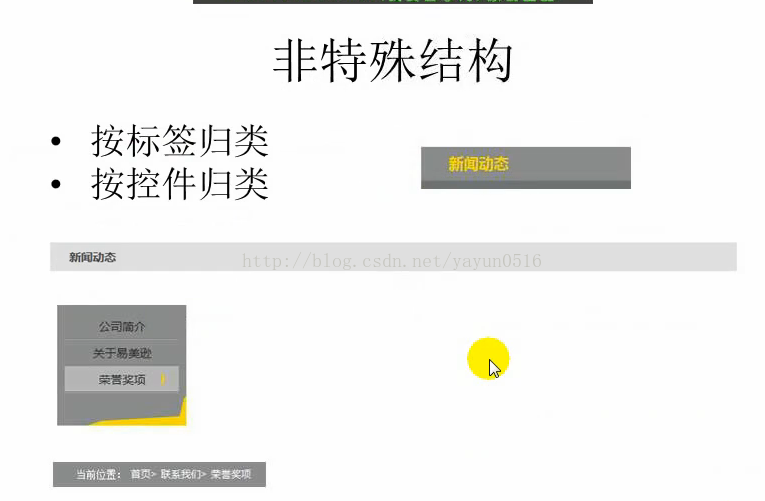
css代码如下:
#divmst_copyRight { color:gray; font-size:12px;}
#divmst_submenuList
{ min-height:100px;
background-image:url(../App_imgs/back_foot2.png),url(../App_imgs/back_foot1.png); }<span style="color:#ff0000;">注释:这是复合的背景效果</span>效果如下:

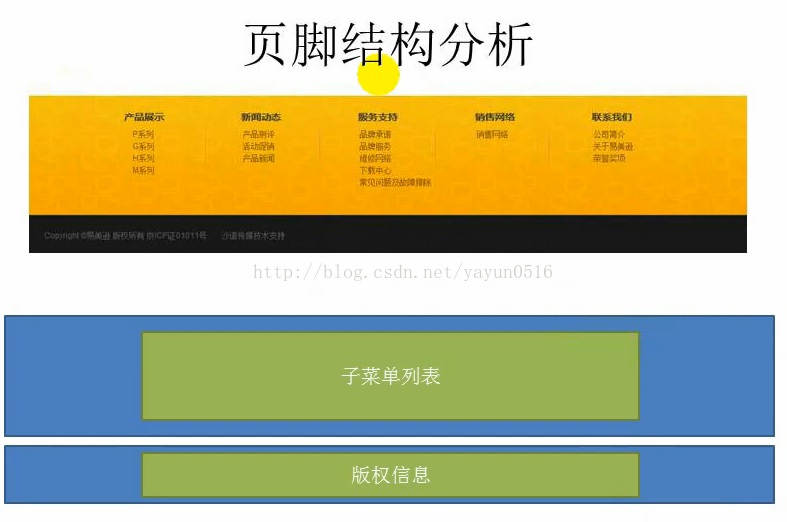
为了实现上图效果,CSS代码如下:
/*子菜单*/
/*submenuHolder 宽度:120px*/
.submenuHolder
{ width:100px; padding:10px; padding-bottom:35px;
background-image:url(../App_imgs/back_submenu.png);
background-repeat:no-repeat;
background-position:bottom right;
background-color:#A0A0A0; }
.submenuHolder ul { list-style:none;}
.submenuHolder li
{ padding:10px; font-size:14px;
border-bottom:1px solid silver; }
.submenuHolder li:hover
{ background-color:silver;
background-image:url(../App_imgs/back_listitem.png);
background-repeat:no-repeat;
background-position:right center;}
.submenuHolder a { color:#444;}
.submenuHolder li:hover a { color:Black;}
































 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








