想要编写native+h5混合的app,首先你必须要知道一些js/html/css的东西,特别是js。
我有一两年没有碰前段的东西了,也忘记的差不多了,不过混合开发的初步还是没问题的。
接下来就来说说native+h5 混合开发的第一步,伟大航海路线的第一步,弄一条船。
先来说说大概:
native app中布局很简单,就一个webview,这里就不贴出来了。
前端包含一个index.html 和一个index.js;里面是测试数据
先来说说实现哪些功能:
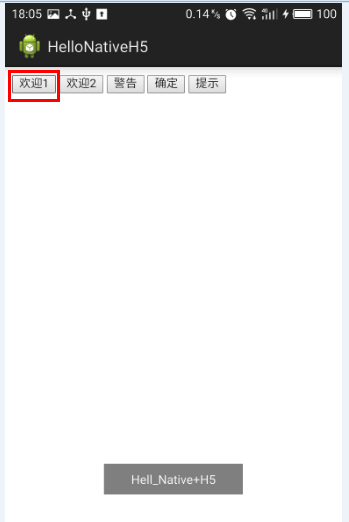
1,native app显示html
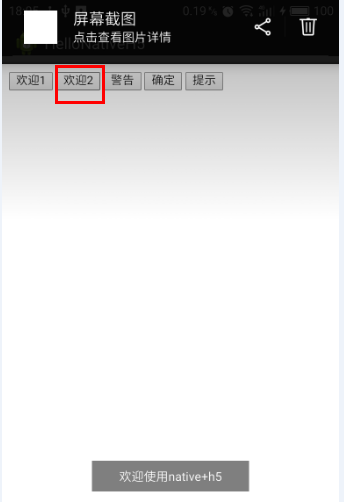
2,模拟服务器端的html和js
3,通过协商的方法完成 native app调用前段js中的数据
4,通过协商的方法完成native app 回馈给js信息(也就是app和前端 js的双向调用)
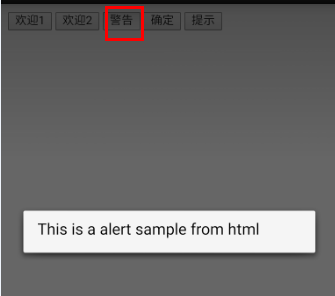
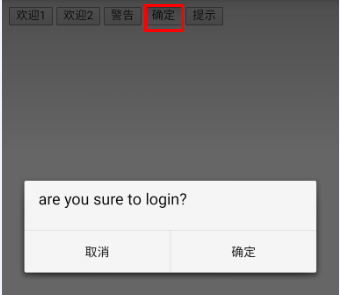
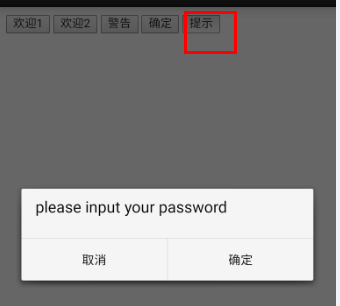
先看看成功调用js后的效果图:




1,index.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Hello Native+H5!</title>
<script type="text/javascript" charset="UTF-8" src="../js/index.js"></script>
<script type="text/javascript" charset="UTF-8">
function showMessage() {
javascript:control.showToast("欢迎使用native+h5");
}
</script>
</head>
<body>
<input type="button" value="欢迎1" onclick="showToast('Hell_Native+H5')" />
<input type="button" value="欢迎2" onclick="showMessage()" />
<input type="button" value="警告" onclick="onAlert()" />








 本文介绍了Android native+H5混合开发的基本步骤,包括在Android应用中加载HTML,实现Android与JavaScript的双向调用。通过协商定义的方法名和参数,实现了在HTML中调用Android功能并获取反馈。内容涵盖了index.html、index.js和MainActivity.java的代码示例,以及混合开发所需的前端知识。
本文介绍了Android native+H5混合开发的基本步骤,包括在Android应用中加载HTML,实现Android与JavaScript的双向调用。通过协商定义的方法名和参数,实现了在HTML中调用Android功能并获取反馈。内容涵盖了index.html、index.js和MainActivity.java的代码示例,以及混合开发所需的前端知识。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3057
3057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








