我们知道axios post方法默认使用application/json格式编码数据,那么解决方案就有两种,一是后台改变接收参数的方法,另一种则是将axios post方法的编码格式修改为application/x-www-form-urlencoded,这样就不需要后台做什么修改了。
首先看一下axios 发送POST时存在的问题:
vue组件中,axios发送post请求的代码如下
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})
//或者
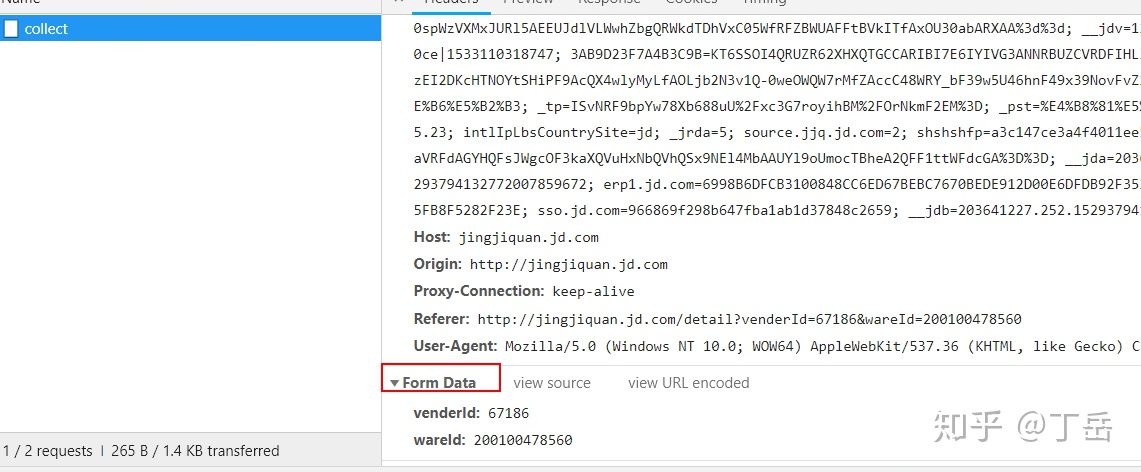
axios.post(`${apiUrl.JJQ_URL}${apiUrl.CANCELCOLLECT}`,{venderId:venderId,wareId:wareId})控制台显示下如下

解决办法:
formData传参
请求设置:
formData是客户端主体部分组装数据的一种方式,当我们使用:
- method='POST'提交一个HTML-Form表单
- 如上图中黄色部分的content-Type:application/x-www-form-urlencoded
- content-Type:multipart/form-data
这三种方式去提交请求主体的时候,就是formData形式。
import Qs from 'qs'
cancelCollect(venderId,wareId){
var data = Qs.stringify({
venderId:venderId,
wareId:wareId
});
return axios({
method:"post",
url:`${apiUrl.JJQ_URL}${apiUrl.CANCELCOLLECT}`,
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data
})
}
总结:
axios因为小巧而性能强大受到很多人的追捧,但是其默认的数据提交方式为Payload,这样给后台解析带来了较大的困扰,因为难以从Request中获取到参数,所以默认的数据对象拼装无法成功 ,尤其是采用Spring MVC的@ModalAttribute注解时(没有使用@RequestBody注解)。表单数据与Payload数据之间的差异请参见$.ajax使用总结(一):Form提交与Payload提交。
解决方法如下:
1. 修改头部信息,将Content-Type改为“application/x-www-form-urlencoded”; charset=UTF-8”;
2. 将数据进行“form-urlencoded”编码;
编码的库采用官方推荐的Qs,可用如下命令直接安装:
npm install qs --save以Form提交的代码实现如下:
// 首先进行url编码
var data = Qs.stringify({
firstName: 'yiifaa',
lastName: '@163.com'
});
// 提交数据
axios({
method: 'post',
url: '/user/12345',
// 必不可少,修改数据的提交方式
headers : {
"Content-Type":'application/x-www-form-urlencoded; charset=UTF-8'
},
data
});如果存在数据的级联与数组情况,假定要传输的数据如下;
{
date : {
startTime : '2017-07-07'
},
names : ['yiifaa', 'yiifee']
}那么需要加入以下参数:
var data = Qs.stringify({
date : {
startTime : '2017-07-07'
},
names : ['yiifaa', 'yiifee']
},
// 加入JS对象转换配置
{allowDots: true});结论
利用”Content-Type”与qs库可轻松解决axios.js提交表单数据的难题,强烈建议不要轻易使用params参数,尤其是在执行POST提交时,它们之间的区别参见浏览器查询参数与表单数据的优先级问题。






















 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








