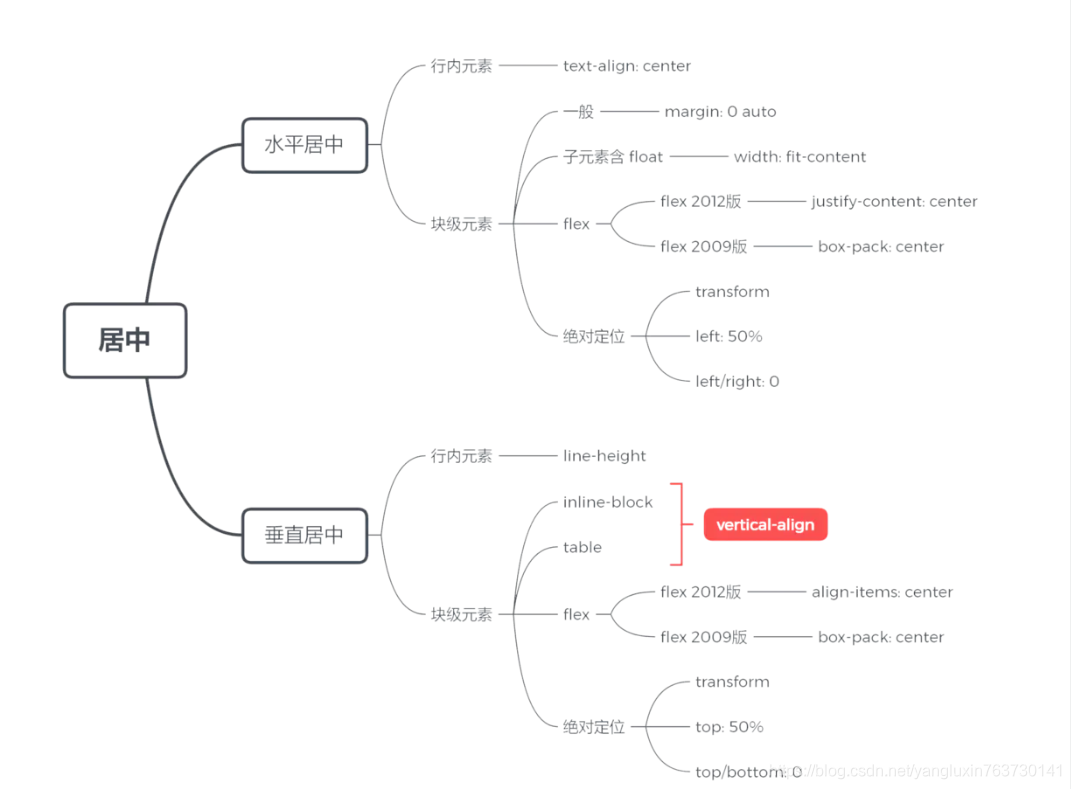
放个图,总结了基本上所有情况的水平垂直居中,参考文章:https://juejin.im/post/5c8f9e595188252db756920c

其中,
- flex
- 绝对定位
同时适用于水平居中和垂直居中。
前两天将自己的导航栏重新写了
但是发现自己的导航栏只能水平居中,就像这样
然而我想要的效果是水平和垂直都居中。其实解决的方法很简单
只需要设置line-height等于div的高度就可以了,效果就是这样的。
当时怎么都想不起来垂直居中怎么弄了,
emmm,现在记忆力很是不好,老是记不住东西,
问了别人,还被无情嘲笑了,哎,心塞塞,
关于水平居中我的理解就是
text-align: center;(行级)还有一种就是设置margin: 0 auto;(块级元素才能设置,如果是行级元素的话,可以先设置display:block;然后一样的方法)
有关于margin的用法:
例子 1
margin:10px 5px 15px 20px;- 上外边距是 10px
- 右外边距是 5px
- 下外边距是 15px
- 左外边距是 20px
例子 2
margin:10px 5px 15px;- 上外边距是 10px
- 右外边距和左外边距是 5px
- 下外边距是 15px
例子 3
margin:10px 5px;- 上外边距和下外边距是 10px
- 右外边距和左外边距是 5px
例子 4
margin:10px;- 所有 4 个外边距都是 10px
margin: 0 auto;
如例3,上下边距为0(可自己调),左右自动
总结:
水平居中:
通过设置父元素,让子元素内容居中:text-align:center;
通过设置子元素本身,让子元素居中:margin:0 auto;
前提是子元素没有被float元素影响。
垂直居中:
一种方法是通过line-height属性,但是line-height是作用在父元素上,当子元素的line-height值与父元素的height值一致时,文字就垂直居中了。
还有一种方法是通过position属性
父元素加上:position:relative;
子元素使用:position:absolute;(防止子元素飘到外太空去);























 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








