1.vue中v-if和v-show的区别?
v-show会根据表达式的真假切换元素的display属性,v-if根据表达式的值的真假渲染元素
v-if会保证在切换过程中条件块内的事件监听器和子组件适当的被销毁和重建。如果说条件为假是不会渲染的,直到条件为真才会开始渲染条件块。而v-show不管是什么条件他都会让元素被渲染,并只是简单地基于css进行切换,v-if有着更高的切换开销,v-show遇着更高的初始渲染开销。因此要频繁的切换还是用v-show比较好。运行时条件很少改变就用v-if。
2.说说设计模式?
设计模式(Design pattern)是一套被反复使用的,多数人知晓的,经过分类编目的,代码设计经验的总结。设计模式一共有23种,不过常用的,我熟悉的有:原型模式,工厂模式,单例模式。观察者模式,mvc模式。
3.什么是xss,如何防止xss?
xss是跨站的脚本攻击(cross site scripting),为了不和css(层叠样式表)重复我们采用的的是xss缩写。
xss就是会有而已的攻击者网web的页面中插入恶意的script标签代码,之后在用户执行这个文件的时候同样运行而已加入的代码,从而达到恶意攻击用户的目的。成因就是因为我们太信任客户端的数据提交,攻击者对含有漏洞的网页发起xss攻击,注入恶意的js代码,打开收到攻击的服务器url后,在浏览器中执行恶意的脚本。xss的攻击类型是包含两种类型的一个是反射型和存储型,两者的区别就是存储型的xss提交的代码会存储在服务器端,下次请求目标的页面不用再提交xss代码。
如何防止:
对数据进行编码处理,过滤移除用户上传的DOM属性,移除用户上传的节点,校正
xss可能带来的影响主要有:非法转账,强制发送电子邮件,盗取用户账号,控制企业数据,盗取企业重要的具有商业价值的资料,网页挂马等。
4.浏览器的缓存机制,说说强缓存和协商缓存?
浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,再次访问的时候直接从本地磁盘中加载。
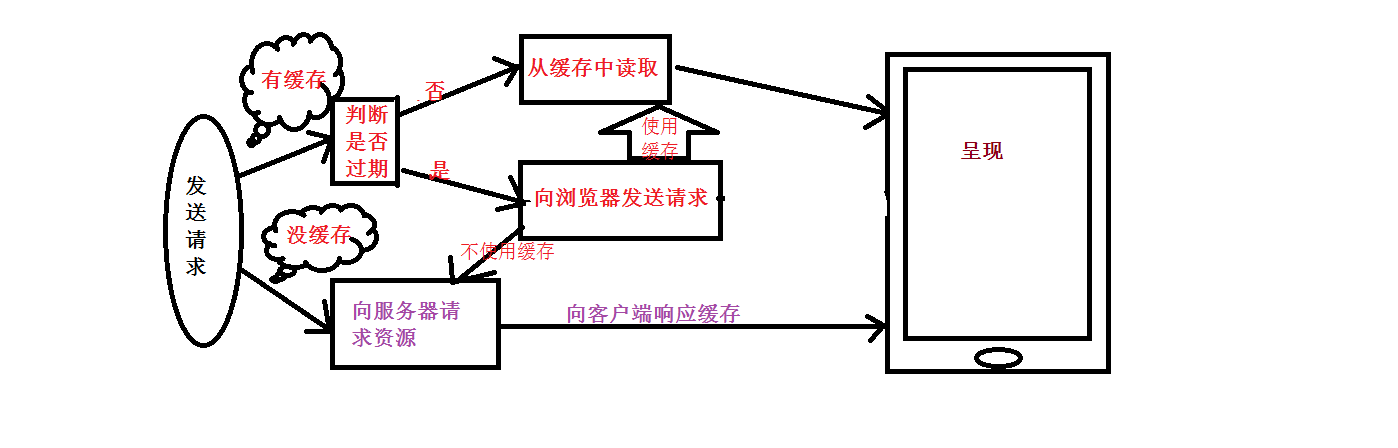
说不清来张图吧:
利用缓存的好处:减少了冗余的数据传输,减少服务器的负担,提高网站性能,加快客户端加载速度。(浏览器缓存可是web性能的一大利器)。
强缓存:用户发送的请求直接从客户端缓存中获取的,不发送请求到服务器。
协商缓存:用户发送请求到服务器后,由服务器判断是否从缓存中获取资源。
从字面意思上也可以知道二者的区别就是是不是与服务器交互。

























 2518
2518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








