声明:学习的书籍《Android应用开发揭秘》,这里记录学习该书籍的日志,引用的相关代码与总结描述,没有商业的用途,完全是自我学习的一个记录,刚刚学习不可避免会出现很多问题,若是有错误还请大家多多批评。
一、GoogleMap手机地图
GoogleMap是我们平时在PC上找地址的一个重要工具,同样在android系统中,也提供了手机上得Map实现。
第一步、申请使用Android Map的认证书
下面我们就来实现手机版GoogleMap,需要使用到Android Map API,在使用Android Map API之前,我们需要申请一个Android Map API Key,必须要准备Google的账号,Gmail账号也可以。申请步骤如下:
步骤1、找到你的debug.keystore文件
该文件的路径一般为:
C:\Documents and Settings\Administrator.NJC-11-0000(当前用户)\.android\debug.keystore。当然最简单的方式是,打开Eclipse,选择Windows->Preference->Android->Build,其中Default debug keystore的值便是debug.keystore的路径。
步骤2、取得debug.keystore的MD5值
命令提示符下进入,debug.keystore文件所在的路径,执行:keytool –list –keystore debug.keystore 。这时会提示你输入密码。输入默认密码:android,机会获得该MD5值。如下图:

步骤3、申请Android Map的API Key
使用浏览器登陆网址:
http://code.google.com/intl/zh-CN/android/maps-api-signup.html,登陆Google账号,并且在申请页面上输入步骤2中得到的MD5认证指纹,点击”Generate API Key”来获取我们得到的API Key

如上图,页面出现乱码,但是不影响。
以上三个步骤就获取的对应的API Key值,这里保存一下,以便后面程序中使用,相当于Google给你这个账户使用Map的一个认证书。
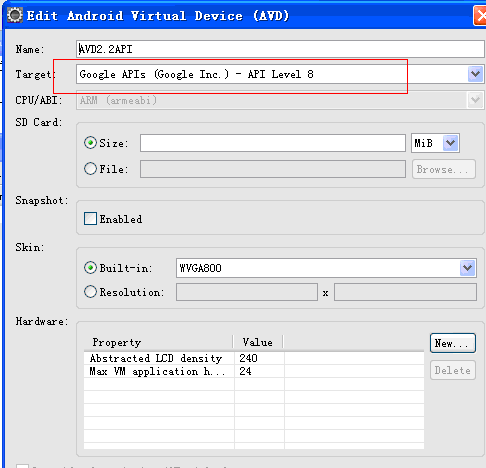
第二步、创建基于Google API是的AVD,以及创建基于Google APIs的工程
这一步很关键,因为我们之前项目运行的AVD的target是Anrdoid 2.2,而现在我们创建AVD的target是Google APIs

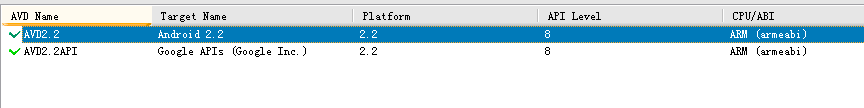
这就是创建之后的AVD列表,

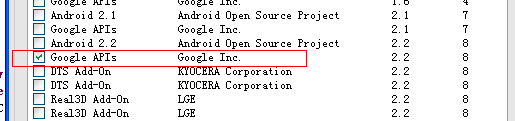
同样创建Android项目时,也要选择对应Google APIs项目

肯定大家会问为什么要这样,或者与之前选择的Android 2.2有什么差异,这里需要说明一下,Google API类型会包含maps.jar这个google 地图相关jar包,这样在项目内部或者运行在AVD中才会有这个功能的支持,否则会报错。
【遇到问题1】我自己尝试了一下,到我本地安装目录下:D:\android-sdk-windows\add-ons\addon_google_apis_google_inc_8\libs找到maps.jar
然后加进Android 2.2这种项目类型里面进行过开发,安装与运行,安装到AVD中时会报错。
[2011-11-16 09:57:12 - GoogleMaps] Installing GoogleMaps.apk...
[2011-11-16 09:57:14 - GoogleMaps] Installation error: INSTALL_FAILED_MISSING_SHARED_LIBRARY
[2011-11-16 09:57:14 - GoogleMaps] Please check logcat output for more details.
[2011-11-16 09:57:14 - GoogleMaps] Launch canceled!
第三步,使用Google Map API完成实例开发
【必备学习】在真正完成实例之前,我们需要对com.google.android.maps包下的几个关键类了解一下,其他作用:
MapActivity,MapView :要是想完成GoogleMap的显示与相关操作,这个两个类必须要用到,MapView是用显示地图的View组建,派生自ViewGroup。而必须和MapActivity配合使用,而且只能被MapActivity创建,这是因为MapView需要通过后台线程连接网络或者文件系统,而MapActivity是一个抽象类提供了底层网络的连接,任何想要显示的MapView的activity都需要派生自MapActivity。
MapController: 用于控制地图的移动、缩放等
Overlay:可显示于地图之上的可绘制的对象。
GeoPoint:包含经纬度位置的对象
实例分析:
由于我们要使用Google Map API ,所以必须在AndroidManifest.xml文件中配相关使用Map的library以及相关权限:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.jercy.android.GoogleMap" android:versionCode="1" android:versionName="1.0" >
<!-- 使用权限 ,不可少-->
<uses-permission android:name="android.permission.INTERNET" />
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/ic_launcher" android:label="@string/app_name" >
<!-- 使用Library说明,不可少 -->
<uses-library android:name="com.google.android.maps"/>
<activity android:label="@string/app_name" android:name=".GoogleMapActivity" >
<intent-filter >
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
对应main.xml的UI配置比较简单,但是注意这里就是我们申请的APIKey了
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/MapView01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:apiKey="0l3YQSTUctypL1EJVBlhjJi4uol-4zK2ZuJB0wg"
/>
</RelativeLayout>
最后最关键的就是实现了MapActivity的GoogleMapActivity类:
public class GoogleMapActivity extends MapActivity {
private MapView mMapView;
private MapController mMapController;
private GeoPoint mGeoPoint;
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mMapView = (MapView) findViewById(R.id.MapView01);
//mMapView.setTraffic(true); //设置为交通模式
mMapView.setStreetView(false); //设置为街景模式,这个暂不支持,为true时,界面会有叉号方格
mMapView.setSatellite(false); //若为true,则就是设置为卫星模式
mMapController = mMapView.getController();//取得MapController对象(控制MapView)
mMapView.setEnabled(true); //设置为激活状态
mMapView.setClickable(true);
mMapView.setBuiltInZoomControls(true); //设置地图支持缩放
//设置起点为成都
mGeoPoint = new GeoPoint((int) (30.659259 * 1000000), (int) (104.065762 * 1000000));
mMapController.animateTo(mGeoPoint); //定位到成都
mMapController.setZoom(12); //设置倍数,必须在1-21之间
//添加Overlay,用于显示标注信息
MyLocationOverlay myLocationOverlay = new MyLocationOverlay();
List<Overlay> list = mMapView.getOverlays();
list.add(myLocationOverlay);
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
class MyLocationOverlay extends Overlay{
@Override
public boolean draw(Canvas canvas, MapView mapView, boolean shadow, long when){
super.draw(canvas, mapView, shadow);
Paint paint = new Paint();
Point myScreenCoords = new Point();
// 将经纬度转换成实际屏幕坐标
mapView.getProjection().toPixels(mGeoPoint, myScreenCoords);
paint.setStrokeWidth(1);
paint.setARGB(255, 255, 0, 0);
paint.setStyle(Paint.Style.STROKE);
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.home);
canvas.drawBitmap(bmp, myScreenCoords.x, myScreenCoords.y, paint);
canvas.drawText("天府广场", myScreenCoords.x, myScreenCoords.y, paint);
return true;
}
}
}
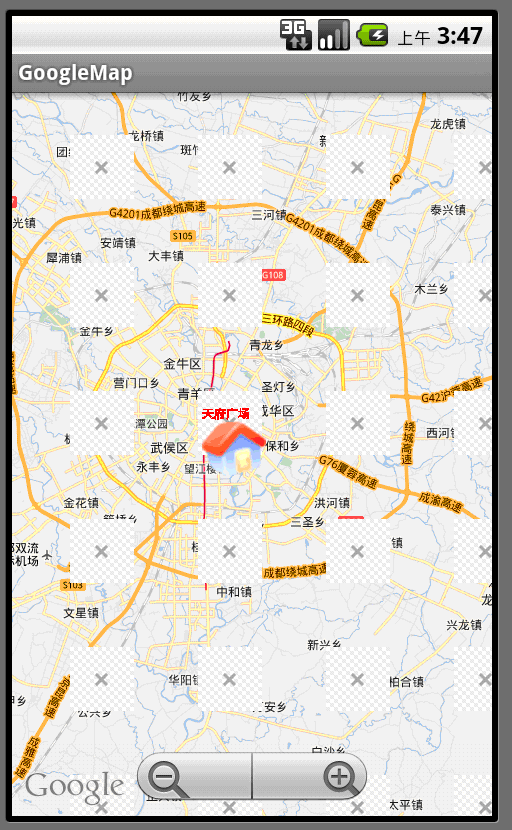
实例效果:

【遇到问题2】
在设置mMapView.setStreetView(true);设置街景模式为真是,Map中会出现叉号方格,后来在网上问了一下朋友,在国内街景模式不支持的,汗啊。

以上就是Map的学习。




















 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








