先说说我的需求吧,我需要做商品规格选择、类似淘宝京东选择产品加入购物车。没办法只有选择流式布局了。最后在改造张鸿洋前辈的Flowlayout实现了该功能。我说说怎么快速使用流式布局吧,自定义控件说明看这张鸿洋的博客:http://blog.csdn.net/lmj623565791/article/details/38352503。
1、Dome目录结构如下图:

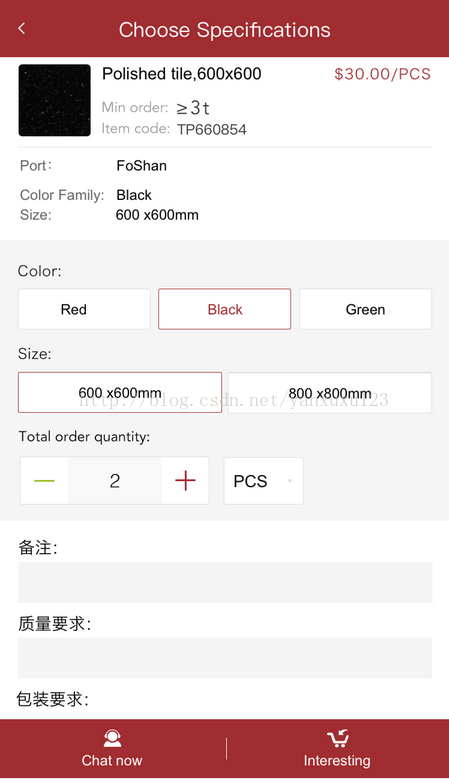
效果图如下:
现在说说怎么改成大家想要的效果:布局文件引用自定义控件代码如下
<view.FlowTagLayout
android:id="@+id/color_flow_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
项目需求肯定不一需要修改选中及为选中状态修改:normal_text_color.xml及round_rectangle_bg.xml即可
文字修改的三种状态:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="#0185d0"/>//按下
<item android:state_selected="true" android:color="#0185d0"/>//选中
<item android:color="#666666"/>//未选中
</selector>
文字背景的三种状态:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"> //按下
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
<corners android:radius="3dp" />
<stroke android:width="1dp" android:color="#0185d0" />
</shape>
</item>
<item android:state_selected="true"> //选中
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
<corners android:radius="3dp" />
<stroke android:width="1dp" android:color="#0185d0" />
</shape>
</item>
<item>
<shape android:shape="rectangle"> //未选中
<solid android:color="#ffffff" />
<corners android:radius="3dp" />
<stroke android:width="1dp" android:color="#0185d0" />
</shape>
</item>
</selector>
下面说一下单选实现单码段:
mSizeTagAdapter = new TagAdapter<String>(this);
mSizeFlowTagLayout.setTagCheckedMode(FlowTagLayout.FLOW_TAG_CHECKED_SINGLE);//单选
mSizeFlowTagLayout.setAdapter(mSizeTagAdapter);
mSizeFlowTagLayout.setOnTagSelectListener(new OnTagSelectListener() {
@Override
public void onItemSelect(FlowTagLayout parent, List<Integer> selectedList) {
if (selectedList != null && selectedList.size() > 0) {
StringBuilder sb = new StringBuilder();
for (int i : selectedList) {
ms = i;
sb.append(parent.getAdapter().getItem(i));
sb.append(":");
}
Toast.makeText(getApplicationContext(), "移动研发:" + sb.toString(), Toast.LENGTH_SHORT).show();
} else {
mSizeFlowTagLayout.getChildAt(ms).setSelected(true);
}
}
});
ADD数据: private void initColorData() {
List<String> dataSource = new ArrayList<String>();
dataSource.add("红色");
dataSource.add("黑色");
dataSource.add("花边色");
dataSource.add("深蓝色");
dataSource.add("白色");
dataSource.add("玫瑰红色");
dataSource.add("紫黑紫兰色");
dataSource.add("葡萄红色");
dataSource.add("屎黄色");
dataSource.add("绿色");
dataSource.add("彩虹色");
dataSource.add("牡丹色");
mColorTagAdapter.onlyAddAll(dataSource);//加入一个数组即可
}
数据加载可能不只一个属性,没关系我们可以通过点击事件的位置ms来获取选中的属性。
最后简单说下我改造后实现的规格选择:思路就是把FlowLayout作为ListView的item。然后在回调接收选中属性;太困了洗洗睡,有需要的可以私聊!
贴一下我的项目的效果图
项目dome源码:http://download.csdn.net/detail/yanxuxu123/9705678























 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








