Qt学习(四)—实例涂鸦画板mspaint
一、Qt图形绘制
自己在Qt开源社区在自学yafeilinux前辈的《Qt快速入门系列教程》中的图形篇,结合所学的知识,可以做一个涂鸦板实例
二、实现涂鸦板
1、新建工程mspaint, 基类选择QDialog

2、在dialog.h里面添加如下代码
引入头文件
#include <QDialog>
#include <QPainter>
#include <QPaintEvent>
#include <QMouseEvent>
#include <QPixmap>
#include <QPoint>
#include <QPointF>
函数声明
protected:
void paintEvent(QPaintEvent *);
void mouseReleaseEvent(QMouseEvent *);
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
私有变量
private:
Ui::Dialog *ui;
QPixmap pix;
QPoint lastPoint;
QPoint endPoint;
3、在dialog.cpp添加修改如下代码
构造函数
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
resize(600,500);
pix=QPixmap(200,200);
pix.fill(Qt::white);
}
函数定义
//根据鼠标前后两个指针就能绘制直线
void Dialog::paintEvent(QPaintEvent *){
QPainter pp(&pix);
pp.drawLine(lastPoint,endPoint);
lastPoint=endPoint;
QPainter painter(this);
painter.drawPixmap(0,0,pix);
}
//鼠标按下获得开始点
void Dialog::mousePressEvent(QMouseEvent *event){
if(event->button()==Qt::LeftButton){//鼠标左键按下
lastPoint=event->pos();
}
}
//当鼠标移动时获得结束点,并更新绘制。
//调用update()函数会执行paintEvent()函数进行重新绘制。
void Dialog::mouseMoveEvent(QMouseEvent *event){
if(event->buttons()&Qt::LeftButton)
{
endPoint=event->pos();
update();//进行绘制
}
}
//当鼠标释放时,也进行重新绘制
void Dialog::mouseReleaseEvent(QMouseEvent *event){
if(event->button()==Qt::LeftButton)
{
endPoint=event->pos();
update();
}
}
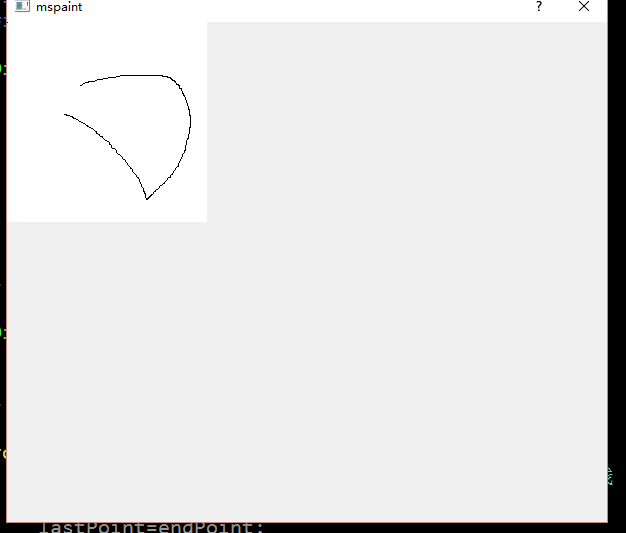
三、运行结果图























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








