1在js中为某个对象(控件)绑定事件通常可以采取两种手段:
1)<input type="button" onclick="clickHandler();"/>
2)<input type="button" id="button1"/>
<script type="text/javascript">
var v = document.getElementById("button1");
v.onclick = clickHandler;
</script>
2 有两种类型的cookie
- 持久性cookie,会被存储到客户端的硬盘上.
- 会话cookie: 不会存储到客户端的硬盘上,而是放在浏览器进程所处的内存当中,当浏览器关闭则该会话cookie就销毁了.
3 在javaScript中,函数(Function)就是对象.
4 在javaScript中,没有方法(函数)重载的概念.
5 javaScript中,有一个Function对象,所有自定义的函数都是Function对象类型的.Function对象接收的所有参数都是字符串类型的,其中最后一个参数就是要执行的函数体,而前面的参数则是函数真正需要接收的参数.
6 在javaScript中,每个函数都有一个隐含的对象arguments,
表示函数实际传递的参数.
7 每一个函数对象都有一个length属性,表示该函数期望接收的参数格式.
它与函数的arguments不同.arguments.length表示函数实际接收的参数格式
8 javaScript中有五种原始数据类型:Undefiend Null Boolean Number 以及String.
1)Undefiend 数据类型的值只有一个:undefined.
2)Null数据类型的值只有一个:null.
3)Boolean 数据类型的值有两个:true和false
9 javaScript中没有char数据类型
10 typeof是一元运算符,后跟变量的名称,用于获取变量的数据类型
其返回值有5个:undefined ,boolean, number, string 以及object
11 在javaScript中,如果函数没有声明返回值,那么会返回undefined
12 null与undefined的关系:undefined实际上是从null派生出来的
13 强制类型转换: 在javaScript中有3种强制类型转换:
Boolean(value),Number(value),String(value)
14 在javaScript中,对于函数中定义的变量来说,加var表示局部变量,不加var,表示局部变量.
15 在javaScript中,所有对象都是从Object类继承过来的 object中属性
是不可枚举的(propertyIsEmumerable返回false),因此无法通过for...in语句得到其中的属性.
16 在javaScript中,可以动态添加对象的属性,也可以动态删除对象的属性
17 在javaScript中定义对象的第二种方式:
18 对于javaScript 数组的sort方法来说,它会先将待排序的内容转换为字符串
(调用toString()方法),按照字符串的先后顺序进行排序
19 javaScript 中定义对象的几种方式:
1) 基于已有对象扩充其属性和方法:
2) 工厂方式:
带参数的工厂方法:
让一个函数对象被多个对象所共享,而不是每一个对象拥有一个函数对象
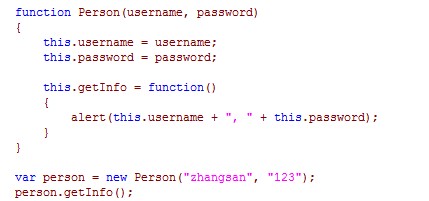
3) 构造函数方式
可以在构造对象时传递参数
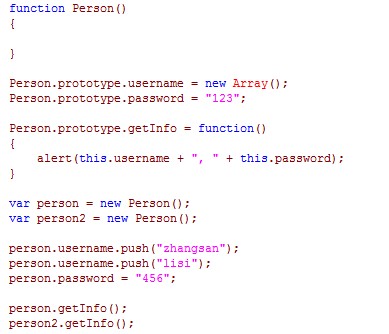
4) 原型("prototype")方式
单纯使用原型方式定义类无法在构造函数中为属性赋初值,只能
在对象生成后再去改变属性值;
使用原型+构造函数方式来定义对象,对象之间的属性互不干扰,
各个对象间共享同一个方法
如果使用原型方式对象,那么生成的所有对象会共享原型中的属性,
这样一个对象改变了改属性也会反映到其它对象中.
5) 动态原型方式:在构造函数中通过标志量让所有对象共享一个方法,
而每个对象拥有自己的属性
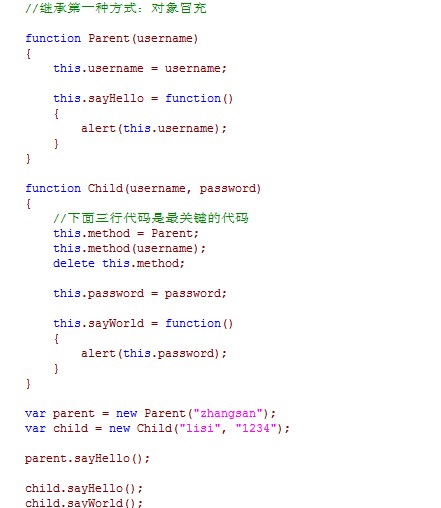
20 javaScript中的继承
1)对象冒充
2)Call方法方式
Call方法是Function对象中的方法,因此我们定义的每个函数都有该方法
可以通过函数名来调用call方法,call方法的第一个参数会被传递给
函数中的this,从第2个参数开始逐一赋值给函数中的参数.
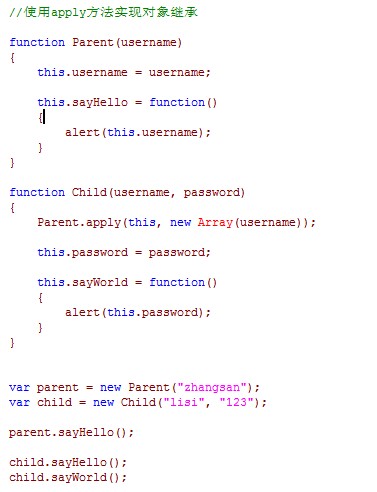
3)Apply方法方式
4)原型链方式(无法给构造方法传参数)
5)混合方式







































 72
72











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








