对于用dw做网页出身的程序员
用dw做编辑器真的比那些乱七八糟的强得多
然而dw不能编辑除软件内置默认的 其他的文件类型
打开会提示错误,或者打开后没有高亮和代码提示
下面给大家带来解决方案,用dw写vue也是666的
首先, 找到DW 安装目录。
Adobe Dreamweaver CS5.5\configuration\DocumentTypes
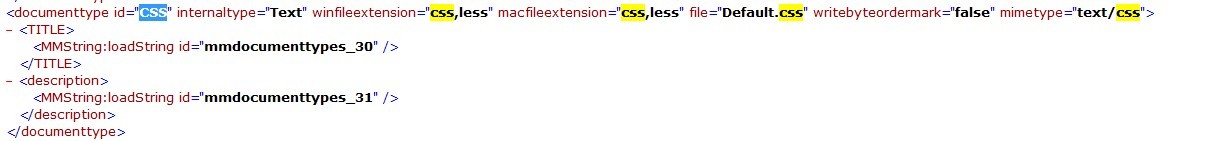
中的,MMDocumentTypes.xml 这个文件,然后用记事本打开,查找CSS 把 CSS 后边加上,less
然后到。C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5.5\zh_CN\Configuration\DocumentTypes
一样是这个文件,修改同样的地方。
然后把C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5.5\zh_CN\Configuration
中,Extensions.txt
中的,css 改为 css,less
然后到。DW 里首选项。
加入.less 的文件扩展名
重启DW 。。。
成功高亮显示了。
转自:http://my.oschina.net/shitouzxy/blog/54919

























 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








