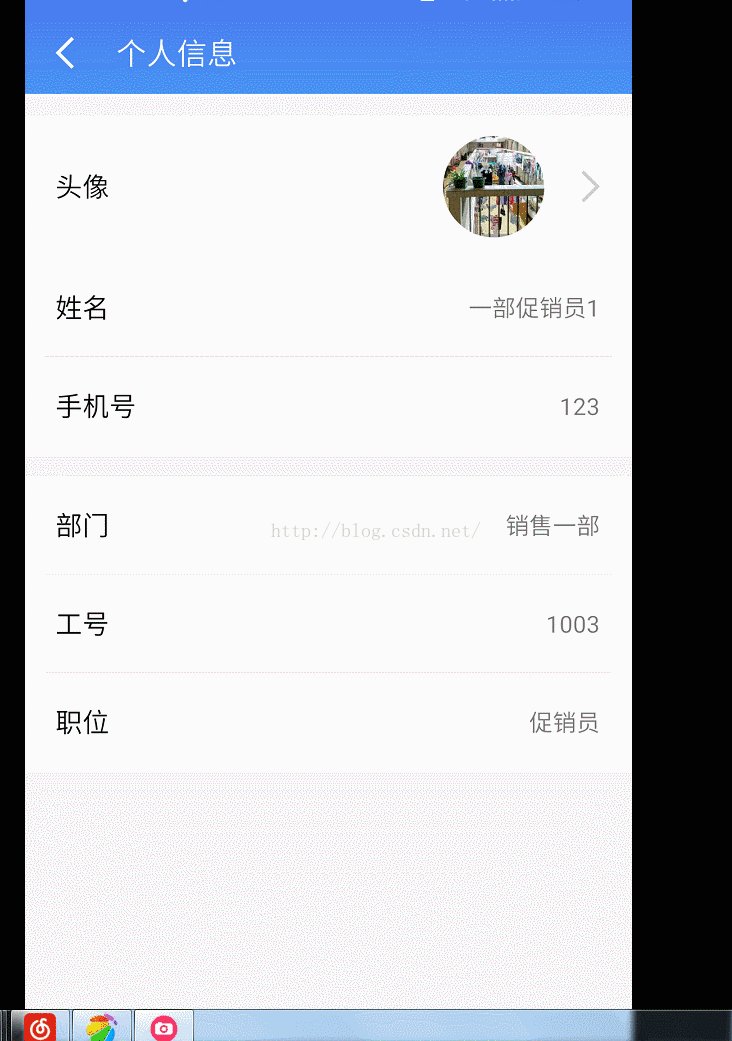
最近在项目里.用Gilde加载图片,开始没太多问题出现,但是后面再测试的时候发现,.我的圆形控件用的-------CircleImageView,,圆形图片刚开始加载的时候,是出不来图片的,退到前一个页面,在进去,就会加载,后来到网上找了很多帖子.今天在这记录下.....如果你要做圆形头像显示,那么可以直接这么用
布局代码
<com.meizu.views.CircleImageView
android:id="@+id/iv_mephoto"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="52dp"
android:onClick="changePicture"
/>
Glide.with(MeInformationActivity.this)
.load(response.getImgUrl())
.centerCrop()
.diskCacheStrategy(DiskCacheStrategy.ALL)
.placeholder(R.mipmap.touxiang)
.error(R.mipmap.touxiang)
.crossFade()
.into(mPhoto);
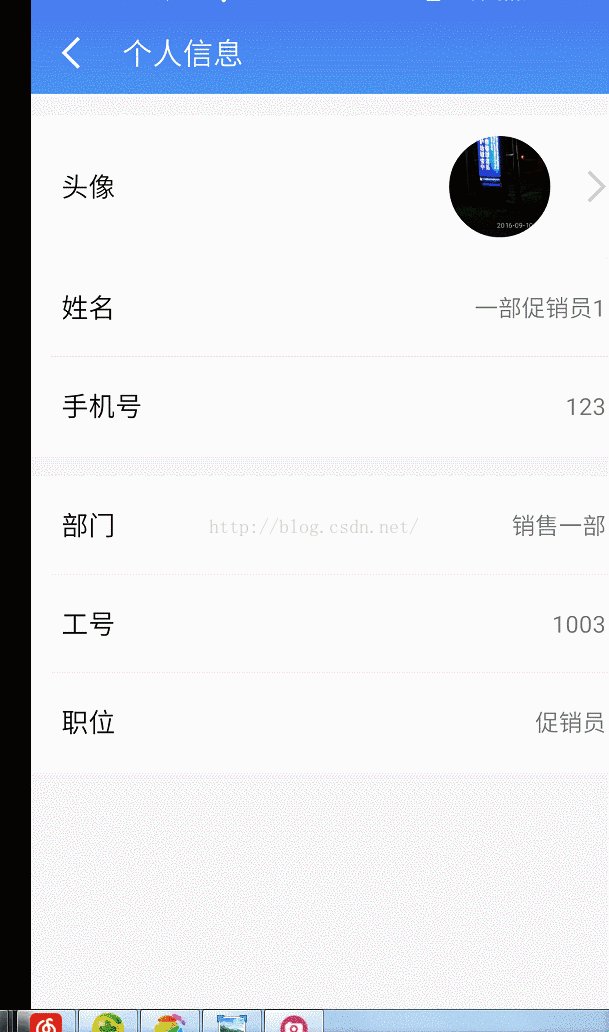
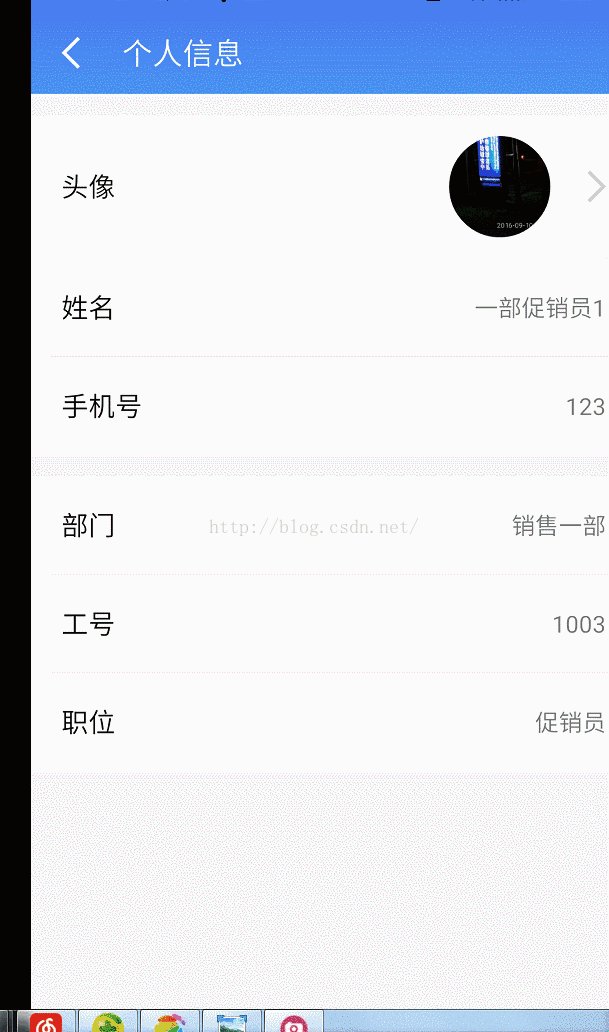
就会出现这种,上传后,不会被 挡住的问题
出现问题的点是一下这2句
.placeholder(R.mipmap.touxiang)
.error(R.mipmap.touxiang)这2句可以忽略。。。下面是全部代码
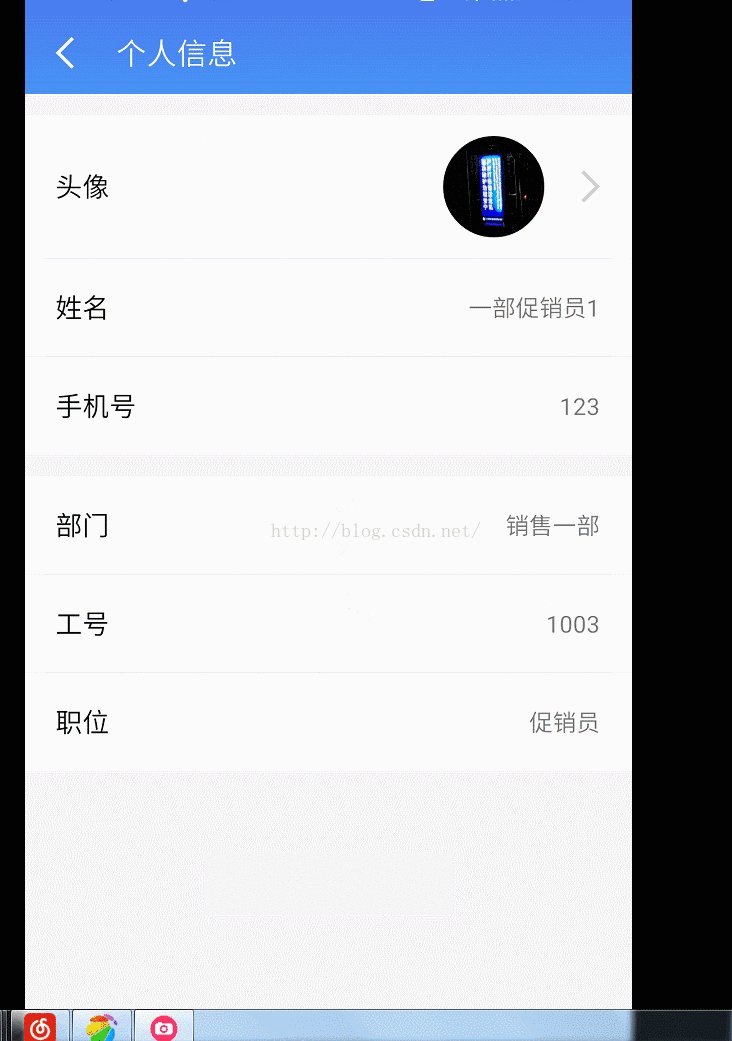
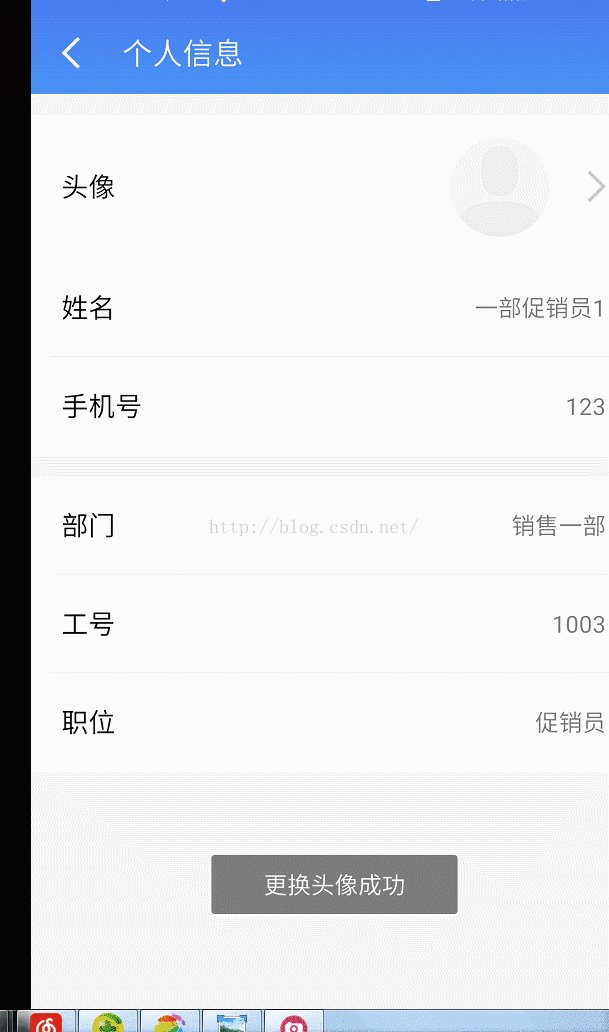
解决方案:经过验证,可以完美实现
Glide.with(MeInformationActivity.this).load(response.getImgUrl()).asBitmap().centerCrop().into(new BitmapImageViewTarget(mPhoto) {
@Override
protected void setResource(Bitmap resource) {
RoundedBitmapDrawable circularBitmapDrawable =
RoundedBitmapDrawableFactory.create(getResources(), resource);
circularBitmapDrawable.setCircular(true);
mPhoto.setImageDrawable(circularBitmapDrawable);
}
});
把代码改成这个后,完美解决, 同时你的XML 可以不用是
CircleImageView
直接在XML 里面 用ImagView
可以直接用imagview

----------------------------------------
2017年9月6号
今天有人找我,问这个文章的问题。。。他也是遇到了麻烦,最后用这个文章的方法解决的
http://blog.csdn.net/zcjmzls/article/details/53635456
他加载不出来,是因为他后台给他返回的图片地址都是同一个。用以上文章解决






















 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








