学习微信小程序中,遇到底部的TabBar不出现的问题。经过多番尝试,终于解决问题。在此记录问题产生的原因和对策。下面先描述错误现象,接着指出错误原因,最后提供正确的实例。
错误现象是,项目的app.json使用以下代码,却没有如期望那样在屏幕底部出现TabBar。
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
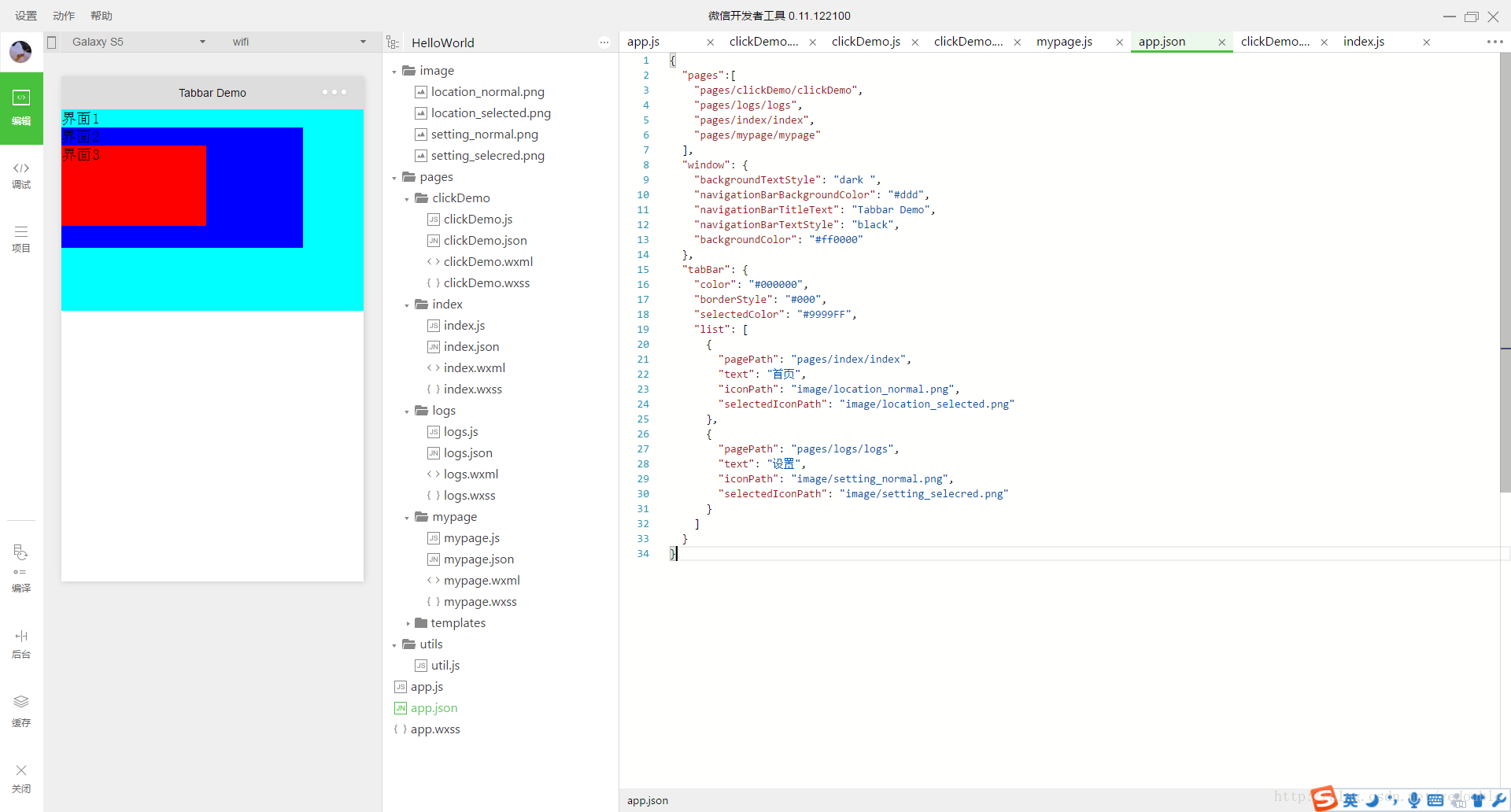
}底部没有出现TabBar,如图1所示。

图1 左侧的屏幕效果图中,底部没有TabBar
为什么底部不出现TabBar?原因在于,app.json头部的pages数组的第一项"pages/clickDemo/clickDemo"没有成为tabBar的一员,也就是在tabBar的list数组内没有链接clickDemo页面的条目。
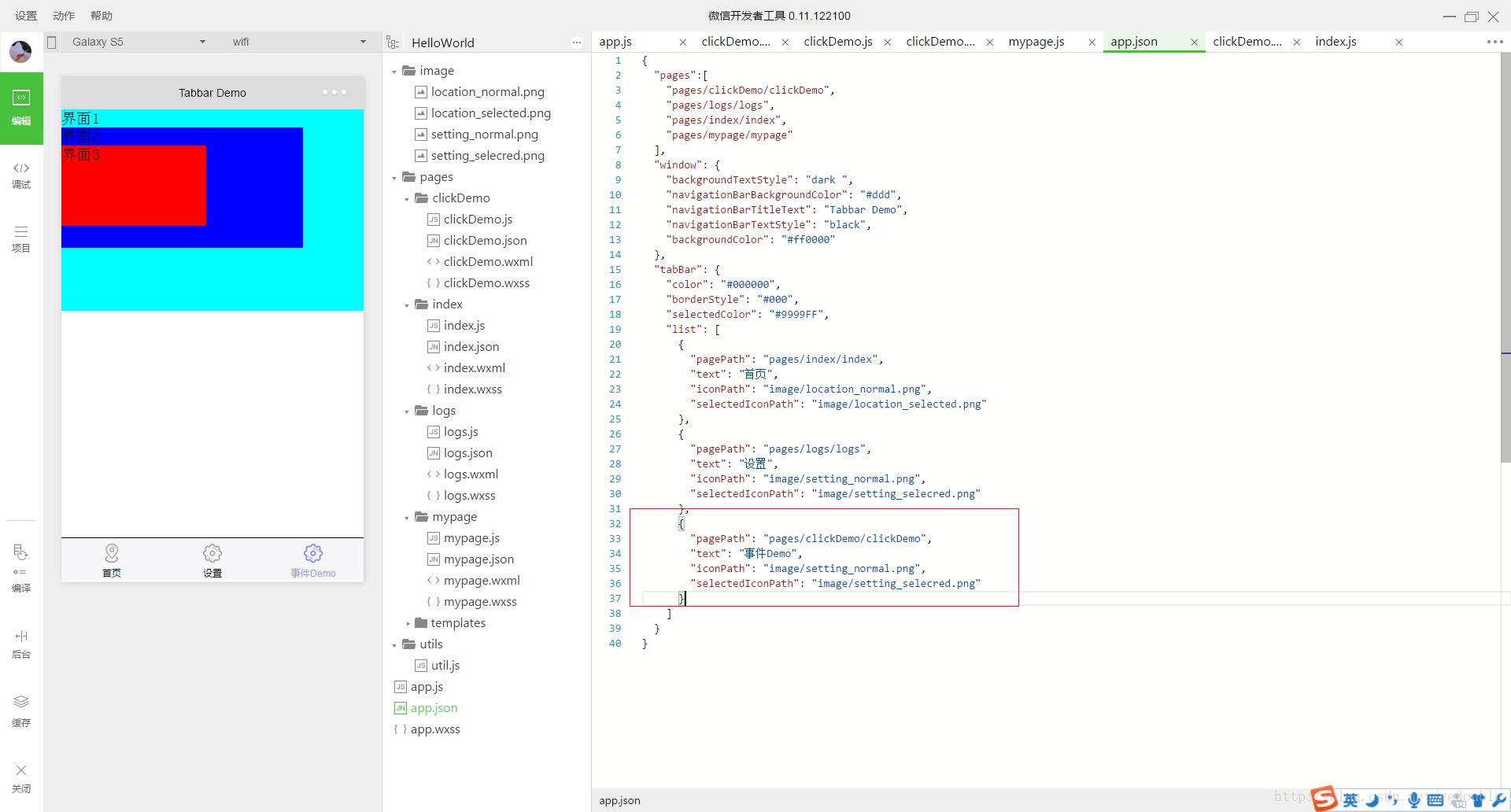
具体对策有两种。一,我们在list数组内加入链接clickDemo页面的条目,如图2所示。图2中的红色矩形框内的代码是新加的,下面给出了这段代码。二,把pages数组的第一项设置为"pages/index/index",或者设置为"pages/logs/logs"。也就是说,pages数组的第一项必须是tabBar的list数组的一员。

图2 解决底部不出现TabBar的对策
对策一在app.json内添加的代码如下。注意,tabBar的list数组的条目之间要用逗号分隔。
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
} 题外话,微信小程序的开发工具需要大大大提升,包括它的使用手册。本文提及的问题是一个隐晦的约定。开发人员违反约定的话,开发工具应该快速指出来,甚至给出改进措施。否则,会浪费开发人员大量时间,破坏他/她们的情绪,最后可能形成“开发微信小程序真费劲”的结论。祝愿微信小程序开发工具越来越好用。























 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








