ion-input & ion-label
浮动显示标签和固定显示标签
floating :不输入时标签和input一行,当input输入内容后label浮到上一行
stack:固定浮在input上面一行
代码如下:
<ion-list>
<ion-item>
<ion-label floating>请输入姓名</ion-label>
<ion-input placeholder="请输入姓名" > </ion-input>
</ion-item>
<ion-item>
<ion-label stacked>stacked</ion-label>
<ion-input placeholder="stacked"></ion-input>
</ion-item>
<ion-item>
<ion-label>normal</ion-label>
<ion-input placeholder="normal"></ion-input>
</ion-item>
</ion-list>
效果:当input输入内容后label浮到上一行
不输入时标签和input一行
ion-textarea
使用如下:
<ion-item>
<ion-label stacked>Comments</ion-label>
<ion-textarea style="border: 1px #8c8c8c solid; padding: 20px;margin-top: 15px;" placeholder="textarea placeholder" [(ngModel)]="comments" minlength="5" maxlength="100" value="Text Area "></ion-textarea>
</ion-item>
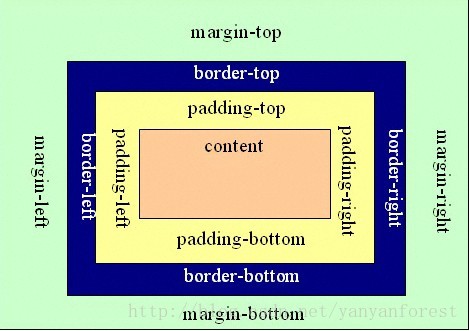
注意:这里的 padding 和 margin
padding 是内边距,padding是在标签边缘往里缩减,而border是在标签的边缘往外扩展
margin 外边距 ,是设置两个标签的间隔,也就是距离;
如图所示:
























 8835
8835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








